@mistrovly yes I think we’d all like the pcb design.
Ok I just upload it to my github
Thanks for that
Had a spare 5 minutes today to play with the dremel and an old faceplate i had in the shed. Results arent brilliant, but as a proof of concept it works 
Checking the itead wiki, i certainly wouldnt be able to fit a larger screen within a uk faceplate (unless i was to rotate it 90 degrees and use a double plate.
I shall wait and see what the 3d printed faceplate comes out like before i decide to hack into a nice metal faceplate.
Looks good so far
Nice job!
Can you fit the rest of the hardware in the backbox do you think?
Or will you need to hang it in the wall cavity somewhere?
If you’re lucky you may find a makerspace or local fabrication place that can CNC mill these out for you (although not sure about the 45° bevel)
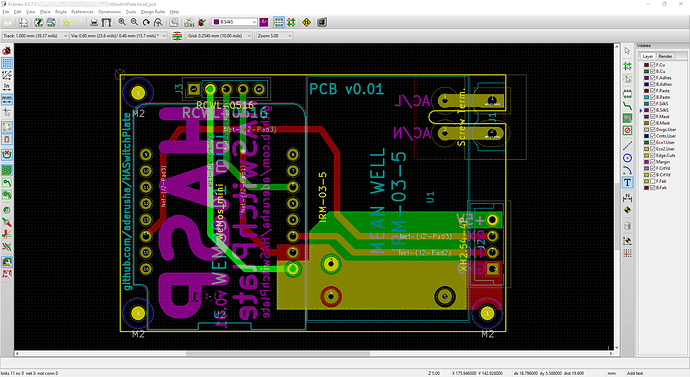
I’ve wrapped up phase 1 of the other project I needed to roll out (pics and live data feed from that) so I’ve spent some time this weekend working on an initial PCB design only to find that @mistrovly had beaten me to the punch!
I’m not going to post links to this until I get the finished boards in hand and can confirm that everything works like it should, but here’s a quick shot of what I’m working with right now:
I’ve added a Phoenix-style connector for AC power and a 2.54mm pitch JST-style connector which means you’ll be able to use the cable that comes with the LCD panel to plug it straight into the board. The AC power connection is milled to allow for creepage which should help a bit for safety reasons. If this works out I’ll be modifying the enclosure to accommodate the phoenix connector and will post all the source files at that point.
Thats look fantastic
I’ve added pin headers for the RCWL-0516 just to see if it works any better, if not maybe we can throw some GPIO pins there or an FTDI header or whatever someone might find helpful. Now hardest part - waiting for the parts!
very nice. One point though, the mains wires are usually just bare, rather than terminating in a Phoenix plug. Surely the screw connectors are more appropriate?
I’m not 100% certain I understand what you mean by this - the Phoenix-style connectors still use a screw connector for the wires, but also offer a quick-connect/disconnect option. There may be some confusion based on the images above which only show the bottom-half of the connector, I may however be missing something and I’m certainly open to input on the design (and am probably doing several dumb things) so if you can help me understand why this might not be ideal I’m all ears ![]()
The pads there are at 5.08mm (.2") spacing, which should fit the existing screw connector or a Phoenix-style connector. I like the Phoenix connectors because I can screw them in once and then just plug/unplug them from the board without tools. In either event you’re still going to want a pigtail arrangement coming out of the back. I’ve ordered a handful of various connectors to test out a few different arrangements to get something that will better fit the enclosure, including some right-angle options which may allow the user to easily plug/un-plug the device without opening the rear enclosure or exposing high-voltage contacts.
My end game here is to get something that is easier to assemble for folks that aren’t as comfortable with a soldering iron and maybe build a handful on a Tindie store or whatever so that the hardware aspect of this project doesn’t prevent talented software folks from contributing. Before doing that I want to ensure that the overall design is safe and usable, so please do chime in on any suggestions!
Love your project @luma
It strikes me that your PCB would be a great platform for other mains powered esp8266 projects. To increase flexibility have you considered adding header pads to expose all gpios and power?
I’m currently using sonoff basic switches as they have psu and are so cheap, but the limited number of easily accessible gpios are beginning to constrain my projects.
I was considering placing a set of GPIO pins where the RADAR module connector is for that reason but then it occurred to me: extra-long header pins exist, and you could use those (or the female headers included w/ the Wemos) to provide pin access directly on the Wemos itself. This is nice because it’s cheap and doesn’t require any additional board space and if you can use the female version you get the required parts with the device itself. Would that work for your use case?
edit: if not, any suggestion as to how the pins should be arranged? Another idea I was considering was using that space for an FTDI-style serial breakout for debug.
If you make J3 as long as possible you can get 4-5 more pins in there.
It would allow you to include GPIO 1&3 (TX and RX) + 3v3 and gnd if not there already for the radar.
Also you might might have some space for other gpios, too - off top of head having access to the ADC enabled GPIO would be useful.
I know the suggestion is a bit random as I dont have any specific application in mind, but I think it would beat using long pins as it keeps all the connectivity on the same side of the board.
Future flexibility is good 
For the long pins, I mean for them to extend vertically above the Wemos as there is no clearance in the enclosure behind the board. This would put all the connector pins on the same side of the board, and on the side where there’s room for plugging things in.
Still, the point is well taken and I’m currently wading through Ali to pick up some additional wire-to-board connectors to try out a few options. Keep the ideas coming!
My apology, I didn’t realise the other half of the phoenix connector had screw terminals, carry on!
I made some improvement in buttons behaviour, maybe some of you will find this helpful. When you turn on your entity, the button will highlight on yellow, when you turn it off it will back to grey. It works when triggered directly from touch panel and also triggered by turning entity manually, here’s a sample code (based on my kitchen lights):
- alias: HASwitchPlateMain_SceneButton4
hide_entity: True
trigger:
- platform: mqtt
topic: 'homeassistant/haswitchplate/HASwitchPlateMain/state/p[1].b[4]'
payload: 'ON'
- platform: state
entity_id: group.kitchen
action:
- service_template: >
{%- if is_state('group.kitchen', 'on') and trigger.platform == 'mqtt' -%}
homeassistant.turn_off
{%- elif is_state('group.kitchen', 'off') and trigger.platform == 'mqtt' -%}
homeassistant.turn_on
{%- endif -%}
entity_id: group.kitchen
- service: mqtt.publish
data:
topic: 'homeassistant/haswitchplate/HASwitchPlateMain/command/p[1].b[4].bco'
payload_template: >
{%- if is_state('group.kitchen', 'on') -%}
61218
{%- else -%}
65535
{%- endif -%}I want to see if anyone else has encountered this issue.
My display got stuck at 0 brightness (dim=0) and no matter what I tried to do with the backlight from HA frontend, it would not turn on. It wasn’t until I plugged my display into my USB to Serial TTL converter and connected it to the Nextion HMI software and went into debug mode that it warned me the default brightness was at 0. I then was able to use the simulator to issue the “dims=100” command which sets the default brightness back to 100 and my display started working properly again.
I think I know what happened. My MQTT server (built in one in HA) restarted over night and one of the last commands it sent to the display was to turn off the backlight because I turned it off when I went to bed. Looking through the Arduino code it uses the dim and dims command for setting and remembering the display brightness. Because it used the dims command to the display, the display itself retained the 0 brightness level.
I’m wondering if it’s possible to use MQTT to retain the brightness (using the retain: true command) and not use the dims command in the Arduino code?
on an unrelated note, I ran out and bought a low voltage wiring retrofit bracket hoping to cut a hole in the wall and mount this since I’m using a 5VDC transformer and not mains voltage. Unfortunately not only is the bracket smaller in size than a traditional junction box and the bracket interferes with the 3D printed box, but for some reason the holes don’t line up either. The holes not lining up could be a problem with how my 3D printed case came out.
so I tried out your code and although it works, it causes a lot of errors to be logged in the HA log. The specific error is:
2017-11-06 04:50:29 ERROR (MainThread) [homeassistant.helpers.service] Template rendered invalid service:
I’m working through it, but there’s a problem with the action service templates.
EDIT: This is the part of the code that throws the error.
action:
- service_template: >
{%- if is_state('switch.master_bedroom_light_switch', 'on') and trigger.platform == 'mqtt' -%}
switch.turn_off
{%- elif is_state('switch.master_bedroom_light_switch', 'off') and trigger.platform == 'mqtt' -%}
switch.turn_on
{%- endif -%}
entity_id: switch.master_bedroom_light_switchIn doing some testing, I think the issue comes from the template not having a default or else condition. If the trigger is something other than mqtt, then trigger.platform == 'mqtt' will return False and the if else statement will exit. so the pseudo yaml would look like:
- service_template:
entity_id: switch.switch
which is invalid because no service is defined. hence why the error returned is “Template rendered invalid service:”. The fix would be to condition the action as follows:
- alias: HASwitchPlate_Page4_Button4
trigger:
- platform: mqtt
topic: 'homeassistant/haswitchplate/HASwitchPlate/state/p[4].b[4]'
payload: 'ON'
- platform: state
entity_id: switch.living_room_lamp_switch
action:
- service: mqtt.publish
data:
topic: 'homeassistant/haswitchplate/HASwitchPlate/command/p[4].b[4].bco'
payload_template: >
{%- if is_state('switch.living_room_lamp_switch', 'on') -%}
61218
{%- else -%}
65535
{%- endif -%}
- condition: template
value_template: '{{ trigger.platform == mqtt }}'
- service_template: >
{%- if is_state('switch.living_room_lamp_switch', 'on') -%}
switch.turn_off
{%- elif is_state('switch.living_room_lamp_switch', 'off') -%}
switch.turn_on
{%- endif -%}
However I’m still running into the same error so back to the drawing board.