bdf0506
February 14, 2024, 4:54pm
1
I have a use for a full keypad in my Home Assistant deployment, mostly for programming the Honeywell Vista 20P panel remotely. While if you don’t enter a code in the Envisalink config it will display a keypad, that keypad can only be used for arming or disarming the system, and not as a normal keypress.
There may be some other ways to do this, but this was fairly easy to put together. I was hoping that I could use variables and then have the service call be part of a button template, but I wasn’t finding luck with that method, so had to make each individual button be a little long with the configuration lines.
This assumes that you have installed custom:button-card and are using the envisalink_new integration found on HACS, though there is no reason that this wouldn’t work with the legacy Envisalink integration that is built into HA with minor tweaking.
Lovelace Code:
type: vertical-stack
cards:
- type: custom:button-card
entity: sensor.alarm_keypad
show_name: false
show_icon: false
label: |
[[[
var alpha = states['sensor.alarm_keypad'].attributes.alpha;
return alpha.substr(0,16) + '<br>' + alpha.substr(16,32)
]]]
show_label: true
styles:
label:
- font-family: monospace
card:
- border: >
[[[ if (states['binary_sensor.alarm_ready'].state === 'on') return
'solid 3px green'; if (states['binary_sensor.alarm_ready'].state
=== 'off') return 'solid 3px orange'; ]]]
- square: false
type: grid
cards:
- type: custom:button-card
show_label: true
name: 1
label: 'OFF'
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm
keypress: '1'
styles:
card:
- height: 50px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: 2
label: AWAY
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm
keypress: '2'
styles:
card:
- height: 50px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: 3
label: STAY
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm
keypress: '3'
styles:
card:
- height: 50px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: 4
label: MAX
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm
keypress: '4'
styles:
card:
- height: 50px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: 5
label: TEST
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm
keypress: '5'
styles:
card:
- height: 50px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: 6
label: BYPASS
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm
keypress: '6'
styles:
card:
- height: 50px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: 7
label: INSTANT
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm
keypress: '7'
styles:
card:
- height: 50px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: 8
label: CODE
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm
keypress: '8'
styles:
card:
- height: 50px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: 9
label: CHIME
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm
keypress: '9'
styles:
card:
- height: 50px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: '*'
label: READY
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm
keypress: '*'
styles:
card:
- height: 50px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: '0'
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm
keypress: '0'
styles:
card:
- height: 50px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: '#'
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm
keypress: '#'
styles:
card:
- height: 50px
label:
- font-size: 14px
2 Likes
bdf0506
February 21, 2024, 3:24pm
2
Here’s a way cleaner way to do this with the use of a few custom cards.
decluttering_templates:
alarm_button:
card:
type: custom:button-card
show_label: true
name: '[[key]]'
label: '[[label]]'
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm
keypress: '[[key]]'
styles:
card:
- height: 50px
label:
- font-size: 14px
type: custom:yet-another-expander-card
gap: 0.6em
padding: 0em
clear: false
overlay-margin: 1em
child-padding: 0.5em
button-background: transparent
title-card-button-overlay: true
title-card:
type: custom:button-card
entity: sensor.alarm_keypad
show_name: false
show_icon: false
label: |
[[[
var alpha = states['sensor.alarm_keypad'].attributes.alpha;
return alpha.substr(0,16) + '<br>' + alpha.substr(16,32)
]]]
show_label: true
styles:
label:
- font-family: monospace
card:
- border: >
[[[ if (states['binary_sensor.alarm_ready'].state === 'on') return
'solid 3px green'; if (states['binary_sensor.alarm_ready'].state ===
'off') return 'solid 3px orange'; ]]]
- height: 75px
cards:
- square: false
type: grid
columns: 3
cards:
- type: custom:decluttering-card
template: alarm_button
variables:
- key: 1
- label: 'OFF'
- type: custom:decluttering-card
template: alarm_button
variables:
- key: 2
- label: AWAY
- type: custom:decluttering-card
template: alarm_button
variables:
- key: 3
- label: STAY
- type: custom:decluttering-card
template: alarm_button
variables:
- key: 4
- label: MAX
- type: custom:decluttering-card
template: alarm_button
variables:
- key: 5
- label: TEST
- type: custom:decluttering-card
template: alarm_button
variables:
- key: 6
- label: BYPASS
- type: custom:decluttering-card
template: alarm_button
variables:
- key: 7
- label: INSTANT
- type: custom:decluttering-card
template: alarm_button
variables:
- key: 8
- label: CODE
- type: custom:decluttering-card
template: alarm_button
variables:
- key: 9
- label: CHIME
- type: custom:decluttering-card
template: alarm_button
variables:
- key: '*'
- label: READY
- type: custom:decluttering-card
template: alarm_button
variables:
- key: '0'
- label: null
- type: custom:decluttering-card
template: alarm_button
variables:
- key: '#'
- label: null
1 Like
Ltek
February 18, 2025, 3:56pm
3
@bdf0506 thank you for making this. Looks like some of the card add-ons you are using have changed. Have you updated with the newer versions?
Also, I tried using your original code and seems that it is not rendering the status window at the top?
bdf0506
February 18, 2025, 4:51pm
4
It looks like the expander-card that was being used in this has been taken down by the author. I seem to recall having a hard time with that card when I first put this together.
I think it can be subbed out with this one: GitHub - Alia5/lovelace-expander-card: Expander card for HomeAssistant
Since I had the old card in my instance, it’s running off the locally downloaded file, but I can see where it wouldn’t carry over to a new instance.
Without the expanding part of the card, here’s a simple vertical stack which will work. It’s mostly the same code, with a few slight modifications that ChatGPT told me to make.
cards:
- type: custom:button-card
entity: sensor.alarm_keypad
show_name: false
show_icon: false
label: |
[[[
var alpha = states['sensor.alarm_keypad'].attributes.alpha || '';
return alpha.length > 16
? alpha.substr(0, 16) + '<br>' + alpha.substr(16, 16)
: alpha;
]]]
show_label: true
styles:
label:
- font-family: monospace
card:
- border: |
[[[
if (states['binary_sensor.alarm_ready'].state === 'on') {
return 'solid 3px green';
}
if (states['binary_sensor.alarm_ready'].state === 'off') {
return 'solid 3px orange';
}
return 'solid 3px gray'; // Default border
]]]
- type: grid
square: false
columns: 3
cards:
- type: custom:decluttering-card
template: alarm_button
variables:
- key: '1'
- label: 'OFF'
- type: custom:decluttering-card
template: alarm_button
variables:
- key: '2'
- label: 'AWAY'
- type: custom:decluttering-card
template: alarm_button
variables:
- key: '3'
- label: 'STAY'
- type: custom:decluttering-card
template: alarm_button
variables:
- key: '4'
- label: 'MAX'
- type: custom:decluttering-card
template: alarm_button
variables:
- key: '5'
- label: 'TEST'
- type: custom:decluttering-card
template: alarm_button
variables:
- key: '6'
- label: 'BYPASS'
- type: custom:decluttering-card
template: alarm_button
variables:
- key: '7'
- label: 'INSTANT'
- type: custom:decluttering-card
template: alarm_button
variables:
- key: '8'
- label: 'CODE'
- type: custom:decluttering-card
template: alarm_button
variables:
- key: '9'
- label: 'CHIME'
- type: custom:decluttering-card
template: alarm_button
variables:
- key: '*'
- label: 'READY'
- type: custom:decluttering-card
template: alarm_button
variables:
- key: '0'
- label: ''
- type: custom:decluttering-card
template: alarm_button
variables:
- key: '#'
- label: ''
Ltek
February 20, 2025, 4:35am
6
@bdf0506 I had to change the code to get it working for my Ademco panel. The Entities you call in yours are not the same name in mine. Not sure why.
Not sure if you can make some variables at the top of the code, so people can set the Entities in one spot but that might be useful.
btw, REALLY nice work on this. Its kind a hidden in the forums, have you considered making it a HACS install?
Below is the code I use with my EVL3.
Entities are…
sensor.alarm_partition_1_keypad
alarm_control_panel.alarm_partition_1
type: vertical-stack
cards:
- type: custom:button-card
entity: sensor.alarm_partition_1_keypad
show_name: false
show_icon: false
label: |
[[[
var alpha = states['sensor.alarm_partition_1_keypad'].attributes.alpha;
return alpha.substr(0,16) + '<br>' + alpha.substr(16,32)
]]]
show_label: true
styles:
label:
- font-family: monospace
card:
- border: >
[[[ if (states['binary_sensor.alarm_partition_1_ready'].state ===
'on') return 'solid 3px green'; if
(states['binary_sensor.alarm_partition_1_ready'].state === 'off')
return 'solid 3px orange'; ]]]
- square: false
type: grid
cards:
- type: custom:button-card
show_label: true
name: 1
label: "OFF"
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm_partition_1
keypress: "1"
styles:
card:
- height: 50px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: 2
label: AWAY
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm_partition_1
keypress: "2"
styles:
card:
- height: 50px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: 3
label: STAY
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm_partition_1
keypress: "3"
styles:
card:
- height: 50px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: 4
label: MAX
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm_partition_1
keypress: "4"
styles:
card:
- height: 50px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: 5
label: TEST
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm_partition_1
keypress: "5"
styles:
card:
- height: 50px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: 6
label: BYPASS
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm_partition_1
keypress: "6"
styles:
card:
- height: 50px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: 7
label: INSTANT
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm_partition_1
keypress: "7"
styles:
card:
- height: 50px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: 8
label: CODE
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm_partition_1
keypress: "8"
styles:
card:
- height: 50px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: 9
label: CHIME
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm_partition_1
keypress: "9"
styles:
card:
- height: 50px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: "*"
label: READY
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm_partition_1
keypress: "*"
styles:
card:
- height: 50px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: "0"
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm_partition_1
keypress: "0"
styles:
card:
- height: 50px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: "#"
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm_partition_1
keypress: "#"
styles:
card:
- height: 50px
label:
- font-size: 14px
Ltek
March 11, 2025, 10:18pm
7
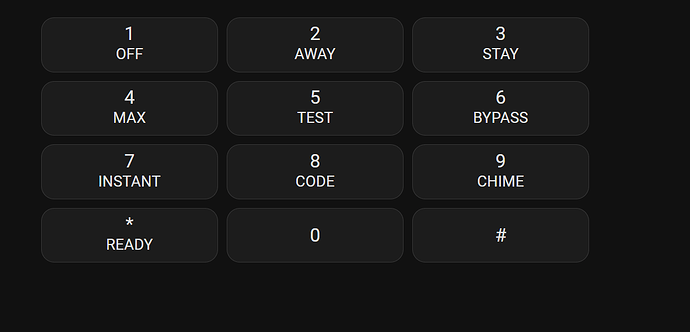
Expandable Collapsible version of the keypad.
Hides buttons / keys when not expanded
type: custom:expander-card
title: null
expanded: false
child-margin-top: 0.5em
padding: 3px
clear-children: true
clear: true
title-card-button-overlay: true
title-card-clickable: true
title-card:
type: custom:button-card
entity: sensor.alarm_partition_1_keypad
show_name: false
show_icon: false
label: |
[[[
var alpha = states['sensor.alarm_partition_1_keypad'].attributes.alpha;
return alpha.substr(0,16) + '<br>' + alpha.substr(16,32)
]]]
show_label: true
styles:
label:
- font-family: monospace
card:
- border: >
[[[ if (states['binary_sensor.alarm_partition_1_ready'].state ===
'on') return 'solid 3px green'; if
(states['binary_sensor.alarm_partition_1_ready'].state === 'off')
return 'solid 3px orange'; ]]]
- square: true
cards:
- type: grid
columns: 3
square: false
column_width: 60px
cards:
- type: custom:button-card
show_label: true
name: 1
label: "OFF"
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm_partition_1
keypress: "1"
styles:
card:
- height: 45px
- margin: 0px
- padding: 0px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: 2
label: AWAY
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm_partition_1
keypress: "2"
styles:
card:
- height: 45px
- margin: 0px
- padding: 0px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: 3
label: STAY
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm_partition_1
keypress: "3"
styles:
card:
- height: 45px
- margin: 0px
- padding: 0px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: 4
label: MAX
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm_partition_1
keypress: "4"
styles:
card:
- height: 45px
- margin: 0px
- padding: 0px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: 5
label: TEST
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm_partition_1
keypress: "5"
styles:
card:
- height: 45px
- margin: 0px
- padding: 0px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: 6
label: BYPASS
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm_partition_1
keypress: "6"
styles:
card:
- height: 45px
- margin: 0px
- padding: 0px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: 7
label: INSTANT
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm_partition_1
keypress: "7"
styles:
card:
- height: 45px
- margin: 0px
- padding: 0px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: 8
label: CODE
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm_partition_1
keypress: "8"
styles:
card:
- height: 45px
- margin: 0px
- padding: 0px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: 9
label: CHIME
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm_partition_1
keypress: "9"
styles:
card:
- height: 45px
- margin: 0px
- padding: 0px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: "*"
label: READY
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm_partition_1
keypress: "*"
styles:
card:
- height: 45px
- margin: 0px
- padding: 0px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: "0"
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm_partition_1
keypress: "0"
styles:
card:
- height: 45px
- margin: 0px
- padding: 0px
label:
- font-size: 14px
- type: custom:button-card
show_label: true
name: "#"
tap_action:
action: call-service
service: envisalink_new.alarm_keypress
service_data:
entity_id: alarm_control_panel.alarm_partition_1
keypress: "#"
styles:
card:
- height: 45px
- margin: 0px
- padding: 0px
label:
- font-size: 14px
Ltek
March 11, 2025, 11:00pm
8
@bdf0506 Curious if you have the issue where the status readout display shows ‘Stay’ when its in Away mode?
HA’s built-in keypad status always shows the status correctly so maybe I’m doing something wrong with your keypad?