I was looking for a way to add cards into the header of a Lovelace dashboard, and had tried various ways of hacking this by using card-mod to move the card, but nothing quite worked.
So I ended up creating Header Cards
You can install this manually, or via HACS (by adding it as a custom repository currently, haven’t got it added to the standard ones yet - it has now been added to the standard repos).
You put the config at the top of the dashboard, similar to kiosk-mode, so it would look something like:
header_cards:
badges:
- entity: binary_sensor.motion_trigger
name: ''
cards:
- type: markdown
content: |
Hello it is {{ states("sensor.time") }}
views:
...
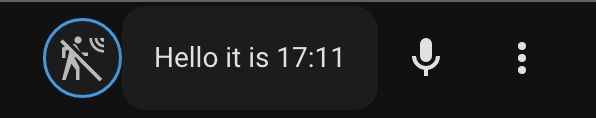
Which would give you something like this at the right-shand side of the toolbar:

This seems to work particularly well with Mushroom (particularly the chips card), like this:
header_cards:
cards:
- type: custom:mushroom-chips-card
chips:
- type: weather
entity: weather.dark_sky
show_conditions: true
show_temperature: true
will give

Note: Some cards may be a bit big for the toolbar, but you can use card-mod to tweak them to make them fit, with something like:
header_cards:
cards:
- type: 'some-big-card'
style: |
:host {
transform: scale(0.75);
}
Badges also currently display better if you remove the label by setting name to an empty string (I may be able to improve this in a future release).

