I ended up using your solution. It was by far the simple to customize & setup.
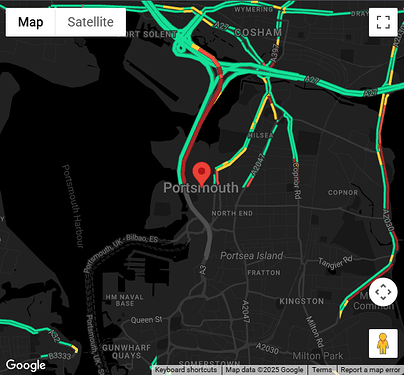
I extended on it and added a dark mode, as well as a marker:
<!DOCTYPE html>
<html>
<head>
<title>HA Traffic Map</title>
<style>
/* Basic styling to make the map fill the page */
html, body, #map {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
function initMap() {
// --- Configuration ---
const mapOptions = {
center: { lat: 50.8197, lng: -1.0879 }, // Replace with your coordinates
zoom: 13,
styles: [
{ "elementType": "geometry", "stylers": [{ "color": "#212121" }] },
{ "elementType": "labels.icon", "stylers": [{ "visibility": "off" }] },
{ "elementType": "labels.text.fill", "stylers": [{ "color": "#757575" }] },
{ "elementType": "labels.text.stroke", "stylers": [{ "color": "#212121" }] },
{ "featureType": "administrative", "elementType": "geometry", "stylers": [{ "color": "#757575" }] },
{ "featureType": "poi", "elementType": "labels.text.fill", "stylers": [{ "color": "#757575" }] },
{ "featureType": "poi.park", "elementType": "geometry", "stylers": [{ "color": "#181818" }] },
{ "featureType": "poi.park", "elementType": "labels.text.fill", "stylers": [{ "color": "#616161" }] },
{ "featureType": "poi.park", "elementType": "labels.text.stroke", "stylers": [{ "color": "#1b1b1b" }] },
{ "featureType": "road", "elementType": "geometry.fill", "stylers": [{ "color": "#2c2c2c" }] },
{ "featureType": "road", "elementType": "labels.text.fill", "stylers": [{ "color": "#8a8a8a" }] },
{ "featureType": "road.arterial", "elementType": "geometry", "stylers": [{ "color": "#373737" }] },
{ "featureType": "road.highway", "elementType": "geometry", "stylers": [{ "color": "#3c3c3c" }] },
{ "featureType": "road.highway.controlled_access", "elementType": "geometry", "stylers": [{ "color": "#4e4e4e" }] },
{ "featureType": "road.local", "elementType": "labels.text.fill", "stylers": [{ "color": "#616161" }] },
{ "featureType": "transit", "elementType": "geometry", "stylers": [{ "color": "#2f2f2f" }] },
{ "featureType": "transit.station", "elementType": "labels.text.fill", "stylers": [{ "color": "#757575" }] },
{ "featureType": "water", "elementType": "geometry", "stylers": [{ "color": "#000000" }] },
{ "featureType": "water", "elementType": "labels.text.fill", "stylers": [{ "color": "#3d3d3d" }] }
]
};
// --- End Configuration ---
// Create the map instance and attach it to the 'map' div
const map = new google.maps.Map(document.getElementById("map"), mapOptions);
// Create the TrafficLayer object
const trafficLayer = new google.maps.TrafficLayer();
// Add the traffic layer to the map
trafficLayer.setMap(map);
const marker = new google.maps.Marker({
position: { lat: 50.8197, lng: -1.0879 }, // Replace with your coordinates
map: map,
title: "Home"
});
}
// Load the Google Maps JavaScript API asynchronously
// Replace YOUR_Maps_API_KEY with your actual key
const apiKey = 'YOUR API KEY';
const script = document.createElement('script');
script.src = `https://maps.googleapis.com/maps/api/js?key=${apiKey}&callback=initMap`;
script.async = true;
script.defer = true; // Defer execution until HTML is parsed
document.head.appendChild(script);
// Handle potential API loading errors (optional but recommended)
window.gm_authFailure = () => {
console.error("Google Maps API Authentication Failure. Check API key and restrictions.");
document.getElementById('map').innerHTML = '<p style="color: red; text-align: center; padding-top: 20px;">Error loading map. Check API key setup.</p>';
};
</script>
<script> window.initMap = initMap; </script>
</body>
</html>