Hi
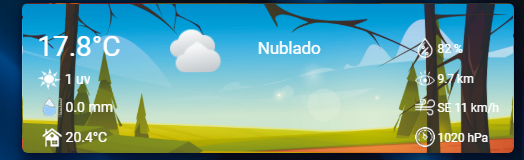
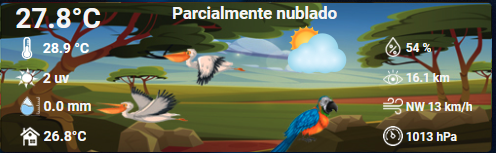
Spent some time fiddling with a weather card for my phone dashboard, thought I’d share it if anyone is interested. I used icons8, win11 icons as source for the .png’s. And offcourse add your own sensors 

type: custom:button-card
entity: weather.home
card_mod:
style: |
ha-card {
background-image: {% if is_state('sun.sun', 'above_horizon') %}
url("/local/mdi/Backgr/day_2.jpg")
{% else %}
url("/local/mdi/Backgr/night_1.jpg")
{% endif %};
background-size: 100% 150px;
}
show_name: false
card_size: 2
show_entity_picture: true
show_icon: false
show_state: false
tap_action:
action: navigate
navigation_path: /lovelace-weather/weather
state:
- value: cloudy
entity_picture: /local/mdi/cloud1.png
- value: sunny
entity_picture: /local/mdi/sun1.png
- value: rainy
entity_picture: /local/mdi/rainy1.png
- value: snowy
entity_picture: /local/mdi/snowy1.png
- value: clear-night
entity_picture: /local/mdi/moon1.png
- value: hail
entity_picture: /local/mdi/hail1.png
- value: lightning
entity_picture: /local/mdi/lightning1.png
- value: lightning-rainy
entity_picture: /local/mdi/storm1.png
- value: partlycloudy
entity_picture: /local/mdi/partlycloudy1.png
- value: pouring
entity_picture: /local/mdi/rainy2.png
- value: snowy-rainy
entity_picture: /local/mdi/snow_rain1.png
- value: windy
entity_picture: /local/mdi/windy1.png
- value: windy-variant
entity_picture: /local/mdi/windy1.png
- value: exeptional
entity_picture: /local/mdi/exeptional1.png
styles:
card:
- height: min(50vw, 150px)
grid:
- position: relative
icon:
- position: absolute
- left: 5%
- top: 0%
- height: 60px
- width: 60px
custom_fields:
current:
- position: absolute
- left: 28%
- top: 0%
- font-size: 28px
- line-height: 28px
forecast:
- position: absolute
- left: 28%
- top: 35%
- font-size: 12px
- line-height: 18px
water:
- position: absolute
- left: 28%
- top: 55%
- font-size: 14px
- line-height: 12px
rain:
- position: absolute
- left: 70%
- top: '-10%'
- font-size: 12px
- line-height: 12px
wind:
- position: absolute
- left: 70%
- top: 15%
- font-size: 12px
- line-height: 12px
humid:
- position: absolute
- left: 70%
- top: 35%
- font-size: 12px
- line-height: 12px
uv:
- position: absolute
- left: 70%
- top: 60%
- font-size: 12px
- line-height: 12px
sun:
- position: absolute
- left: 70%
- top: 85%
- font-size: 12px
- line-height: 12px
state:
- position: absolute
- left: 5%
- top: 80%
- font-size: 20px
- line-height: 22px
custom_fields:
current: |
[[[
return entity.attributes.temperature + '°'
]]]
forecast: |
[[[
return entity.attributes.forecast[0].templow + '°/' + entity.attributes.forecast[0].temperature + '°'
]]]
water: |
[[[
return '<img src="/local/mdi/swim.png" width="30" height="30" style="vertical-align: -35%"> '
+ ' '
+ (states['sensor.xxvatnet'].state || 0) + '°'
]]]
rain: |
[[[
return '<img src="/local/mdi/rain-gauge.png" width="20" height="20" style="vertical-align: -45%"> '
+ ' '
+ (states['sensor.netatmo_rain_gauge_sum_rain_24'].state || 0) + ' mm'
]]]
wind: |
[[[
var degree = 45;
var angle = entity.attributes.wind_bearing + 22.5;
var direction = (angle >= 0 * degree && angle < 1 * degree) ? "N" :
(angle >= 1 * degree && angle < 2 * degree) ? "NE" :
(angle >= 2 * degree && angle < 3 * degree) ? "E" :
(angle >= 3 * degree && angle < 4 * degree) ? "SE" :
(angle >= 4 * degree && angle < 5 * degree) ? "S" :
(angle >= 5 * degree && angle < 6 * degree) ? "W" :
(angle >= 6 * degree && angle < 7 * degree) ? "NW" : "N";
return '<img src="/local/mdi/windsock.png" width="20" height="20" style="vertical-align: -45%"> '
+ ' '
+ direction + ' ' + (Math.round(entity.attributes.wind_speed) || 0) + ' km/h'
]]]
humid: |
[[[
return '<img src="/local/mdi/moist.png" width="20" height="20" style="vertical-align: -25%"> '
+ ' '
+ (states['sensor.netatmo_outdoor_module_humidity'].state || 0) + ' %'
]]]
uv: |
[[[
return '<img src="/local/mdi/uv_2.png" width="20" height="20" style="vertical-align: -45%">'
+ ' '
+ (states['sensor.current_uv_level'].state)
]]]
sun: |
[[[
var options = { hour: 'numeric', minute: 'numeric' };
var sunrise_date = new Date(states['sun.sun'].attributes.next_rising);
var sunrise_time = sunrise_date.toLocaleDateString("no-NO", options).split(",")[1];
var sunset_date = new Date(states['sun.sun'].attributes.next_setting);
var sunset_time = sunset_date.toLocaleDateString("no-NO", options).split(",")[1];
var time = states['sun.sun'].state === 'below_horizon' ? sunrise_time : sunset_time;
var img = states['sun.sun'].state === 'below_horizon' ? '/local/mdi/sunrise.png' : '/local/mdi/sunset.png';
return '<img src="' + img + '" width="20" height="20" style="vertical-align: -25%">'
+ time
]]]
state: |
[[[
return (states['weather.home_hourly'].state.capitalize() )
]]]