Just one more thing Hellis81, I hope I’m not abusing you. Regarding that later array you built, the one with 120 entries. I replaced the value “RAIN” with the number 1 and null with number 0.
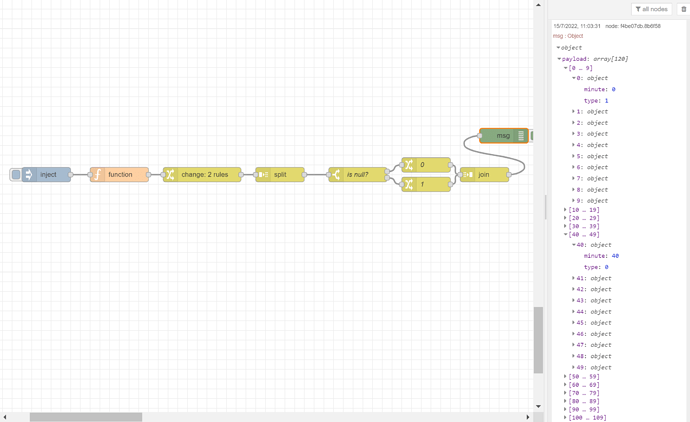
[{"id":"c1464d9ba71ba5a0","type":"inject","z":"878e74c2.7f39c8","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"[{\"StartMinute\":0,\"EndMinute\":20,\"CountMinute\":21,\"MinuteText\":\"Llueve\",\"Type\":\"RAIN\",\"TypeId\":0},{\"StartMinute\":21,\"EndMinute\":58,\"CountMinute\":38,\"MinuteText\":\"No llueve\",\"Type\":null,\"TypeId\":0},{\"StartMinute\":59,\"EndMinute\":119,\"CountMinute\":61,\"MinuteText\":\"Llueve\",\"Type\":\"RAIN\",\"TypeId\":0}]","payloadType":"json","x":290,"y":4160,"wires":[["1f1e1456443878be"]]},{"id":"1f1e1456443878be","type":"function","z":"878e74c2.7f39c8","name":"","func":"var result = [];\nfor (var i in msg.payload) {\n \n start = msg.payload[i].StartMinute;\n end = msg.payload[i].EndMinute;\n type = msg.payload[i].Type;\n \n for (let j = start; j <= end; j++) {\n result.push({\"minute\": j, \"type\": type});\n }\n \n \n}\n\nmsg.result = result;\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","x":440,"y":4160,"wires":[["cc22b259.9b3ff"]]},{"id":"cc22b259.9b3ff","type":"change","z":"878e74c2.7f39c8","name":"","rules":[{"t":"set","p":"payload","pt":"msg","to":"result","tot":"msg"},{"t":"delete","p":"result","pt":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":610,"y":4160,"wires":[["87a694fb.fdeda8"]]},{"id":"87a694fb.fdeda8","type":"split","z":"878e74c2.7f39c8","name":"","splt":"\\n","spltType":"str","arraySplt":1,"arraySpltType":"len","stream":false,"addname":"","x":770,"y":4160,"wires":[["f6ed8f30.f72e7"]]},{"id":"f6ed8f30.f72e7","type":"switch","z":"878e74c2.7f39c8","name":"is null?","property":"payload.type","propertyType":"msg","rules":[{"t":"null"},{"t":"else"}],"checkall":"false","repair":false,"outputs":2,"x":930,"y":4160,"wires":[["a9577fe1.c48fa"],["2d6dd936.0467b6"]]},{"id":"a9577fe1.c48fa","type":"change","z":"878e74c2.7f39c8","name":"0","rules":[{"t":"set","p":"payload.type","pt":"msg","to":"0","tot":"num"}],"action":"","property":"","from":"","to":"","reg":false,"x":1070,"y":4140,"wires":[["edd5dd8f.897f9"]]},{"id":"2d6dd936.0467b6","type":"change","z":"878e74c2.7f39c8","name":"1","rules":[{"t":"set","p":"payload.type","pt":"msg","to":"1","tot":"num"}],"action":"","property":"","from":"","to":"","reg":false,"x":1070,"y":4180,"wires":[["edd5dd8f.897f9"]]},{"id":"edd5dd8f.897f9","type":"join","z":"878e74c2.7f39c8","name":"","mode":"auto","build":"string","property":"payload","propertyType":"msg","key":"topic","joiner":"\\n","joinerType":"str","accumulate":"false","timeout":"","count":"","reduceRight":false,"x":1190,"y":4160,"wires":[["f4be07db.8b6f58"]]},{"id":"f4be07db.8b6f58","type":"debug","z":"878e74c2.7f39c8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":1230,"y":4080,"wires":[]}]
Now I’d like to get the first 10 values of the type field, get the average and place it in a new array. Then the second 10 values, average, and place it in the new array so I end up with something like this:
{
"0": {
"type": 0.75
},
"1": {
"type": 0.95
},
"2": {
"type": 0.60
},
"3": {
"type": 0.1
},
"4": {
"type": 0
},
"5": {
"type": 0.2
},
"6": {
"type": 0.75
},
"7": {
"type": 0.2
},
"8": {
"type": 0.8
},
"9": {
"type": 1
},
"10": {
"type": 1
},
"11": {
"type": 1
},
"12": {
"type": 0.3
}
}
I guess that’s possible?