Full guide here: https://smarthomepursuits.com/edit-home-assistant-config-files-from-visual-studio-code/
In this guide, I’m going to show you how to access and edit Home Assistant configuration files from Visual Studio Code (installed locally on your computer). To do this, we are installing the Samba Share addon, installing the Home Assistant Config Helper extension in VSCode, and then opening the Samba share from VSCode.
This guide is intended for Windows 10/Server 2019 users, although the steps should be pretty similar for Mac or Linux.
Other Helpful Guides I’ve Created
If you were looking for instructions on how to install the Visual Studio Code add-in from within Home Assistant (to use VSCode from your Home Assistant web interface), follow this guide instead.
For accessing Home Assistant via SSH, follow this guide.
Let’s get started!
Step 1: Install Visual Studio Code
Download Visual Studio Code from here.
Once downloaded, install with all default options.
Step 2: Install Required Extensions
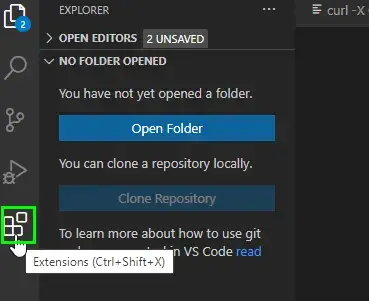
Click the start button and search for VS Code to open Visual Studio Code Editor. On the left sidebar, click Extensions.

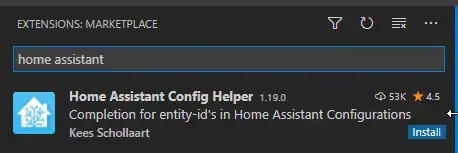
Then search for Home Assistant Config Helper and click Install.

Step 3: Configure Settings for Home Assistant in VSCode
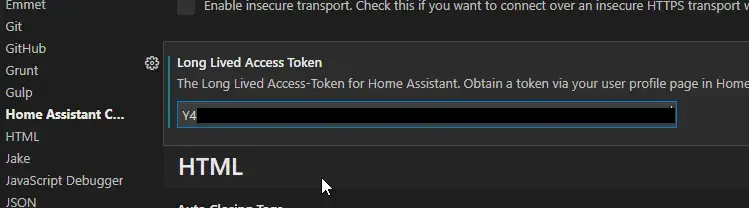
Go to File > Preferences > Settings. Expand Extensions, and then open the Home Assistant Config Editor.

Under Host URL, enter the IP and port of your Home Assistant instance (mine would be http://192.168.68.124:8123) Check the box for ignore certificates.
Step 4: Generate Long Lived Access Token from within Home Assistant
Now, you’ll need to generate a long-lived access token. To do this, click your profile picture in Home Assistant:

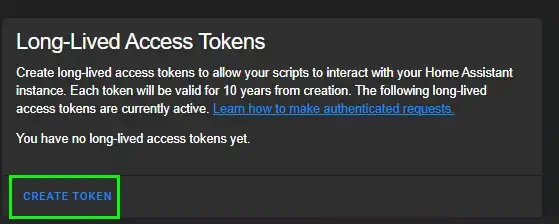
Then, scroll to the bottom until you see the Long Lived Access Tokens section.
Click Create Token and name it VSCode.

Copy the generated token to your clipboard and then paste into the Long-Lived Access Token field in Visual Studio Code. Make sure to copy this, it will not be shown again.

Step 5: Install Samba Share Addon in Home Assistant
Next, we need to download the addon called Samba Share from within Home Assistant. This enables file sharing across different operating systems on the same network, allowing us to access the HA configuration files via Windows File Explorer or vscode.
Supervisor > Add-On Store > Samba Share. Click Install.
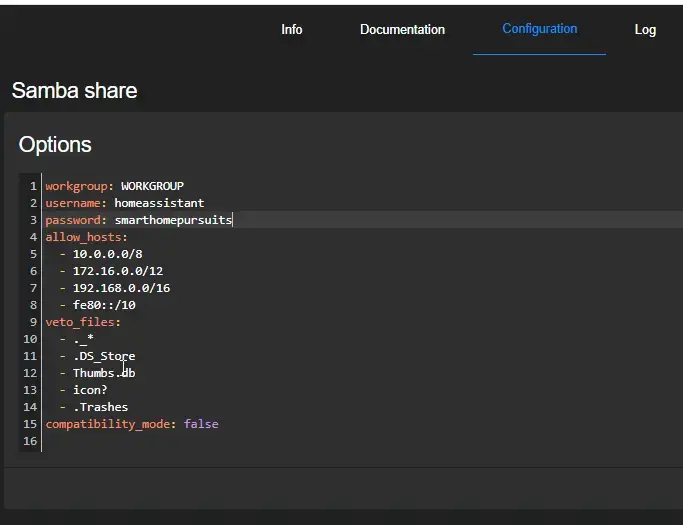
Click Samba Share, and then click the Configuration tab. Set a password and then click Save.
Go back to the Info tab and start the addon.
Step 6: Open Samba Share
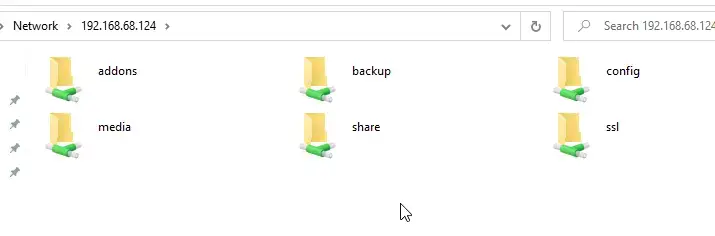
As a quick test, open File Explorer in Windows. Type the path to your new samba share like this:
\\192.168.68.124\config
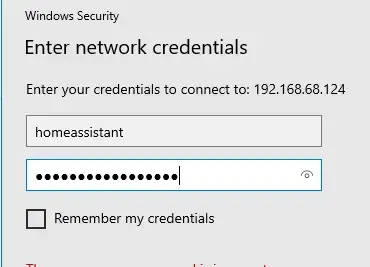
In the credentials box, use the credentials you configured in the Samba Share addon.

You should now be able to see the entire folder structure of Home Assistant!
Step 7: Editing Files
To edit your config files, you have two options: editing them from Windows File Explorer or by opening the folder from VSCode.
Open Files from File Explorer
Right click on configuration.yaml > Open With > Visual Studio Code.
Open Folder from VSCode
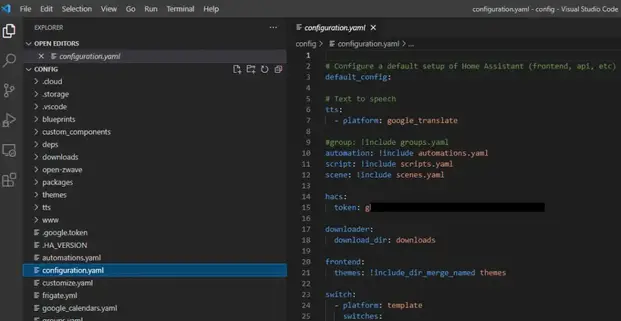
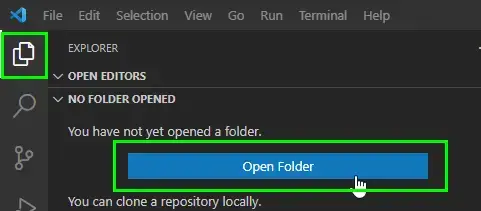
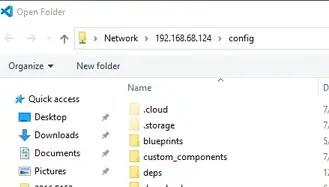
Launch VSCode. Click the Explorer tab on the left sidebar, then click Open Folder.

Enter your Home Assistant IP address and credentials if prompted.
\\192.168.68.124\config

It will ask if you trust the authors of the files, click Yes.

You will now see your entire folder structure for Home Assistant!