I think you may be adding a step here. How is the input select being changed? On the dash, from a drop down? If so you only need this
[{"id":"249128f68b422b87","type":"server-state-changed","z":"60f2d2277843c698","name":"input select","server":"6b1110b5.183a4","version":5,"outputs":1,"exposeAsEntityConfig":"","entityId":"input select","entityIdType":"exact","outputInitially":false,"stateType":"str","ifState":"","ifStateType":"str","ifStateOperator":"is","outputOnlyOnStateChange":true,"for":"0","forType":"num","forUnits":"minutes","ignorePrevStateNull":false,"ignorePrevStateUnknown":false,"ignorePrevStateUnavailable":false,"ignoreCurrentStateUnknown":false,"ignoreCurrentStateUnavailable":false,"outputProperties":[{"property":"payload","propertyType":"msg","value":"","valueType":"entityState"},{"property":"data","propertyType":"msg","value":"","valueType":"eventData"},{"property":"topic","propertyType":"msg","value":"","valueType":"triggerId"}],"x":410,"y":4880,"wires":[["c6320d0c6ff671ce"]]},{"id":"c6320d0c6ff671ce","type":"api-call-service","z":"60f2d2277843c698","name":"","server":"6b1110b5.183a4","version":5,"debugenabled":true,"domain":"scene","service":"turn_on","areaId":[],"deviceId":[],"entityId":["{{payload}}"],"data":"","dataType":"jsonata","mergeContext":"","mustacheAltTags":false,"outputProperties":[],"queue":"none","x":660,"y":4880,"wires":[[]]},{"id":"6b1110b5.183a4","type":"server","name":"Home Assistant","version":5,"addon":true,"rejectUnauthorizedCerts":true,"ha_boolean":"y|yes|true|on|home|open","connectionDelay":true,"cacheJson":false,"heartbeat":false,"heartbeatInterval":"30","areaSelector":"friendlyName","deviceSelector":"friendlyName","entitySelector":"friendlyName","statusSeparator":"at: ","statusYear":"hidden","statusMonth":"short","statusDay":"numeric","statusHourCycle":"h23","statusTimeFormat":"h:m","enableGlobalContextStore":true}]
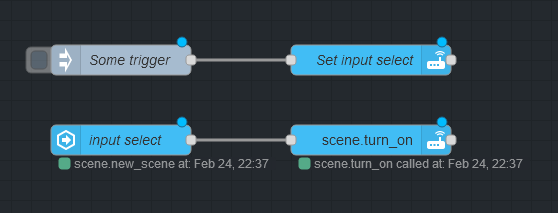
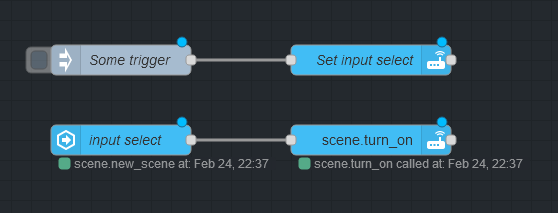
If something else is changing the input select, still use the above. Separate the scene call service. When the select is updated in the first automation the event state will fire setting the scene.

If you want to leave it all inline, how you have it.
[{"id":"dd3d7c3a8ffdd4d8","type":"api-call-service","z":"60f2d2277843c698","name":"Set input select","server":"6b1110b5.183a4","version":5,"debugenabled":true,"domain":"","service":"","areaId":[],"deviceId":[],"entityId":[],"data":"","dataType":"jsonata","mergeContext":"","mustacheAltTags":false,"outputProperties":[{"property":"payload","propertyType":"msg","value":"","valueType":"data"}],"queue":"none","x":480,"y":4700,"wires":[["c6320d0c6ff671ce"]]},{"id":"5386b22c60190880","type":"inject","z":"60f2d2277843c698","name":"Some trigger","props":[{"p":"payload"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"{\"domain\":\"input_select\",\"service\":\"select_option\",\"target\":{\"entity_id\":[\"input_select.vacuum_select\"]},\"data\":{\"option\":\"scene.new_scene\"}}","payloadType":"json","x":250,"y":4700,"wires":[["dd3d7c3a8ffdd4d8"]]},{"id":"c6320d0c6ff671ce","type":"api-call-service","z":"60f2d2277843c698","name":"","server":"6b1110b5.183a4","version":5,"debugenabled":true,"domain":"scene","service":"turn_on","areaId":[],"deviceId":[],"entityId":["{{payload.option}}"],"data":"","dataType":"jsonata","mergeContext":"","mustacheAltTags":false,"outputProperties":[],"queue":"none","x":780,"y":4700,"wires":[[]]},{"id":"6b1110b5.183a4","type":"server","name":"Home Assistant","version":5,"addon":true,"rejectUnauthorizedCerts":true,"ha_boolean":"y|yes|true|on|home|open","connectionDelay":true,"cacheJson":false,"heartbeat":false,"heartbeatInterval":"30","areaSelector":"friendlyName","deviceSelector":"friendlyName","entitySelector":"friendlyName","statusSeparator":"at: ","statusYear":"hidden","statusMonth":"short","statusDay":"numeric","statusHourCycle":"h23","statusTimeFormat":"h:m","enableGlobalContextStore":true}]