I’d like to add an intermediate state icon for my somfy shade cover’s “my” position. Here I recap how I got to it. Most of the information I filtered from this topic: Implement some custom icons I’ve created?
See also: MDI issue - shutter middle state
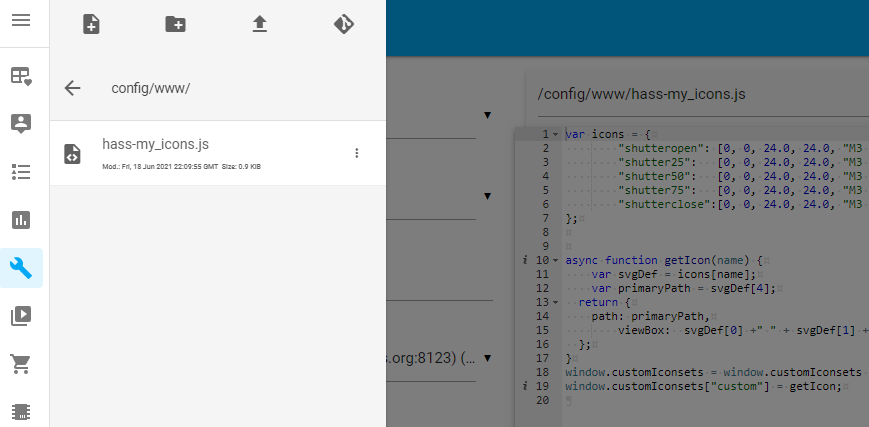
Add a new js file to:
/config/www/hass-my_icons.js
File content is:
var icons = {
"shutteropen": [0, 0, 24.0, 24.0, "M3 4H21V8H19V20H17V8H7V20H5V8H3V4M8"],
"shutter25": [0, 0, 24.0, 24.0, "M3 4H21V8H19V20H17V8H7V20H5V8H3V4M8 9H16V11H8V9M8"],
"shutter50": [0, 0, 24.0, 24.0, "M3 4H21V8H19V20H17V8H7V20H5V8H3V4M8 9H16V11H8V9M8 12H16V14H8V12M8"],
"shutter75": [0, 0, 24.0, 24.0, "M3 4H21V8H19V20H17V8H7V20H5V8H3V4M8 9H16V11H8V9M8 12H16V14H8V12M8 15H16V17H8V15M8"],
"shutterclose":[0, 0, 24.0, 24.0, "M3 4H21V8H19V20H17V8H7V20H5V8H3V4M8 9H16V11H8V9M8 12H16V14H8V12M8 15H16V17H8V15M8 18H16V20H8V18Z"]
};
async function getIcon(name) {
var svgDef = icons[name];
var primaryPath = svgDef[4];
return {
path: primaryPath,
viewBox: svgDef[0] +" " + svgDef[1] + " " + svgDef[2] + " " + svgDef[3]
};
}
window.customIconsets = window.customIconsets || {};
window.customIconsets["custom"] = getIcon;
Add this file as a resource in the Configurations/Lovelace dashboards menu:
Restart HA core
Now the new icons are accessibble as:
- custom:shutter25
- custom:shutter50
- custom:shutter75
You can try these out under the Configuration/Customization menu, setting the icon of an entity should update the icon preview immediately after typing.
When changing content of the js file, I had trouble making it effective. Finally I renamed the js file and added as a new resource.