Hi all, ran into an issue recently I’m struggling with.
On one of my tabs I’m using Template Entity Row to display some additional information about a switch when it’s on. On one of my tabs, the switch is no longer changing color during state. Weirdly, on one of my other tabs, the icon IS changing state.
I’ve gone as far as to copy the code snippet for the entity from the working page to the non-working page and it hasn’t changed anything.
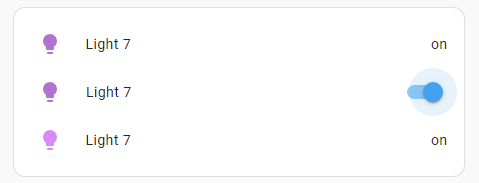
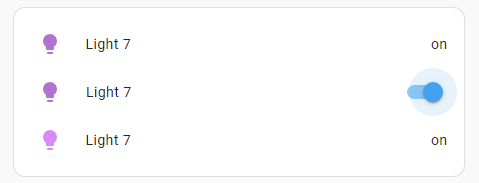
This is how the switch looks when it’s working properly - this is currently functioning on my main page.
On another tab, here is how that same switch looks:
Both switches are switching the same entity…the one that isn’t lit up is the same exact code from the working main page. WTF?
The only difference is that one is using template entity row and the other isn’t. Buuuut…template entity row is working just fine on my main page.
Something more I just noticed - the icons are coloring properly on the preview screen but not the main tab. Is there a style sheet getting in the way somewhere??
You can see in this screenshot, on the right both icons are active but on the left with the card actually on a tab…no bueno.
Consider testing with a simplified a shortened code & report issues WITH posting this code.
Can I ask what “testing with a simplified a shortened code” means?
Means: when you see an issue with smth (let it be a HA card) - reduce a code of this card to get rid of any other unneeded & distracting things - try to localize a problem; like - if you have issues with an “icon” - do not test with a complex template for a “state”. And ofc do not post a long code…
Do you mean like this? Below is an entire entity card exhibiting the behavior on one tab. I’ve reduced the second entity to be just the entity - no toggle switch and no secondary info. Is that what you were looking for?
type: entities
entities:
- entity: light.wled_house_master
type: custom:template-entity-row
name: WLED Xmas Lights
toggle: true
active: '{{ is_state(''light.wled_house_master'', ''on'') }}'
secondary: |-
{% if is_state('switch.wled01powersupply', 'on') -%}
Power Supply: On
{%- else -%}
Power Supply: Off
{%- endif %} - {{states('sensor.wled01powersupply_power')}} W
- entity: light.wled_house_master
type: custom:template-entity-row
name: WLED Xmas Lights
active: '{{ is_state(''light.wled_house_master'', ''on'') }}'
Not what I am “looking for” - this what YOU need to localize the issue.
First, test w/o “active”.
And make sure that you have the latest version.
Yeah, I set active to an empty string, HA populated 'null".
Issue still occurred.
See no issues here.
type: entities
entities:
- type: custom:template-entity-row
entity: light.balcony_ceiling
- entity: light.balcony_ceiling
- type: custom:template-entity-row
entity: light.balcony_ceiling
active: >-
{{is_state(config.entity,'on')}}

There is only a difference between “w/o active” & “with active” cases in part of some opacity mask.
Same as yours for my test
So WTF is going on with my instance that’s acting so weird…strange. I haven’t touched my HA config in months, it’s been just humming along. Hm.
So did a quick test, created a new new tab, threw an Entities card onto it and pasted my full template entity row entry into the card. Works perfect.
Something is borked on the tab it appears. I might just need to recreate it entirely.
I assume you verified you are completed updated? There has been quite a few as of late.
- Core 2024.2.1
- Supervisor 2024.01.1
- Operating System 11.5
- Frontend 20240207.1
Yep, I’m on Core 2024.2.1 and Frontend 20240207.1 on Ubuntu Ubuntu 22.04.3 LTS. My nightly backup script pulls down the latest docker image every night.
Weird behavior. It seems like making a new tab and copying the code from the old tab and pasting it into the new tab makes everything work just fine…glad it works but drives me crazy I don’t know why.
I’d have to test against my Ubuntu virtual machine. Didn’t realize you were running that. Are your states/sensors for the entitles getting info in developer tools?
Yea, everything is coming back like I’d expect - I double checked the switches and they are showing the state I’d expect. I tested my code in the template editor and it’s resolving correctly.
Switching between the tabs they’re exactly the same except the icon is correctly showing state on one.
I’ve inspected the element in my browser and need to take a break and look more later, there’s differences in the css but I can’t tell what they are with my limited background w/ UIs.
Posting these just out of curiosity to see if anything sticks out.
Working source
Non-Working source
Try if states vs is_state just to be sure.
active: >-
{{if states(config.entity,'on')}}
Has to be Unbutu or browser related. Juyst checking things off.
The behavior is exhibited in both the browser and the native iOS mobile client. I’ve tried Chrome, Safari, Firefox and Edge across OSX, Windows, Linux and mobile OSes. The host OS doesn’t matter either, I’ve flipped hosts over to a Debian one quick as an experiment and the behavior is the same. Cleared cache, enabled/disabled my ad-blocking service, shut down all my Docker containers except for HA, accessed HA directly instead of through NGINX, etc…
Chalking this one up to a mystery. I’ve tested a few times and can fix it every time just pasting the code into a brand new tab so I’m going to just go with that and call it done.