Hello,
I’m rather at loss how to get a very simple text input and then send it on to a mqtt topic (json) in a Lovelace Card.
I have tried a number of solutions on the forums, just no joy, Including a blueprint.
Does someone have an example please.
Thank you
Frosty
2
could you add a button and input text on the dashboard. have a script something like this ?
- action: mqtt.publish
data:
payload: |
{{ states('input_text.xxxxxx')
topic: topic
I don’t have anything to test with but may or may not help with what your after
Here is the card I have modified from an example I found. It looks like the payload
entities:
- entity: input_text.message
type: custom:text-input-row
- action_name: Send Message
icon: mdi:keyboard
name: ' '
service: mqtt.publish
service_data:
topic: home/pi1/test
payload: |
{"message": {{ states("input_text.message") }} }
type: call-service
type: entities
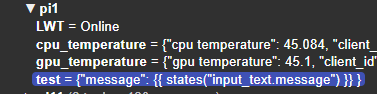
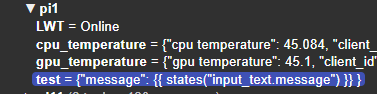
this produces the mqtt message (MQTT EXplorer)

It looks like the payload is not being parsed, but just passed through as a string!
tom_l
4
Most core cards don’t support templates.
Put your publish action in a script and call that from the tap action.
Also where is this special row element documented?
I have never seen it and can’t find it in the documentation.
Try this:
entities:
- entity: input_text.message
type: custom:text-input-row
- type: button
name: Send Message
icon: mdi:keyboard
tap_action:
perform_action: script.publish_my_data
type: entities
Then your script:
script:
publish_my_data:
sequence:
- service: mqtt.publish
data:
topic: home/pi1/test
payload: >
{"message": {{ states("input_text.message") }} }
Tried in a card… got following error
tom_l
6
Should be:
tap_action:
action: perform-action
perform_action: script.publish_my_data