Full guide: https://smarthomepursuits.com/edit-home-assistant-in-browser-using-vscode/
In this guide, I’m going to show you how to setup and use the Visual Studio Code Community Addon to use VSCode directly from your Home Assistant web interface. This will completely eliminate the need to use File Editor to edit your configuration.yaml file.
To access Home Assistant from a locally installed version of Visual Studio, follow this guide.
Or, if you want access Home Assistant via SSH, follow this guide.
Note: The VSCode Community addon cannot be installed on raspberry pi’s.
Step 1: Enable Home Assistant Community Add-ons
In Home Assistant, go to Supervisor > Add-on Store.
If you don’t already see a section called Home Assistant Community Add-ons, you first need to add this. Once added, the Visual Studio Code addon will appear as a 1-click download.
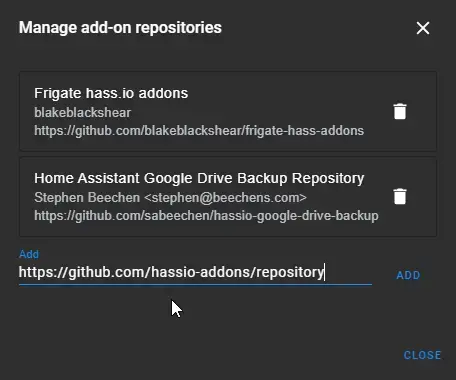
In the Addon Store page, click the 3 dots in the top right corner > Repositories.
Paste in this URL and click Add: GitHub - hassio-addons/repository: Home Assistant Community Add-ons

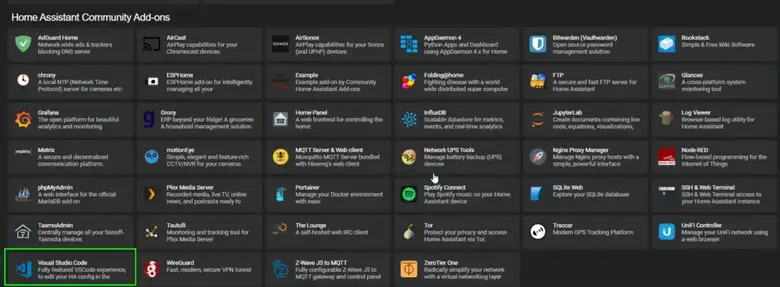
You should now see a huge list of community addons to install:
Step 2: Install Visual Studio Code Addon
Click Visual Studio Code, and then Install.

It will take a few minutes to install, so be patient during this step.
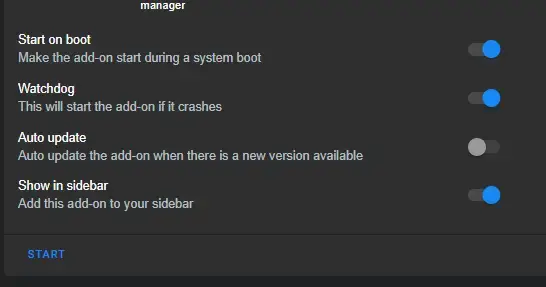
Toggle on Watchdog and Show In Sidebar, then click Start.

Step 3: Use Visual Studio Code addon
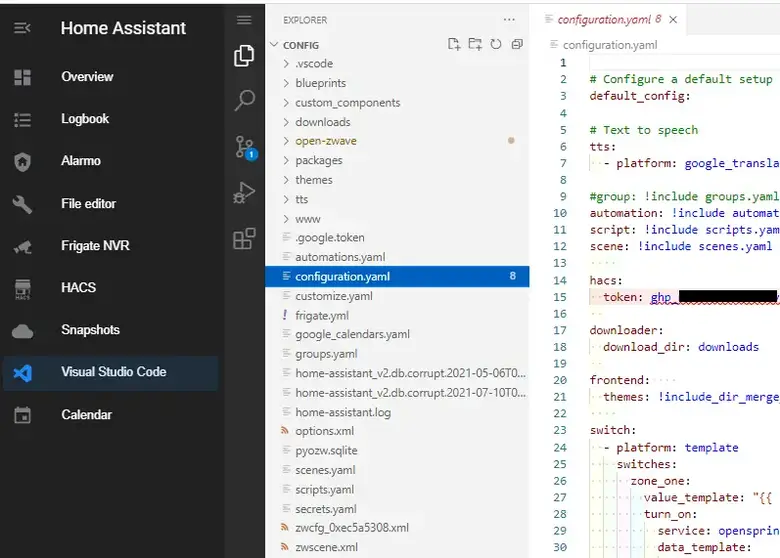
You should now see a new tab on your sidebar. Simply click it to launch VSCode editor. This will give you the full power of Visual Studio directly from within Home Assistant!

Home Assistant Config Helper extension
This should already be installed. But, I wanted to point it out just so were aware of how it works.
This extension autofills entity ID’s as you type, helps you format your yaml correctly, shows version history, allows you to open multiple config files at the same time, and much more.
Click Extensions, then search for Home Assistant Config Helper.

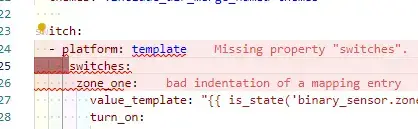
For example, I purposely set the wrong indentation for switches: As you can see, it highlights the problematic area in red for us.

To save any of your edits, click the hamburger icon > File > Save.