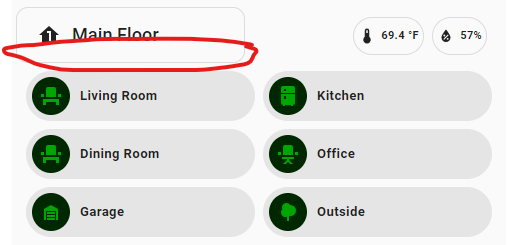
See the below image. I have a mushroom template card and can’t seem to figure out how to reduce the bottom padding (circled in red).

Here’s my full code. Any suggestions?
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: Main Floor
secondary: ''
icon: mdi:home-floor-1
badge_icon: ''
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
icon_color: white
card_mod:
style:
.: |
ha-card {
background: transparent;
--card-primary-font-size: 22px !important;
--card-secondary-font-size: 50px !important;
--card-primary-line-height: 25px;
overflow: visible;
top: 0px;
right: 10px;
padding-bottom: 0px;
padding-top: 0px;
}
ha-state-icon {
--icon-symbol-size: 24px;
}
mushroom-shape-icon$: |
.shape {
padding-right: 0px;
padding-left: 0px;
padding-bottom: 0px;
padding-top: 0px;
left: 5px;
background: transparent !important;
}
mushroom-state-info$: |
.container {
--card-secondary-font-size: 18px;
--card-primary-font-size: 18px;
}
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.dining_room_temperature
tap_action:
action: more-info
- type: entity
entity: sensor.dining_room_humidity
tap_action:
action: more-info
icon: null
alignment: end
card_mod:
style: |
mushroom-shape-icon$: |
.shape {
--shape-color: transparent !important;
}
:host {
width: 50px;
--chip-background: rgba(0, 0, 0, 0) !important;
}
ha-card {
top: 10px;
right: 5px;
width: ;
--chip-padding: 4px;
padding-top: 0px;
}