Hi friend, if you expect sensible answers, maybe you wanted to ask a little more politely. The community is very helpful if you ask nicely for help. a couple ! and ? less would be a good start. and if you are asked questions about your problem, answer them instead of just posting your own error log again. good luck finding your answers
Just wanted to say thanks for sharing this.
I just got ha up in the past few weeks and (semi) amusingly both had my 6-7 year old Hue bridge die AND had set up zigbee2mqtt but left auto-join on. I did pick up another Hue bridge for now (wife already not so thrilled so need to ensure HA stays up a lot more often than not ![]() ).
).
Once I’m confident on stability the biggest holdback is really down to a should-be-easy clone of 2 simpler scenes (relax, concentrate) and the candle and fireplace dynamic scenes (and ability to set on a zigbee group/room vs all on). If nothing else, this will give me a starting point to dig in, as I’m still getting my head wrapped around HA.
Kudos for sharing!
As I am someone who is newer to Home Assistant, could someone please help with the installation on this, or point me to where I can learn what I need to fulfil it.
I have received the following error:
Failed to call service script/hue_like_scenes. UndefinedError: dict object has no element Undefined
My process:
- copied the code into Settings > Automations & Scenes > Scripts, using the YAML view
- changed to Edit in Visual Editor
- ONLY change made = selecting my light group in the Target section.
When testing by selecting Run Script, I receive the above-mentioned error.
I have tried for a long time and cannot find a solution. I would be grateful for any pointers anyone can provide.
It‘s probably easier to run this script as a service call via the developer tools.
(I get the same error if I run it from the script editor, not exactly sure why. Will need to investigate with more time.)
Just came across your script today and wanted to say thank you. This was exactly what I needed!! Great job ![]()
Updated version as a blueprint here: Dynamic, Hue-like Color Scenes with Randomly Distributed Colors
Hey Nils,
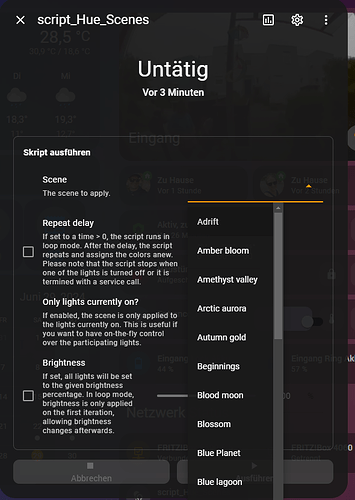
first of all thanks for this blueprint. If I run it as script I get the possiblity to switch the scence…But I just see the dropdown list of names…no color indicators or pictures…
Sorry for that question…but Im freshly new to HA. ![]()
Beste Grüße
Stefan
Is there a possibilty to have something like this?
This is currently used with my Hue Bridge but I would like to switch. ![]()

@Tramatnois Yes, I’d like to have something more colorful or structured as well, but it is (as far as I know) not possible inside the blueprint (because drop-down fields don’t have that option).
You can, however, create cards that call the script. These can have arbitrary images. I currently have this on my dashboard:
It’s essentially a grid card with image cards.
Thanks again…![]()
Could you provide me an example how the yaml looks like for an image card?
Warm regards
Stefan
The entire grid yaml looks like this (the first row, consisting of three buttons/images):
square: false
type: grid
cards:
- type: picture
image: /local/hue/Savanna sunset.jpg
tap_action:
action: call-service
service: script.turmzimmer_lichtszenen
data:
scene: Savanna sunset
repeat_delay:
hours: 0
minutes: 2
seconds: 0
onlyonlights: false
brightness: 100
target: {}
- type: picture
image: /local/hue/Golden pond.jpg
tap_action:
action: call-service
service: script.turmzimmer_lichtszenen
data:
scene: Golden pond
repeat_delay:
hours: 0
minutes: 2
seconds: 0
onlyonlights: false
brightness: 100
target: {}
- type: picture
image: /local/hue/Tropical twilight.jpg
tap_action:
action: call-service
service: script.turmzimmer_lichtszenen
data:
scene: Tropical twilight
repeat_delay:
hours: 0
minutes: 2
seconds: 0
onlyonlights: false
brightness: 100
target: {}
But for this to work, you need to find the relevant images that you want to display, and store them in your www/ folder.
works like a charm. Thanks again
I love this, thanks a lot for all your work. Is there way to add a text below the picture with the name of the scene ?
Thanks in advance!
Not really below, but with this card (button-card), you can show the text in front of the picture (which creates new problems w.r.t. readability …).
Screenshot:

YAML:
type: custom:button-card
name: Savanna sunset
show_icon: false
show_state: false
tap_action:
action: call-service
service: script.turmzimmer_lichtszenen
data:
scene: Savanna sunset
repeat_delay:
hours: 0
minutes: 2
seconds: 0
onlyonlights: false
brightness: 100
target: {}
styles:
name:
- color: white
card:
- background-size: cover
- background-image: url("/local/hue/Savanna sunset.jpg")
extra_styles: |
:host {
height: 100% !important;
width: 100% !important;
}
ha-card {
height: 100% !important;
width: 100% !important;
}
layout_options:
grid_columns: 2
grid_rows: 2
Oh, but using the mushroom template card, you can show it like this:

type: custom:mushroom-template-card
primary: Savanna sunset
icon: mdi:home
picture: /local/hue/Savanna sunset.jpg
tap_action:
action: call-service
service: script.turmzimmer_lichtszenen
target: {}
data:
scene: Savanna sunset
repeat_delay:
hours: 0
minutes: 2
seconds: 0
onlyonlights: false
brightness: 100
layout_options:
grid_columns: 2
grid_rows: 1
Nice ! thanks a lot, now I’m gonna add all the scenes.
How do find the right colours from the Hue scenes ? I like to add Natural, Read and relax too.
My whole house (just moved) has hue lights and these scenes are very cool with a lot of lights.
I can always set the Read and relax light manual and save that as a scene if it is not possible,
Thanks for you fast reply (again). Great job on this script.
Guys, I’m a complete HA noob, where does part 3 (the UI) go?
Failing that, what do I do with a blue print ![]()