Hi all
Wondering how everyone is handling lights with dimmer or even colored bulbs
I like using the toggle command to just click the element and it turns on rather than bringing up the detailed state window and clicking the switch again and or selecting the dim/color level, this is also a extra step the SO isnt keen on 
My understanding is SVG / floorplan doesnt support sliders right ?
My other option is maybe I could add automatons to buttons for set dim levels, has anyone done something similar and willing to share ?
Here is how I turn on the lights and set the brightness level. This is for an automation though.
This goes in my automations.yaml
- id: outside_lights_turnon
alias: outside_lights_turnon
trigger:
- event: sunset
offset: -00:10:00
platform: sun
action:
- entity_id: scene.eveninglightturnon
service: scene.turn_on
This goes in my configuration.yaml
scene:
name: eveninglightturnon
entities:
light.outside_lights_1_level:
state: on
brightness_pct: 50
Thanks this is my attempt at trying to get it usable under floorplan
I added some scenes to my config below
scene:
- name: dim light 50%
entities:
light.level:
state: on
brightness_pct: 50
- name: dim light 25%
entities:
light.level:
state: on
brightness_pct: 25
- name: dim light 75%
entities:
light.level:
state: on
brightness_pct: 75
- name: dim light 100%
entities:
light.level:
state: on
brightness_pct: 100
They work well, activate them and the light dims as per the percentage.
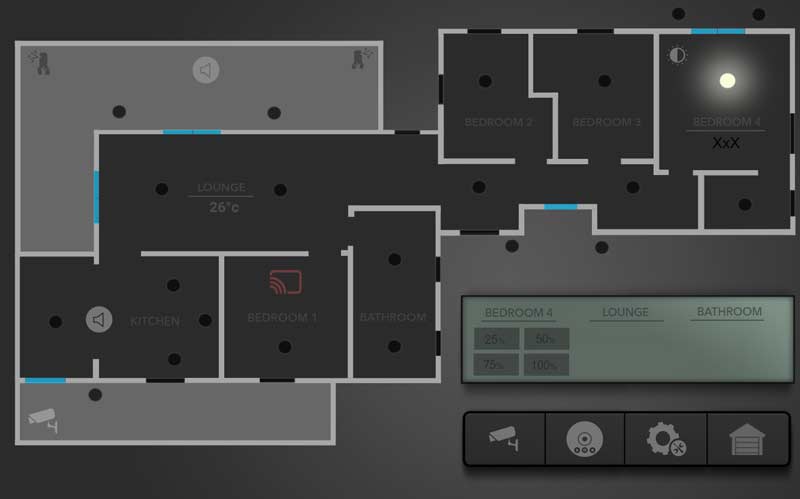
I have added some layer elements to my floorplan
In the top right bedroom 4 you can see the contrast icon top left of room, if you click that the panel with the time changes to a dimmer window see below
I have added the scenes to these buttons that popup with the code below
- name: dimmer bedroom
entities:
- scene.dim_light_25
- scene.dim_light_50
- scene.dim_light_75
- scene.dim_light_100
action:
domain: scene
service: turn_on
Seems to work pretty well, cant say im a Yaml wizard so prob better way to do it
3 Likes