Well… someone linked this on facebook, and it had me intrigued…
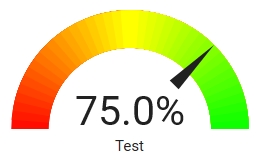
The gauge is drawn in SVG, and the bar itself is just a single, wide, line with a set stroke color.
SVG actually allows for a stroke to have a gradient color, by linking the color to an svg element that has that gradient.
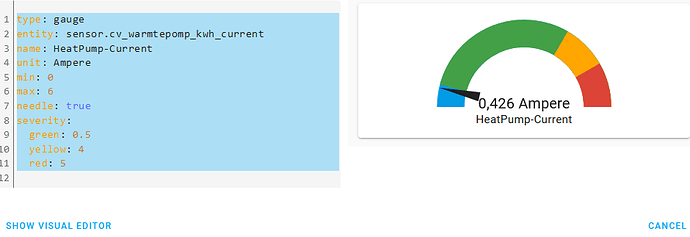
Now, the gauge card doesn’t allow you to inject random SVG. That’d be a bad thing. Instead it lets you pick a CSS color for each segment.
but… css can contain url encoded data… such as SVG images…
Here’s what you do.
- Define your gradient in SVG:
<svg width="100" height="100">
<defs>
<linearGradient id="linear" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" stop-color="red"/>
<stop offset="50%" stop-color="yellow"/>
<stop offset="100%" stop-color="green"/>
</linearGradient>
</defs>
</svg>
- Paste it into an SVG URL encoder such as this: URL-encoder for SVG
- Copy the encoded part that says
url("data:image/svg+xml, ...");
- Tack on a reference to your gradient on the end:
url("data:image/svg+xml, ...#linear");. That’s #linear as in id="linear" from the SVG code.
- Use that as your color:
type: gauge
entity: sensor.0x00178801086c6fed_battery
min: 0
max: 100
segments:
- from: 0
color: >-
url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg'
width='100' height='100'%3E%3Cdefs%3E%3ClinearGradient id='linear'
x1='0%25' y1='0%25' x2='100%25' y2='0%25'%3E%3Cstop offset='0%25'
stop-color='red'/%3E%3Cstop offset='50%25' stop-color='yellow'/%3E%3Cstop
offset='100%25'
stop-color='green'/%3E%3C/linearGradient%3E%3C/defs%3E%3C/svg%3E#linear");

If you want to use the needle gauge you need another step. For the needle gauge the stroke is not handled through CSS but as a property of the line. So you need to go through a CSS custom property:
type: gauge
entity: sensor.0x00178801086c6fed_battery
min: 0
max: 100
segments:
- from: 0
color: var(--gauge-gradient)
needle: true
And then define the --gauge-gradient variable either in your theme:
gauge-gradient: >-
url("data:image/svg+xml,%3Csvg
xmlns='http://www.w3.org/2000/svg' width='100'
height='100'%3E%3Cdefs%3E%3ClinearGradient id='linear' x1='0%25' y1='0%25'
x2='100%25' y2='0%25'%3E%3Cstop offset='0%25' stop-color='red'/%3E%3Cstop
offset='50%25' stop-color='yellow'/%3E%3Cstop offset='100%25'
stop-color='green'/%3E%3C/linearGradient%3E%3C/defs%3E%3C/svg%3E#linear");
Or directly on the card using card-mod.
type: gauge
entity: sensor.0x00178801086c6fed_battery
min: 0
max: 100
segments:
- from: 0
color: var(--gauge-gradient)
needle: true
card_mod:
style: >
:host {
--gauge-gradient: url("data:image/svg+xml,%3Csvg
xmlns='http://www.w3.org/2000/svg' width='100'
height='100'%3E%3Cdefs%3E%3ClinearGradient id='linear' x1='0%25' y1='0%25'
x2='100%25' y2='0%25'%3E%3Cstop offset='0%25' stop-color='red'/%3E%3Cstop
offset='50%25' stop-color='yellow'/%3E%3Cstop offset='100%25'
stop-color='green'/%3E%3C/linearGradient%3E%3C/defs%3E%3C/svg%3E#linear");
}