IMHO the icon’s background for the Tile card (depending on the icon’s color, I guess) looks very nice.
Yes, it does look differently from other cards…
May be an option like “disable_icon_background” for Tile card (“false” by default) could a possible way?
I really like the way I did it with the help of @arganto.
It is much better in my opinion than the colour of the icon itself.
Should it be integrated in HA? I wish but most probably not.
But, as @KNXBroker said, it is always possible that it will break in a next version of HA. Will go back to my configuration then 
coming from Mushroom Cards - Build a beautiful dashboard easily 🍄 - #5208 by Mariusthvdb where the same idea was fleshed out using mushroom, I tried the mod above on:
type: tile
icon: mdi:water
name: ' '
vertical: true
tap_action:
action: more-info
hold_action:
action: none
double_tap_action:
action: none
card_mod:
style:
.icon-container .icon$: |
.shape {
background: radial-gradient(var(--card-background-color) 60%,
transparent calc(60% + 1px)),
conic-gradient(rgb(var(--rgb-{{config.icon_color}})) {{states(config.entity)}}% 0%,
var(--card-background-color) 0% 100%);
}
.shape:after {
content: "";
height: 100%;
width: 100%;
position: absolute;
border-radius: var(--icon-border-radius);
background: rgba(var(--rgb-{{config.icon_color}}), 0.2);
}
but it wont work unfortunately, not does the style mentioned here:
card_mod:
style:
ha-tile-icon:
$: |
.shape {
background: radial-gradient(var(--card-background-color) 60%,
transparent calc(60% + 1px)),
conic-gradient(rgb(var(--rgb-{{config.icon_color}})) {{states(config.entity)}}% 0%,
var(--card-background-color) 0% 100%);
}
.shape:after {
content: "";
height: 100%;
width: 100%;
position: absolute;
border-radius: var(--icon-border-radius);
background: rgba(var(--rgb-{{config.icon_color}}), 0.2);
}
would appreciatie a sharp eye if at all possible.
thx!
btw, the flickering is horrific in the mushroom config in my setup. Maybe that is caused by another custom card, have to find that too ofc. Though I have no other card that does that
This is my exact configuration, and it is working:
- color: secondary
type: tile
entity: binary_sensor.tradfri_ping
name: Passerelle TRÅDFRI
icon: mdi:dots-vertical-circle-outline
card_mod:
style:
.icon-container .icon$: |
.shape {
border-radius: 15px !important;
background:
{% if is_state('binary_sensor.tradfri_ping', 'on') %}
linear-gradient(145deg, rgba(0,255,0,0.15), rgba(224,255,224,0.15));
{% else %}
linear-gradient(145deg, rgba(255,0,0,0.15), rgba(255,80,80,0.15));
{% endif %} !important;
}
This is the result at the exact moment that I’m writing this post:

Not sure why you need the “shape:after” tag.
Thanks!
I had made a mistake, and forgot to set the main config item in my card to ‘color’ (it was stil icon_color), and also had that still in the mod…
- entity: sensor.epson_ink_level_black
color: black
<<: &card
type: tile
icon: mdi:water
name: ' '
vertical: true
tap_action:
action: more-info
card_mod:
style:
.icon-container .icon$: |
.shape {
background: radial-gradient(var(--card-background-color) 60%,
transparent calc(60% + 1px)),
conic-gradient(rgb(var(--rgb-{{config.color}})) {{states(config.entity)}}% 0%,
var(--card-background-color) 0% 100%);
}
.shape:after {
content: "";
height: 100%;
width: 100%;
position: absolute;
border-radius: var(--icon-border-radius);
background: rgba(var(--rgb-{{config.color}}), 0.2);
}
is already coloring the icon and its background in a gradient. but I still dont get the circular border indicating the %
what I now find out, is that the card_mod doesnt even do anything…
- entity: sensor.epson_ink_level_black
color: black
<<: &card
type: tile
icon: mdi:water
name: ' '
vertical: true
tap_action:
action: more-info
shows exactly the same…
Ok, can’t help for the circular border.
You want it like a thermostat icon somehow or gauge, isn’t it?
Something like this?

Better open a new post for that I think as this one is marked as solved
@arganto do you have any idee how may I change the font-size for all ha-tile-info .primary from the theme configuration file. i’m struggling for more than 10hrs.
Thanks!
- Avoid tagging people. See community rules.
- Your question is unrelated to the thread’s topic. It is supposed to be asked here:
🔹 Card-mod - Super-charge your themes!
I am trying to use the examples above to completely hide icon and the title, to keep only buttons for target temperature using climate entity but cannot reach the result. Any one with a little time to provide me with card mod code please?
using following yaml, I could achieve the following, but need to edit CSS directly to get rid of the icon background and the tiny icon.
name: ' '
icon: none

Please open a new thread, this is not related to my initial question.
I have an answer for you but I’ll give it in the new thread, for other people to find it when needed.
“Customize” is not make it transparent?
No, the customization was about changing the icon color, solved in post 2.
What you’re asking is to remove the title and icon completely, which is a totally different card-mod code.
How can I change the icon background color if the quantity is greater than 0?
This way it does not change.
Look at the solution.
Icon background is
.icon-container .icon$: |
.shape {
background: something !important;
}
Thanks, but this doesnt’ work:
type: tile
entity: sensor.Fenster_AnzahlOffeneFenster
tap_action:
action: navigate
navigation_path: /lovelace/fenster-turen
icon: mdi:door-sliding-lock
name: Anzahl offener Fenster/Türen
show_entity_picture: false
icon_tap_action:
action: navigate
navigation_path: /lovelace/fenster-turen
card-mod:
style:
.icon-container .icon$: |
.shape {
{% if states(config.entity) | float(0) > 0 %}
background-color: var(--red-color);
{% else %}
background-color: var(--grey-color);
{% endif %}
}
What am I doing wrong here? Sorry, I’m not that fit in YAML yet ![]()
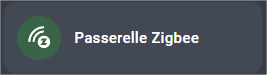
My config, working
type: tile
entity: binary_sensor.zigbee_ping
name: Passerelle Zigbee
icon: mdi:z-wave
hide_state: true
card_mod:
style:
.icon-container .icon$: |
.shape {
background:
{% if is_state(config.entity, 'on') %}
rgba(0,255,0,0.15)
{% else %}
rgba(255,0,0,0.15)
{% endif %} !important;
}


EDIT: I should write it another way (sorry Ildar_Gabdullin)
type: tile
entity: binary_sensor.zigbee_ping
name: Passerelle Zigbee
icon: mdi:z-wave
hide_state: true
card_mod:
style:
.icon-container .icon$: |
.shape {
{% if is_state(config.entity, 'on') %}
background: rgba(0,255,0,0.15) !important;
{% else %}
background: rgba(255,0,0,0.15) !important;
{% endif %}
}
Thanks. You are asking an on/off question. How can I compare the number to > 0?
Replace is_state(config.entity,'on')
with states(config.entity) | float(0) > 0
Like this?
card_mod:
style:
.icon-container .icon$: |
.shape {
background:
{% if states(config.entity) | float(0) > 0) %}
rgba(0,255,0,0.15)
{% else %}
rgba(255,0,0,0.15)
{% endif %} !important;
}
This doesnt work.

