jono
January 18, 2023, 1:03pm
1
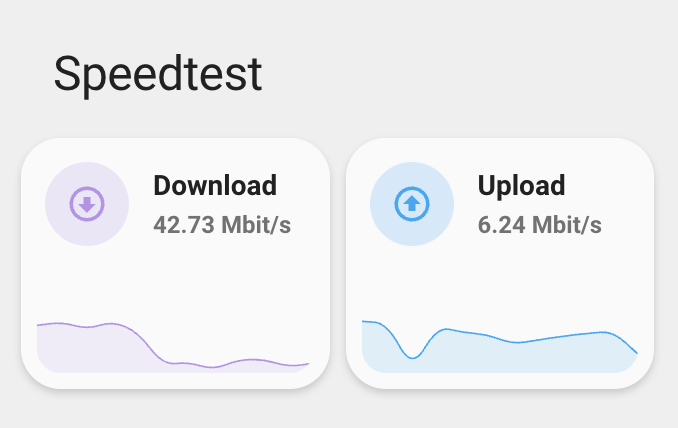
I’ve created a mod of these cards.
They use the mini graph card within a mushroom template card, that uses a fixed width for mushroom template card part.
They look fine in a wide browser window, but show scrollbars with a narrower window.
Is there a way to set something like ‘fill container’ instead of fixed width so that the cards will all expand and contract gracefully?
- type: horizontal-stack
title: Speedtest
cards:
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: sensor.speedtest_download
primary: Download
secondary: |
{{ states('sensor.speedtest_download')}} Mbit/s
icon: mdi:arrow-down-bold-circle-outline
icon_color: '#B694E7'
tap_action:
action: more-info
- type: custom:layout-card
layout_type: masonry
layout:
width: 106
max_cols: 1
height: auto
padding: 0px
card_margin: var(--masonry-view-card-margin, 0px -26px 13px -26px)
cards:
- type: custom:mini-graph-card
entities:
- entity: sensor.speedtest_download
name: Download
color: '#B694E7'
hours_to_show: 24
line_width: 4
animate: true
show:
name: false
icon: false
state: false
legend: false
fill: fade
card_mod:
style: |
ha-card {
border-radius: 8px;
background: none;
box-shadow: none;
--ha-card-border-width: 0;
}
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: sensor.speedtest_upload
primary: Upload
secondary: |
{{ states('sensor.speedtest_upload')}} Mbit/s
icon: mdi:arrow-up-bold-circle-outline
icon_color: '#03A9F4'
tap_action:
action: more-info
- type: custom:layout-card
layout_type: masonry
layout:
width: 106
max_cols: 1
height: auto
padding: 0px
card_margin: var(--masonry-view-card-margin, 0px -26px 13px -26px)
cards:
- type: custom:mini-graph-card
entities:
- entity: sensor.speedtest_upload
name: Upload
color: '#03A9F4'
hours_to_show: 24
line_width: 4
animate: true
show:
name: false
icon: false
state: false
legend: false
fill: fade
card_mod:
style: |
ha-card {
border-radius: 8px;
background: none;
box-shadow: none;
--ha-card-border-width: 0;
}
jono
January 20, 2023, 12:01pm
2
Never mind, I managed to do it
dmauro
February 11, 2023, 3:58pm
3
Could you post your fix please. Thanks!
jono
February 11, 2023, 5:15pm
4
Here’s my config
type: horizontal-stack
title: Speedtest
cards:
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: sensor.speedtest_download
primary: Download
secondary: >
{{ states('sensor.speedtest_download') | round(1, "half", 0) |
replace(".0", "") }} Mbit/s
icon: mdi:arrow-down-bold-circle-outline
icon_color: '#B694E7'
tap_action:
action: more-info
card_mod:
style: |
ha-card {
margin-bottom: -10px;
}
- type: custom:layout-card
cards:
- type: custom:mini-graph-card
entities:
- entity: sensor.speedtest_download
name: Download
color: '#B694E7'
hours_to_show: 24
line_width: 4
animate: true
show:
name: false
icon: false
state: false
legend: false
card_mod:
style: |
ha-card {
border-radius: 12px;
box-shadow: none;
}
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: sensor.speedtest_upload
primary: Upload
secondary: >
{{ states('sensor.speedtest_upload') | round(1, "half", 0) |
replace(".0", "") }} Mbit/s
icon: mdi:arrow-up-bold-circle-outline
icon_color: '#03A9F4'
tap_action:
action: more-info
card_mod:
style: |
ha-card {
margin-bottom: -15px;
}
- type: custom:layout-card
cards:
- type: custom:mini-graph-card
entities:
- entity: sensor.speedtest_upload
name: Upload
color: '#03A9F4'
hours_to_show: 24
line_width: 4
animate: true
show:
name: false
icon: false
state: false
legend: false
card_mod:
style: |
ha-card {
border-radius: 12px;
box-shadow: none;
}
anybody been able to do this with the graph on the right hand site of the card ?
I would like this graph part to be no more than 1/3 of the width, i have been playing about with horizontal stacks but its just not right
I would like that to look like one mushroom card
I have managed to get most of the way there … just need to work out how to get the graph to only take the last third of the card space not half.
Here is the example code
type: custom:stack-in-card
mode: horizontal
cards:
- type: custom:mushroom-template-card
entity: sensor.external_temperature
primary: External Temp
secondary: |
{{ states('sensor.external_temperature')}} °C
icon: mdi:thermometer
icon_color: blue
- type: custom:mini-graph-card
entities:
- entity: sensor.external_temperature
color: '#B694E7'
hours_to_show: 24
line_width: 4
animate: true
show:
name: false
icon: false
state: false
legend: false
fill: fade
card_mod:
style: |
ha-card {
border-radius: 8px;
background: none;
box-shadow: none;
--ha-card-border-width: 0;
}
3 Likes
Thank you very much for share this!
Thank you so much for your kind help!
shbatm
April 22, 2023, 1:48pm
10
@andrew.vint - If you’re still looking to just have the graph on the right 1/3rd, add the following to the card_mod style section (below the last line in your example above):
:host {
flex: .5 .5 0% !important ;
}
Also, if you add the following to the ha-card section, it will fade in on the left:
-webkit-mask-image: linear-gradient(to left, rgba(0,0,0,1) 85%, rgba(0,0,0,0));}
Edit:
Full YAML code
- type: custom:stack-in-card
mode: horizontal
cards:
- type: custom:mushroom-entity-card
entity: sensor.patio_temperature
primary_info: state
secondary_info: name
name: Patio Temp
card_mod:
style: |
ha-card { border-radius: 8px;background: none;box-shadow: none;--ha-card-border-width: 0; } :host { flex: 1 1 0% !important; min-width: min-content !important; }
- type: custom:mini-graph-card
entities:
- entity: sensor.patio_temperature
hours_to_show: 24
line_width: 2
color_thresholds:
- value: 0
color: "#45b6fe"
- value: 70
color: "#08f26e"
- value: 78
color: "#f94449"
show:
name: false
icon: false
state: false
legend: false
fill: fade
card_mod:
style: |
:host { flex: 2 2 0% !important; }
ha-card {border-radius: 25px !important;background: none;box-shadow: none;--ha-card-border-width: 0;padding-top: 0 !important;padding-right: 12px !important;-webkit-mask-image: linear-gradient(to left, rgba(0,0,0,1) 85%, rgba(0,0,0,0));}
1 Like
maurizio53
April 22, 2023, 5:23pm
11
I followed your instructions but i get always this…
This is the used code:
type: custom:stack-in-card
mode: horizontal
cards:
- type: custom:mushroom-template-card
entity: sensor.temperatura_media_casa
primary: External Temp
secondary: |
{{ states('sensor.temperatura_media_casa')}} °C
icon: mdi:thermometer
icon_color: blue
- type: custom:mini-graph-card
entities:
- entity: sensor.temperatura_media_casa
color: '#B694E7'
hours_to_show: 96
line_width: 4
animate: true
show:
name: false
icon: false
state: false
legend: false
fill: fade
card_mod:
style: |
ha-card {
border-radius: 8px;
background: none;
box-shadow: none;
--ha-card-border-width: 0;
-webkit-mask-image: linear-gradient(to left, rgba(0,0,0,1) 85%, rgba(0,0,0,0));
}
:host {
flex: .5 .5 0%;
}
Where am i wrong?
EDIT: I added the card_mod part also to the first card and got this:
shbatm
April 23, 2023, 12:44am
12
Sorry, my mistake. It needs an !important declaration to work.
:host { flex: 0.5 0.5 0% !important; }
And don’t add the -webkit line to the first card (add everything else you have), otherwise the left side of your icon is faded out.
I added my full YAML code to the post above.
1 Like
@shbatm I made changes as per your comment but doesnt seem to be working as expected … i have attcahed my code below for comment.
Thanks
type: custom:stack-in-card
mode: horizontal
cards:
- type: custom:mushroom-template-card
entity: sensor.external_temperature
primary: External Temp
secondary: |
{{ states('sensor.external_temperature')}}°
| {{ states('sensor.external_humidity')}}%
icon: mdi:thermometer
icon_color: white
card_mod:
style: |
ha-card {
border-radius: 8px;
background: none;
box-shadow: none;
--ha-card-border-width: 0;
}
:host {
flex: 1 1 0% !important;
min-width:
min-content !important;
}
- type: custom:mini-graph-card
color_thresholds:
- color: '#fe2712'
value: 30
- color: '#fefe33'
value: 20
- color: '#66b032'
value: 10
- color: '#0000cd'
value: -10
color_thresholds_transition: smooth
entities:
- entity: sensor.external_temperature
hours_to_show: 72
cache: true
line_width: 4
animate: true
show:
name: false
icon: false
state: false
legend: false
fill: fade
card_mod:
style: |
:host {
flex: 2 2 0% !important;
}
ha-card {
border-radius: 25px !important;
background: none;
box-shadow: none;
--ha-card-border-width: 0;
padding-top: 0 !important;
padding-right: 12px !important;
-webkit-mask-image: linear-gradient(to left, rgba(0,0,0,1) 85%, rgba(0,0,0,0));
}
Does anyone out there know the card-mod code to change the colour of a mushroom chip background based on state ?
I have tried the following but it doesnt work … any advice appreciated
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.living_room_sensor_temperature
icon_color: amber
- type: entity
entity: sensor.living_room_sensor_humidity_level
icon_color: light-blue
- type: entity
entity: binary_sensor.living_room_sensor_motion_detected
icon_color: green
- type: entity
entity: binary_sensor.living_room_sensor_contact
icon_color: orange
card_mod:
style: |
ha-card {
--ha-card-background: {{ 'white' if is_state('binary_sensor.living_room_sensor_contact', 'on') else 'rgb(0,0,0,0.8'}};
--card-mod-icon-color: {{ 'orange' if is_state('binary_sensor.living_room_sensor_contact', 'on') else 'grey'}};
--primary-text-color: black;
--font-weight: bold;
--secondary-text-color: rgb(72,72,74);
}
1 Like
shbatm
April 24, 2023, 3:15pm
15
What are you seeing vs what you expected? I just retested the YAML I posted above and it gave me this:
If you want the graph to be just the right-third, change the flex values on the graph from {2 2} to {0.5 0.5} (or flip flip the 1s/2s between the 2 cards).
1 Like
thats fixed it thanks, just one last question which is not a necessity … is there away of increasing the vertical space used by the graph at all ?
shbatm
April 24, 2023, 3:35pm
17
I played with it briefly, but I couldn’t find a quick way–it’s in the actual graph elements. You can play with it in Dev-Tools, but it looks like its associated with the aspect ratio and width of the graph itself. You may be able to swap the simple-graph-card for an apex-chart-card and try that.
Change the height config option of the mini-graph-card.
YAML
type: custom:stack-in-card
mode: horizontal
cards:
- type: custom:mushroom-entity-card
entity: sensor.patio_temperature
primary_info: state
secondary_info: name
name: Patio Temp
card_mod:
style: >
ha-card { border-radius: 8px;background: none;box-shadow:
none;--ha-card-border-width: 0; } :host { flex: 1 1 0% !important;
min-width: min-content !important; }
- type: custom:mini-graph-card
entities:
- entity: sensor.patio_temperature
hours_to_show: 24
line_width: 2
color_thresholds:
- value: 0
color: '#45b6fe'
- value: 70
color: '#08f26e'
- value: 78
color: '#f94449'
height: 200
show:
name: false
icon: false
state: false
legend: false
fill: fade
card_mod:
style: >
:host { flex: 0.5 0.5 0% !important; }
ha-card {background: none;box-shadow: none;--ha-card-border-width:
0;padding-top: 0 !important;padding-right: 0px
!important;-webkit-mask-image: linear-gradient(to left, rgba(0,0,0,1)
75%, rgba(0,0,0,0));}
shbatm
May 19, 2023, 3:36pm
18
Adding another alternative to this:
YAML Code
type: custom:vertical-stack-in-card
cards:
- type: custom:mini-graph-card
entities:
- entity: sensor.patio_temperature
color: yellow
hours_to_show: 24
hour24: true
animate: true
update_interval: 30
aggregate_func: avg
line_width: 1
bar_spacing: 10
height: 70
group: true
show:
labels: false
fill: gradient
state: false
name: false
icon: false
style: |
ha-card {
box-shadow: none;
background: none;
border: none;
margin-bottom: -67.6px;
opacity: 0.3;
}
- type: custom:mushroom-entity-card
entity: sensor.patio_temperature
style: |
ha-card {
background: transparent;
}
1 Like
tfc87
January 7, 2024, 10:43pm
19
Hello good people! This is exactly what I was looking for as well. I’ve been able to get everything to work on my browser but any idea why the mobile app/view will not allow items to stack? In other words in the example above, instead of Patio Temperature showing on top of the graph, it separates it and puts it above or below the graph when viewing on mobile.
Any help would be appreciated!
Same issue on my end, but in both the browser and mobile.