Hi, I’ve spent a few hours trying to figure this out - any help appreciated. I’m trying to put a 2 px border around my markdown card and the entities just to group them together, and just no luck yet. Code is below:
square: false
type: grid
cards:
- type: markdown
content: |-
## <center>Pool House
---
- square: false
type: grid
cards:
- type: custom:button-card
name: Porch
state:
- value: unavailable
icon: mdi:lamp-outline
color: red
- value: 'on'
icon: mdi:lamp-outline
color: orange
- value: 'off'
icon: mdi:lamp-outline
color: gray
entity: light.pool_house_porch_lights
styles:
card:
- font: 10px roboto
- background: linear-gradient
icon: mdi:lamp-outline
color: auto
tap_action:
action: toggle
- type: custom:button-card
name: Kitchen Fan
state:
- value: 'on'
styles:
icon:
- animation: rotating 1s linear infinite
- color: green
name:
- color: null
- font: 10 Roboto
show_state: false
entity: fan.pool_house_kitchen_fan
styles:
card:
- font: 10px roboto
- background: linear-gradient
icon: mdi:fan
color: auto
tap_action:
action: toggle
- type: custom:button-card
name: Closet
show_state: false
entity: light.master_closet_light
styles:
card:
- font: 12px roboto
icon: mdi:lightbulb-outline
color: auto
tap_action:
action: toggle
- type: custom:button-card
name: Vanity
show_state: false
entity: light.master_bath_sink_lights
styles:
card:
- font: 12px roboto
icon: mdi:vanity-light
color: auto
tap_action:
action: toggle
- type: custom:button-card
name: Shower
show_state: false
entity: light.master_bath_tub_lights
styles:
card:
- font: 12px roboto
icon: mdi:shower-head
color: auto
tap_action:
action: toggle
- type: custom:button-card
name: Fan Lights
state:
- value: 'on'
styles: null
icon: null
name:
- color: null
- font: 25px/20px Roboto
show_state: false
entity: light.master_bed
styles:
card:
- font: 10px roboto
- background: linear-gradient
icon: mdi:sofa
color: auto
tap_action:
action: toggle
- type: custom:button-card
name: Porch Fan
state:
- value: 'on'
styles:
icon:
- animation: rotating 1s linear infinite
- color: green
name:
- color: null
- font: 10 Roboto
show_state: false
entity: fan.pool_house_porch_fan
styles:
card:
- font: 10px roboto
- background: linear-gradient
icon: mdi:fan
color: auto
tap_action:
action: toggle
- type: custom:button-card
name: Porch Fan
state:
- value: 'on'
styles:
icon:
- animation: rotating 1s linear infinite
- color: green
name:
- color: null
- font: 10 Roboto
show_state: false
entity: fan.pool_house_porch_fan_2
styles:
card:
- font: 10px roboto
- background: linear-gradient
icon: mdi:fan
color: auto
tap_action:
action: toggle
columns: 4
columns: 1
Littlejoe
October 2, 2023, 4:48am
2
One border around it all?
add this at the bottom of the card, should start in the same column of the card section
style: |
ha-card {
border-width: 2px !important;
}
Littlejoe
October 2, 2023, 5:01am
4
Yes but change it to stack-in-card
type: custom:stack-in-card
cards:
- type: markdown
card_mod: null
content: |-
## <center>Pool House
---
- square: false
type: grid
cards:
- type: custom:button-card
name: Porch
state:
- value: unavailable
icon: mdi:lamp-outline
color: red
- value: 'on'
icon: mdi:lamp-outline
color: orange
- value: 'off'
icon: mdi:lamp-outline
color: gray
entity: light.pool_house_porch_lights
styles:
card:
- font: 10px roboto
- background: linear-gradient
icon: mdi:lamp-outline
color: auto
tap_action:
action: toggle
- type: custom:button-card
name: Kitchen Fan
state:
- value: 'on'
styles:
icon:
- animation: rotating 1s linear infinite
- color: green
name:
- color: null
- font: 10 Roboto
show_state: false
entity: fan.pool_house_kitchen_fan
styles:
card:
- font: 10px roboto
- background: linear-gradient
icon: mdi:fan
color: auto
tap_action:
action: toggle
- type: custom:button-card
name: Closet
show_state: false
entity: light.master_closet_light
styles:
card:
- font: 12px roboto
icon: mdi:lightbulb-outline
color: auto
tap_action:
action: toggle
- type: custom:button-card
name: Vanity
show_state: false
entity: light.master_bath_sink_lights
styles:
card:
- font: 12px roboto
icon: mdi:vanity-light
color: auto
tap_action:
action: toggle
- type: custom:button-card
name: Shower
show_state: false
entity: light.master_bath_tub_lights
styles:
card:
- font: 12px roboto
icon: mdi:shower-head
color: auto
tap_action:
action: toggle
- type: custom:button-card
name: Fan Lights
state:
- value: 'on'
styles: null
icon: null
name:
- color: null
- font: 25px/20px Roboto
show_state: false
entity: light.master_bed
styles:
card:
- font: 10px roboto
- background: linear-gradient
icon: mdi:sofa
color: auto
tap_action:
action: toggle
- type: custom:button-card
name: Porch Fan
state:
- value: 'on'
styles:
icon:
- animation: rotating 1s linear infinite
- color: green
name:
- color: null
- font: 10 Roboto
show_state: false
entity: fan.pool_house_porch_fan
styles:
card:
- font: 10px roboto
- background: linear-gradient
icon: mdi:fan
color: auto
tap_action:
action: toggle
- type: custom:button-card
name: Porch Fan
state:
- value: 'on'
styles:
icon:
- animation: rotating 1s linear infinite
- color: green
name:
- color: null
- font: 10 Roboto
show_state: false
entity: fan.pool_house_porch_fan_2
styles:
card:
- font: 10px roboto
- background: linear-gradient
icon: mdi:fan
color: auto
tap_action:
action: toggle
columns: 4
columns: 1
card_mod:
style: |
ha-card {
border-width: 2px;
border-color: white;
}
Pls expand a bit as I use this without stack-in too
Littlejoe
October 2, 2023, 5:07am
6
I don’t know, it didn’t when I tried it.
pedolsky
October 2, 2023, 6:11am
7
As far as I know you can’t manipulate grids directly; you have to use a special Card Mod-feature:
type: custom:mod-card
card_mod:
style:
hui-grid-card$: |
#root {
padding: 10px;
border: 2px solid grey;
}
card:
type: grid
columns: 1
square: false
cards:
- type: markdown
content: |-
## <center>Pool House
---
- type: grid
columns: 4
square: false
cards:
- type: custom:button-card
name: Porch
state:
- value: unavailable
icon: mdi:lamp-outline
color: red
- value: 'on'
icon: mdi:lamp-outline
color: orange
- value: 'off'
icon: mdi:lamp-outline
color: gray
entity: light.pool_house_porch_lights
styles:
card:
- font: 10px roboto
- background: linear-gradient
icon: mdi:lamp-outline
color: auto
tap_action:
action: toggle
- type: custom:button-card
name: Kitchen Fan
state:
- value: 'on'
styles:
icon:
- animation: rotating 1s linear infinite
- color: green
name:
- color: null
- font: 10 Roboto
show_state: false
entity: fan.pool_house_kitchen_fan
styles:
card:
- font: 10px roboto
- background: linear-gradient
icon: mdi:fan
color: auto
tap_action:
action: toggle
- type: custom:button-card
name: Closet
show_state: false
entity: light.master_closet_light
styles:
card:
- font: 12px roboto
icon: mdi:lightbulb-outline
color: auto
tap_action:
action: toggle
- type: custom:button-card
name: Vanity
show_state: false
entity: light.master_bath_sink_lights
styles:
card:
- font: 12px roboto
icon: mdi:vanity-light
color: auto
tap_action:
action: toggle
- type: custom:button-card
name: Shower
show_state: false
entity: light.master_bath_tub_lights
styles:
card:
- font: 12px roboto
icon: mdi:shower-head
color: auto
tap_action:
action: toggle
- type: custom:button-card
name: Fan Lights
state:
- value: 'on'
styles: null
icon: null
name:
- color: null
- font: 25px/20px Roboto
show_state: false
entity: light.master_bed
styles:
card:
- font: 10px roboto
- background: linear-gradient
icon: mdi:sofa
color: auto
tap_action:
action: toggle
- type: custom:button-card
name: Porch Fan
state:
- value: 'on'
styles:
icon:
- animation: rotating 1s linear infinite
- color: green
name:
- color: null
- font: 10 Roboto
show_state: false
entity: fan.pool_house_porch_fan
styles:
card:
- font: 10px roboto
- background: linear-gradient
icon: mdi:fan
color: auto
tap_action:
action: toggle
- type: custom:button-card
name: Porch Fan
state:
- value: 'on'
styles:
icon:
- animation: rotating 1s linear infinite
- color: green
name:
- color: null
- font: 10 Roboto
show_state: false
entity: fan.pool_house_porch_fan_2
styles:
card:
- font: 10px roboto
- background: linear-gradient
icon: mdi:fan
color: auto
tap_action:
action: toggle
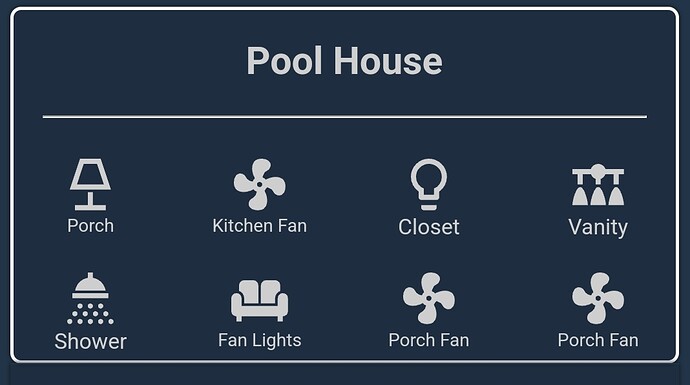
Result:
EDIT: added padding
1 Like
kalashluvr
October 2, 2023, 11:34am
8
THANK YOU !!! it worked great!
evs
October 31, 2023, 8:30pm
9
Hi,
If I add the suggested solution on top of the grid card:
type: custom:mod-card
card_mod:
style:
hui-grid-card$: |
#root {
padding: 10px;
border: 2px solid grey;
}
I got error messages:
duplicated mapping key (12:1)
9 | }
10 |
11 | square: false
12 | type: grid
------^
13 | cards:
14 | - type: custom:mushroom-title ...
Any suggestions?
pedolsky
October 31, 2023, 10:22pm
10
Probably card is missing. Compare the solution above with your code or post your code.