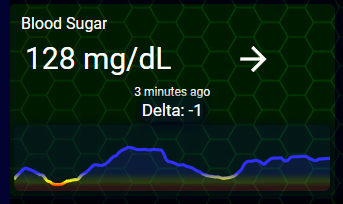
Here’s what it looks like currently:

The “Delta” and graph are custom_field entities.
However, they both got a “box” behind them. Opacity or background-color do not influence them, even a bright red background still has the slightly opaque box in it.
Can anyone tell me if these can somehow be removed?
Also, seemingly at random, when reloading the page, the entire card disappears (I’m using the custom layout-card in grid mode). Reloading multiple times eventually makes it show again.
type: custom:button-card
entity: sensor.blood_sugar
show_label: true
show_name: true
show_state: true
show_last_changed: true
styles:
card:
- background-color: |
[[[
if (entity.state < 75) return 'rgba(255, 0, 0, 0.4)';
if (entity.state >= 75 && entity.state < 80) return 'rgba(255, 255, 0, 0.4)';
else return 'rgba(0, 255, 0, 0.1)';
]]]
- font-size: 12px
- font-color: white
grid:
- grid-template-areas: '"n n n" "s i i" "s i i" "l l l" "delta delta delta" "graph graph graph"'
- grid-template-columns: 50% 20% 30%
- grid-template-rows: 10% 15% 10% 20% 5% 50%
name:
- font-size: 16px
- align-self: left
- justify-self: start
- padding-bottom: 4px
- padding-left: 12px
label:
- font-size: 12px
- align-self: middle
- justify-self: center
- padding-top: 4px
- padding-bottom: 4px
state:
- font-size: 30px
- justify-self: start
- padding-left: 16px
icon:
- height: 40px
custom_fields:
graph:
- padding-left: 5px
- padding-right: 5px
- filter: opacity(100%)
delta:
- font-size: 10px
- align-self: middle
- justify-self: center
- padding-bottom: 4px
- padding-top: 4px
custom_fields:
graph:
card:
type: custom:mini-graph-card
entities:
- sensor.blood_sugar
hours_to_show: 12
points_per_hour: 12
height: 80
hour24: true
show:
name: false
state: false
icon: false
labels: false
points: false
color_thresholds:
- value: 75
color: '#ff0000'
- value: 85
color: '#ffff00'
- value: 100
color: '#3030ff'
delta:
card:
type: custom:button-card
entity: sensor.blood_sugar_delta
attribute: change
name: Delta
label: |
[[[
var delta = states['sensor.blood_sugar_delta'].attributes.change;
if (delta > 0) return 'Delta: +' + (delta);
if (delta <= 0) return 'Delta: ' + (delta);
]]]
show_label: true
show_icon: false
show_name: false
