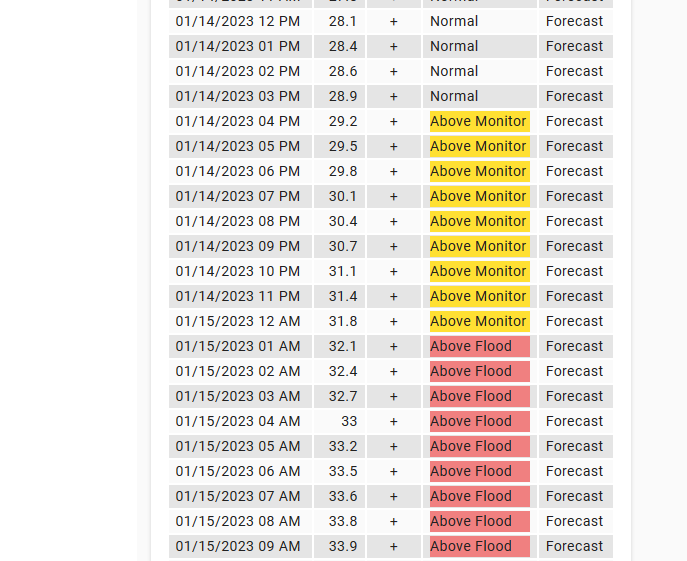
To answer my own question (well at least half of it), I can do cells like this:
type: custom:flex-table-card
title: Russian River Level
entities:
include: sensor.russian_river_flood_data
columns:
- name: Date/Time
data: flooddata
modify: x.valid
- name: Level
data: flooddata
modify: x.level
align: right
- name: Trend
data: flooddata
modify: x.trend
align: center
- name: Status
data: flooddata
modify: |-
switch(x.status){
case 'Above Monitor':
'<div style="background-color: #FFE033;">' + x.status + '</div>';
break;
case 'Above Flood':
'<div style="background-color: #F08080;">' + x.status + '</div>';
break;
default:
x.status;
}
- name: Mode
data: flooddata
modify: x.mode