Thanks for the suggestions! Unfortunately the first errors out as the original code and the second one prints literally “x.ARRIVAL TIME” instead of the value. The data comes from a custom integration outside my control, so cannot change its format.
how about:
modify: >-
{x.ARRIVAL TIME}
Or
modify: x.["ARRIVAL TIME"]
I would think the last one using bracket notation should work. I cannot remember if you use “.” and [ ] or just [ ] as in:
modify: x["ARRIVAL TIME"]
Unfortunately neither work.
See mod above … x should represent each route so x["ARRIVAL TIME"] without the dot should be correct.
Yes, that works. Many thanks!!
I’d like to change the colour of the first row depending on the value of the sensor state (row data comes from it’s attributes). Static colour change is easy with CSS options, but how to make it dynamic?
Use a native styling option - but use a user-defined variable instead of a color.
Define this variable dynamically by card-mod.
Update 24.11.23: added a description of this method here.
Ah, yes – thank you!
So sorry to everyone. I did not find a chance to get more info to the dev. Maybe next week when I’ll be the only one ‘at work’ ![]()
I’m trying to do two things:
-
I want to sort by a time field (originally created by now() ). I also display this field using hours_mins_passed. I have learned that I can’t sort the column that is formatted, so I include the column twice - once unformatted and once formatted. I sort by the unformatted column (and hide it) and this seems to work (as long as it is listed before my formatted column) - is there a better way to do this?
-
the formatted time column has some high numbers (eg 2,975 hours). It would be nice if there was a days_hours_mins formatter. Given there isn’t, is there a way to use a relative time function instead? Is there a js equivalent to relative_time that I could use?
type: custom:flex-table-card
title: Door Changes (last)
entities:
include:
- sensor.*last_locked
- sensor.*door_last_opened_or_closed
exclude:
- sensor.old*
sort_by:
- state-
strict: true
clickable: true
columns:
- data: display_name_for_table
name: Door
- data: state
name: raw state
hidden: true
- data: state
name: time Passed
fmt: hours_mins_passed
- data: master_sort_value
name: sort value
hidden: true
css:
tbody tr+: 'color: black'
Here is what my table looks like:

Thanks,
Ken
I’m trying out the conditional cell formatting - based on a value in the grid. The example provided in the beginning of this thread uses the value of the state to determine conditional formatting (which I assume is always called ‘x’???) I’d like to do this based on the value of another column in the grid. For example if column 1 is state, column 2 is VAL2 and column 3 is VAL3. Then I want to conditionally format VAL2 based on the value of VAL3
Just for reference, the sample given above is
- type: custom:auto-entities
filter:
include:
- domain: light
sort:
count: 5
card:
type: custom:flex-table-card
columns:
- name: brightness
data: brightness
- name: "div"
data: brightness
modify: |-
if (x == undefined)
"none"
else if (parseInt(x) >= 100 )
'<div style="color:cyan;">more</div>'
else
'<div style="color:red;">less</div>'
- name: "span"
data: brightness
modify: |-
if (x == undefined)
"none"
else if (parseInt(x) >= 100 )
'<span style="color:cyan;">more</span>'
else
'<span style="color:red;">less</span>'
strict: true
If state is always called “x”, what do I call one of the other columns in my table when writing the conditional code?
Thanks,
Ken
I could be wrong - but imho currently there is only one way to style a column_A dependently on column_B.
Assume “x” is a value of THIS column.
Consider a sensor with an attribute which is a dictionary with sub-elements “a” & “b”.
You have 2 columns addressing this attribute.
Each column has a corr. “modify” to select “x.a” or “x.b” (or how it is possible currently for dicts). And you may use “x.b” inside “modify” with “x.a”.
To use this method you need to create a template sensor with that dict.
Ok - many thanks - but I will admit that I will need to go through this slowly - looks like another learning curve in front of me!
Is it possible to have a common header for columns? This is what I have right now:

type: custom:flex-table-card
entities:
include:
- sensor.ignacios_devices
columns:
- name: Personal Phone Location
data: personal_phone_location
- name: Personal Phone Battery
data: personal_phone_battery
suffix: '%'
- name: Wallet Location
data: wallet_location
- name: Work Phone Location
data: work_phone_location
- name: Work Phone Battery
data: work_phone_battery
suffix: '%'
- name: Badge
data: badge_location
I would like to add a row that for the first two columns says Personal Phone, and for columns 4 and 5 says Work phone.
Have you considered to read the thread? It was described.
I consider it, and actually did it before posting. Alas, I clearly cannot read. Thanks for the help!
1st post → styling → styling a header row

Thanks. I will need to learn some css to figure out how to do this.
How to set a fixed width for a column
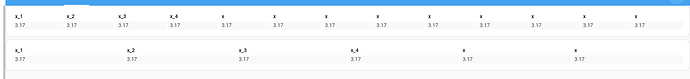
Assume we have 2 tables:
And these tables both have similar 4 columns - “x_1” … “x_4”.
Ofc I would like to have them placed horizontally aligned!
Can be done by setting a fixed width for these columns:
tbody tr td:nth-child(1)+: 'width: 50px;'
tbody tr td:nth-child(2)+: 'width: 80px;'
tbody tr td:nth-child(3)+: 'width: 110px;'
tbody tr td:nth-child(4)+: 'width: 140px;'
But this may not work in iOS (depends on a number of columns & their widths):
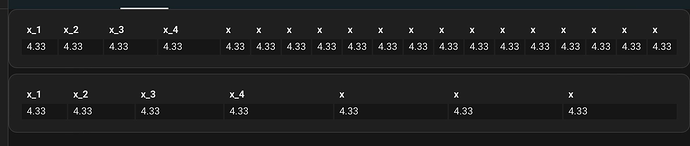
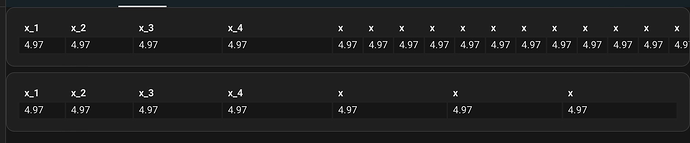
This is a working code:
tbody tr td:nth-child(1)+: 'min-width: 50px;width: 50px;'
tbody tr td:nth-child(2)+: 'min-width: 80px;width: 80px;'
tbody tr td:nth-child(3)+: 'min-width: 110px;width: 110px;'
tbody tr td:nth-child(4)+: 'min-width: 140px;width: 140px;'
i.e. we need to specify “width” & “min-width”:
P.S. Probably it depends not only a iOS - it probably depends on a viewport.
Not a css expert, using “try - fail - repeat - succeed” approach.
I was very happy with the addition of the sorting on columns however I see an issue that I am not sure how to resolve. If you use HTML markup in the modify command, the sorting seems to be based on the HTML markup and not some value.
Example:
- name: SOS
data: '[[attribute]]'
modify: |-
if (x[8] > 3 ){
'<div style="background-color:lightgreen;text-align:center">' + x[8] + '</div>'; }
else if (x[8] < 3) {
'<div style="background-color:lightcoral;text-align:center"">' + x[8] + '</div>'; }
else {
'<div style=";text-align:center">' + x[8] +'</div>'}
Now the values for x[8] can be 2,3 or 4 really (this is the data). If I just output x[8] the auto sorting is fine, but using the above template and sorting the column I get this:
As you can see 4 … then 2 … then 3 because the sorting is not based on the value of x[8], it must be based on something that aligns with the HTML code in the cell to get specific colors.
Am I wrong? If not, then the “sort” for a column click should be separate from the “modify” for that column.
For completeness, that is from a decluttering template so it is used like this:
- type: custom:decluttering-card
template: sos_settings
variables:
- title: NHL Strength of Schedule
- entity: sensor.hockey_sos
- attribute: pageProps.dataRows
So x is “dataRows” and I want to sort by x[8] when I click the sort column and not by:
<div style="background-color:lightgreen">4</div>
If this is “how it is” then I will post an enhancement request which should allow one to specifiy what to sort-by when you click the sortable header.
Now I could add:
sort_by: pageProps.dataRows-
And add a hidden column for the first column, but the instant someone sorts the column, you can never return back to that view (so that is not the answer). I could create a non-hidden column just for that original sort and display nothing in it but that is a total kludge also.
Updated KLUDGE Workaround (put the number as the first entry in the cell and set display:none):
modify: |-
if (x[8] > 3 ){
'<div style="display:none;">'+ x[8] + '</div>' + '<div style="background-color:lightgreen;text-align:center">' + x[8] + '</div>'; }
else if (x[8] < 3) {
'<div style="display:none;">'+ x[8] + '</div>' + '<div style="background-color:lightcoral;text-align:center"">' + x[8] + '</div>'; }
else {
'<div style="display:none;">'+ x[8] + '</div>' + '<div style=";text-align:center">' + x[8] +'</div>'}