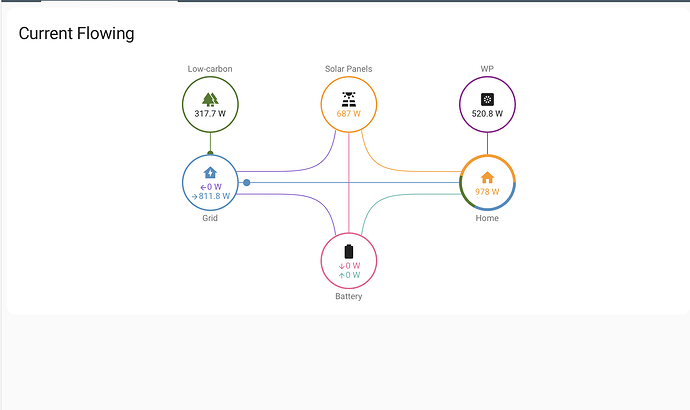
I have a layout card with grid in the dashboard
this card is in 2 grid-template-areas : view1 view1
But it is not vertically aligned in the grid.
I tried all the (known to me) CSS options
layout:
align-items: center
justify-items: center
align-content: center
justify-content: center
nothing worked…
what am I missing please?
thanks
Can you provide the entire card code? A minimal entry could affect the entire card.
Hi
sorry I didn’t do it from the beginning. Thanks for helping.
The dashboard is around 1200 lines because I have 4 rows with cards and I didnt want to flood the post  (its also over the limit)
(its also over the limit)
I think you need the first part with the definition of the layout?.. ( here is the first row)
The card in question is the first (custom:power-flow-card-plus) using [view1 view1] in the grid.
views:
- title: Home
icon: mdi:greenhouse
subview: false
type: custom:grid-layout
layout:
align-items: center
justify-items: center
align-content: center
justify-content: center
grid-template-columns: repeat(auto-fit, minmax(200px, 30%))
grid-template-rows: auto
grid-template-areas: |
"header header header"
"view1 view1 view3"
"detail1 detail2 detail3"
"detail4 detail5 detail6"
"group1 group2 group3"
mediaquery:
'(max-width: 834px)':
grid-template-columns: 100%
grid-template-areas: |
"header"
"view1"
"view2"
"view3"
"detail1"
"detail2"
"detail3"
"detail4"
"detail5"
"detail6"
"group1"
"group2"
"group3"
'(max-width: 1194px)':
grid-template-columns: repeat(auto-fit, minmax(50%,50%))
grid-template-areas: |
"header header"
"view1 view3"
"view2 view2"
"detail1 detail2"
"detail3 detail4"
"detail5 detail4"
"group1 ."
"group2 group3"
badges: []
cards:
- type: custom:power-flow-card-plus
entities:
battery:
entity: ''
state_of_charge: ''
grid:
entity: sensor.combined_grid_power
name: Grid
icon: mdi:home-lightning-bolt
color_icon: true
color_value: true
color_circle: true
display_state: two_way
invert_state: false
solar:
entity: sensor.pv_power
display_zero_state: true
name: Solar Panels
icon: mdi:solar-power-variant
color_value: true
color_icon: false
home:
secondary_info: {}
subtract_individual: true
override_state: false
use_metadata: false
color_value: true
color_icon: true
fossil_fuel_percentage:
entity: sensor.electricity_maps_grid_fossil_fuel_percentage
icon: mdi:forest
color_value: false
color_icon: true
color:
- 78
- 122
- 39
individual1:
entity: sensor.waermepumpe_meter_wpumpe_power_curr
name: WP
icon: mdi:heat-pump
color_value: false
color_icon: false
display_zero_state: true
inverted_animation: false
show_direction: false
display_zero: false
color:
- 148
- 33
- 146
calculate_flow_rate: false
individual2: {}
clickable_entities: true
display_zero_lines:
mode: show
transparency: 50
grey_color:
- 189
- 189
- 189
use_new_flow_rate_model: true
w_decimals: 1
kw_decimals: 1
min_flow_rate: 0.75
max_flow_rate: 3
max_expected_power: 2000
min_expected_power: 0.01
watt_threshold: 1000
transparency_zero_lines: 0
title: Current Flowing
card_mod:
style: |
ha-card {
border-width: 0px;
}
view_layout:
grid-area: view1
place-items: center
place-content: center
align-items: center
background: '#fff'
- type: vertical-stack
cards:
- type: gauge
entity: sensor.from_netz_weekly
needle: true
min: 0
max: 180
segments:
- from: 0
color: '#0797CD'
- from: 100
color: '#97CD07'
- from: 130
color: '#CD0797'
card_mod: null
card_mod:
style: |
ha-card {
border-width: 0px;
}
- type: gauge
entity: sensor.solar_weekly
needle: true
segments:
- from: 0
color: '#CD0797'
- from: 35
color: '#97CD07'
- from: 70
color: '#0797CD'
card_mod:
style: |
ha-card {
border-width: 0px;
}
- type: gauge
entity: sensor.waerme_pumpe_weekly
needle: true
max: 120
segments:
- from: 0
color: '#0797CD'
- from: 55
color: '#97CD07'
- from: 90
color: '#CD0797'
card_mod:
style: |
ha-card {
border-width: 0px;
}
view_layout:
grid-area: view3
title: Overview Energy
sorry guys, but does anyone have any idea how to make this work?
I have been experimenting… but apparently in the wrong places… 
Many thanks!
I’ll help, but you need to fix this first and let me know what is still broken. If you see a null there generally is an error

Ah!.. I hadn’t seen that at the time… thanks!!!
it was the reminiscence of a wrongly added card (tab position)
I deleted.
There is no change .
Many thanks for your time!