have this
the resources bit of LoveLace
title: Home
resources:
- url: /local/light-card.js
type: js
- url: /local/mini-media-player.js
type: js
- url: /local/button-card.js
type: module
- url: /local/thermostat-card.js
type: module
- url: /local/tracker-card.js?v=0
type: js
- url: /local/toggle-lock-entity-row.js
type: js
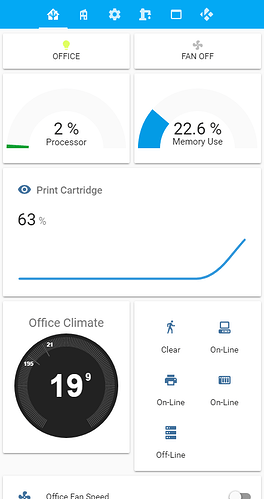
and the card bit
using vertical-stack and vertical-stack
views:
- title: house
icon: mdi:home-assistant
cards:
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: "custom:button-card"
entity: light.office_light
icon: mdi:lightbulb
color: rgb(223, 255, 97)
name: Office
size: 10%
- type: "custom:button-card"
entity: fan.office_fan
icon: mdi:fan
size: 10%
show_state: true
name: Fan
- type: horizontal-stack
cards:
- type: gauge
title: Processor
entity: sensor.processor_use
severity:
green: 0
yellow: 30
red: 75
- type: gauge
title: Memory Use
entity: sensor.memory_use_percent
- type: horizontal-stack
cards:
- type: sensor
entity: sensor.print_cartridge
name: Print Cartridge
graph: line
height: 100
line_color: "#3498db"
- type: horizontal-stack
cards:
- type: custom:thermostat-card
title: Office Climate
entity: climate.office_temperature
- type: glance
column_width: calc(100% / 2)
show_name: false
entities:
- binary_sensor.office_motion
- sensor.office_computer
- sensor.laser_printer
- entity: sensor.nas_drobo
icon: mdi:nas
- entity: sensor.home_server
icon: mdi:server
- type: horizontal-stack
cards:
- type: entities
show_header_toggle: false
entities:
- switch.office_fan_speed
- climate.office_temperature
- sensor.print_cartridge
hope it help some else