Thought I’d give back to the community with this handy dashboard icon state I created.
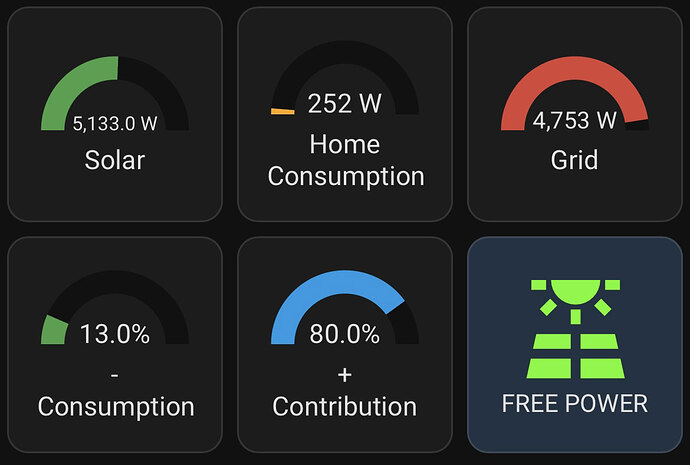
This will let you see visually when your home is running on Solar FREE energy vs GRID supplied load at a glance.
I’m using a Goodwe Inverter with a Homekit Smart Meter in my example below.
If you can’t get access to the Homekit sensor, then install the SEMS Portal integration via HACS.
** Please read the instructions below carefully as there a few add-ons required.
It should be easy to change for other consumption meters if you can identify the sensor.state and change accordingly. (look in develolper tools / states to identify a suitable state).
Enjoy.
#
# Goodwe HomeKit
# VISUAL FREE-ENERGY iCON
#
# .-. .-.
# .****. .****.
# .*****.*****.
# .*********.
# .*******.
# .*****.
# .***.
# .....\*/.....
# by zimbakin
# .............
#
# This is for people with solar PV and a home consumption meter, or access to the data.
#
# ** Using Goodwe Inverter with Homekit Smart meter as an example:
# This is a working exapmle for GW Homekit. For other hardware.. google and forums are your friend.
#
# ** If you can't get access to the Homekit sensor, then install the SEMS Portal integration via HACS.
#
# 1) Edit "configration.yaml" to add the entity state below with your custom id.
# Nb. Replace XXXXXXXX with your unique Homekit sensor id.
# template:
# - sensor:
# - name: "My Load Status"
# unique_id: SM_LoadStatus
# state: "{{ states.sensor.homekit_XXXXXXXX.attributes.loadStatus }}"
#
# 2) Restart Home Assistant
#
# 3) Make sure HACS & Lovelace are installed: HACS/integrations/DWAINS... (Google knows all...)
# 4) HACS / Frontend / ...Explore and download repositories / search for Button Card [download/install]
# 5) Add Custom:Button-Card to your dashboard
# 6) copy and paste the template below into the card.
# - Change entity: to whatever your entity is
# - Change padding, text size, colors etc. to suit your layout
#
# Homekit's 'loadStatus' sensor returns a value of 1 for Grid usage and -1 for Grid contribution
# My template chages the icon, colour and label for 'FREE POWER' vs '** Grid PWR **'
#
# Enjoy.
type: custom:button-card
entity: sensor.sm_load_status
show_entity_picture: true
state:
- value: 1
icon: mdi:transmission-tower-export
color: red
label: '** Grid PWR **'
styles:
card:
- background-color: '#330101'
- value: -1
icon: mdi:solar-power-variant
color: '#6afa00'
label: FREE POWER
styles:
card:
- background-color: '#223344'
show_state: false
show_label: true
show_name: false
size: 80%
styles:
card:
- padding: 15%
- font-size: 13.5px