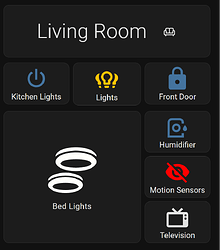
I’ve been using this forum like crazy and to be honest I love all the help everyone receives here. I will post some interesting stuff I worked on when I’m closer to finished but for now I’m having a very frustrating problem! I originally tried to use banner-card and while the idea was sweet it was close but not quite what I was looking for. I am still using it for the header. I’m using a responsive design dashboard and trying to build a “panel” that would align everything. I’m very close to achieving this except I can’t figure out how to align my right section of buttons. It’s currently in a grid-layout (nested inside another grid layout) and works great just looks off. I’d like the Television custom-button bottom align with my Mini Split.
type: custom:layout-card
layout_type: custom:grid-layout
cards:
- type: custom:banner-card
heading:
- Living Room
- mdi:space
- mdi:sofa-outline
view_layout:
grid-area: title
- type: custom:button-card
entity: switch.projector
icon: mdi:power
tap_action:
action: call-service
service: script.projector_on
target: {}
view_layout:
grid-area: first
- type: custom:button-card
entity: light.mainroom_virtual
icon: mdi:lightbulb-group-off-outline
name: Lights
state:
- value: 'on'
icon: mdi:lightbulb-group-outline
view_layout:
grid-area: second
- type: custom:button-card
entity: lock.front_door
icon: mdi:lock
state:
- value: unlocked
icon: mdi:lock-open-variant
color: red
- value: open
icon: mdi:door-open
color: yellow
tap_action:
action: toggle
view_layout:
grid-area: third
- type: custom:simple-thermostat
entity: climate.air_conditioner
step_size: 1
header:
name: Mini Split
icon: mdi:air-conditioner
hide:
state: true
temperature: true
control:
hvac:
heat_cool: false
fan_only: false
sensors:
- entity: sensor.temperaturesensor_temperature
name: Current
- entity: sensor.humiditysensor_humidity
name: Humid
layout:
mode:
headings: false
decimals: 0
view_layout:
grid-area: fourth
- type: vertical-stack
cards:
- type: custom:button-card
icon: mdi:air-humidifier
label: Humidifier
entity: switch.humidifier
show_label: false
tap_action:
action: 'on'
- type: custom:button-card
icon: mdi:eye-off
color: red
entity: input_boolean.ignore_motion
name: Motion Sensors
state:
- value: 'off'
icon: mdi:eye-settings-outline
color: green
- value: 'on'
icon: mdi:eye-off
color: red
tap_action:
action: toggle
- type: custom:button-card
icon: mdi:television-classic
entity: media_player.chromecast
name: Television
state:
- value: 'on'
color: red
- value: 'off'
color: green
layout:
grid-template-columns: 33% auto 33%
grid-template-rows: auto auto auto
grid-template-areas: |
"title title title"
"first second third"
"fourth fourth fifth"
view_layout:
grid-area: left