All card-mod-related info on a bar-card readme may not reflect latest changes in card-mod. That is why I suggested to check docs on a card-mod github.
And as I already said -
I’ve tried various permutations. I think I’m going to give up for now, until bar-card’s documentation is updated to reflect the latest card-mod.
This may never happen.
Suggest to ask a question in the main card-mod thread.
Besides, the 1st post of that thread contains a link (in the end) which leads to a list of examples, find there examples for bar-card, might be useful.
In general, card-mod should be used as
type: custom:bar-card
...
card_mod:
style: ....
Not that it is defined on a card’s level, not per-entity; and also note that missing “card_mod” keyword.
The first post of that thread doesn’t actually instantiate card-mod, it just goes straight to style, which is what I worked from and then was corrected by you.
I’ve found the problem, now. The per-card card editor on Safari is randomly removing chunks of my config. It’s only when I go into the dashboard editor that I can actually see everything. I’d use Chrome, but that has its own issues.
I’ve got a starting point now, at least:
card_mod:
style: |
bar-card-currentbar {
border-radius: 20px;
}
and I can work out how to slot that in the right place for all the cards I want to tweak. Thanks for the help.
Do not understand you, but nevermind, good if you sorted it out.
i figured it out how to use target with the value from an entity with the suggested config-template-card:
here’s an example code with the Tesla Car Battery and target value from the Charging Limit that is currently set in the Tesla App (80% in the picture):

type: 'custom:config-template-card'
variables:
- states['sensor.tesla_charge_limit_soc']
entities:
- sensor.tesla_charge_limit_soc
card:
type: custom:bar-card
entities:
- entity: sensor.tesla_battery_level
name: Battery Charge
height: 40px
positions:
indicator: inside
name: outside
value: inside
width: 60%
columns: 1
target: '${vars[0].state}'
severity:
- value: null
from: 0
to: 10
color: red
icon: mdi:battery-alert
- value: null
from: 11
to: 20
color: darkred
icon: mdi:battery-10
- value: null
from: 21
to: 30
color: darkorange
icon: mdi:battery-20
- value: null
from: 31
to: 40
color: orange
icon: mdi:battery-30
- value: null
from: 41
to: 50
color: yellow
icon: mdi:battery-40
- value: null
from: 51
to: 60
color: yellowgreen
icon: mdi:battery-50
- value: null
from: 61
to: 70
color: lightgreen
icon: mdi:battery-60
- value: null
from: 71
to: 80
color: limegreen
icon: mdi:battery-70
- value: null
from: 81
to: 90
color: green
icon: mdi:battery-80
- value: null
from: 91
to: 100
color: darkgreen
icon: mdi:battery
card_mod:
style: |
bar-card-value {
color: white !important;
}
bar-card-name {
font-weight: normal;
}
ha-icon {
color: {{ states(entity) | int <= 10 ? 'red' :
states(entity) | int <= 20 ? 'darkred' :
states(entity) | int <= 30 ? 'darkorange' :
states(entity) | int <= 40 ? 'orange' :
states(entity) | int <= 50 ? 'yellow' :
states(entity) | int <= 60 ? 'yellowgreen' :
states(entity) | int <= 70 ? 'lightgreen' :
states(entity) | int <= 80 ? 'limegreen' :
states(entity) | int <= 90 ? 'green' :
'darkgreen' }} !important;
}
Suggest to define “sensor.tesla_charge_limit_soc” as monitored by config-template-card, i.e. add it into the “entities” section, otherwise the card will be not updated after changing this helper.
thanks, i corrected the code.
do you know what is need to have the indicator shown? do i understand it right: it should indicated if the battery is getting charged?
couldn’t find any information at the repo of the bar card mod
If by “indicator” you mean a small “triangle” (like an arrow) - it is shown when an entity is constantly changing (up, down). I do not know the exact algorithm - but probably the card tracks a value’s gradient within some fixed time period; if the gradient is not 0 → show an indicator. So the indicator sometimes is displayed, sometimes not.
I am not using the indicator myself; imho it is not very informative.
ok that makes sense. thanks for your explanation.
if the algorythm is working like that, it may be a too long timespan for the big car battery to increase to the next percent. So maybe thats the reason it is never shown for me.
would be a nice feature to see if it is charging. so maybe i’ll replace the icon with cardmod to show if its plugged in in and acutal charging.
You may analyse a “binary_sensor.charging” (or whatever): if it is ON → colorize the icon by card-mod as you suggested yourself (ask in the main card-mod thread for details if needed).
Updated version with day and date.
type: custom:config-template-card
variables:
- - Mo
- Tu
- We
- Th
- Fr
- Sa
- Su
- Mo
- Tu
- We
- Th
- Fr
- Sa
- Su
- ((new Date()).getDay())
- ((new Date()).getDate())
- ((new Date(Date.now() + 1*60*60*24*1000)).getDate())
- ((new Date(Date.now() + 2*60*60*24*1000)).getDate())
- ((new Date(Date.now() + 3*60*60*24*1000)).getDate())
- ((new Date(Date.now() + 4*60*60*24*1000)).getDate())
- ((new Date(Date.now() + 5*60*60*24*1000)).getDate())
- ((new Date(Date.now() + 6*60*60*24*1000)).getDate())
entities:
- entity: sensor.solcast_pv_forecast_forecast_today
- entity: sensor.solcast_pv_forecast_forecast_tomorrow
- entity: sensor.solcast_pv_forecast_forecast_day_3
- entity: sensor.solcast_pv_forecast_forecast_day_4
- entity: sensor.solcast_pv_forecast_forecast_day_5
- entity: sensor.solcast_pv_forecast_forecast_day_6
- entity: sensor.solcast_pv_forecast_forecast_day_7
card:
type: custom:bar-card
entities:
- entity: sensor.solcast_pv_forecast_forecast_today
name: ${vars[0][vars[1] +6 ] +"-"+ [vars[2]] }
- entity: sensor.solcast_pv_forecast_forecast_tomorrow
name: ${vars[0][vars[1]] +"-"+ [vars[3]] }
- entity: sensor.solcast_pv_forecast_forecast_day_3
name: ${vars[0][vars[1] + 1]+"-"+ [vars[4]]}
- entity: sensor.solcast_pv_forecast_forecast_day_4
name: ${vars[0][vars[1] + 2]+"-"+ [vars[5]]}
- entity: sensor.solcast_pv_forecast_forecast_day_5
name: ${vars[0][vars[1] + 3]+"-"+ [vars[6]]}
- entity: sensor.solcast_pv_forecast_forecast_day_6
name: ${vars[0][vars[1] + 4]+"-"+ [vars[7]]}
- entity: sensor.solcast_pv_forecast_forecast_day_7
name: ${vars[0][vars[1] + 5]+"-"+ [vars[8]]}
title: PV Forecast
direction: up
height: 100
stack: horizontal
max: 40
unit_of_measurement: ' '
positions:
icon: 'off'
name: outside
decimal: 1
card_mod:
style: |-
ha-card {
--ha-card-header-font-size: 14px;
transform-origin: 0 0;
}
bar-card-backgroundbar {
background: linear-gradient(green 35%, gold 65%, orange 75%, red 85%);
border-radius: 8px
}
bar-card-currentbar {
background: linear-gradient(green 35%, gold 65%, orange 75%, red 85%);
clip-path: polygon(0 100%, 100% 100%, 100% calc(100% - var(--bar-percent)), 0 calc(100% - var(--bar-percent)));
border-radius: 8px
}
bar-card-name {
text-shadow: 1px 1px black
}
bar-card-value {
text-shadow: 2px 2px black
}
}
Dear All,
Sorting the entities is what I was looking for too. Thanks for the code. I have an add-on requirement on it which would be to be able to hide all the entities which have their value = 0. How this could be added to that code?
I have a strange problem, could be a RTL problem or something like that,
As soon as I configure the HA system to the English language it works well, if I return the language to the Hebrew language the problem returns. Maybe someone knows this problem?
The problem exists on a Iphone device
I am attaching 2 photos.
Picture that doesn’t look right in Hebrew
Picture that it looks normal in English
and this the code of card
type: custom:bar-card
title: כמות האוכל של תמר השבוע 🍼
entities:
- entity: sensor.kmvt_vkl_yvmyt_2
name: היום
color: lightblue
icon: mdi:baby-bottle
target: 400
- entity: sensor.kmvt_vkl_yvm_tmvl_ml
icon: mdi:baby-bottle
name: אתמול
- entity: sensor.kmvt_vkl_yvm_shlshvm_ml
icon: mdi:baby-bottle
name: שלשום
- entity: sensor.kmvt_vkl_yvm_lpny_3_ymym_ml
icon: mdi:baby-bottle
name: לפני 3
- entity: sensor.kmvt_vkl_yvm_lpny_4_ymym_ml
icon: mdi:baby-bottle
name: לפני 4
height: 300px
width: 100%
stack: horizontal
direction: up
icon: false
max: 600
show_values: true
positions:
value: inside
icon: inside
name: outside
card_mod:
style: |
ha-card {
--bar-card-border-radius: 30px; #
}
Tell me please what is an expected order for horizontal bars: left - from the 1st entity, right - from the last?
English - left - from the 1st entity
Hebrew - right - from the last
but I dont care if it will be right - from the last
It doesn’t matter to me
Ok, I will try to see what could be fixed - in ~10 days
Thanks bro
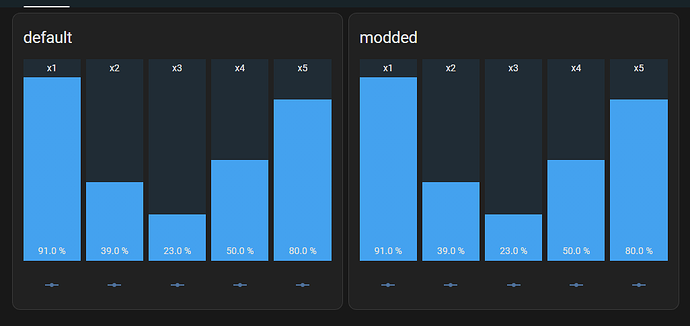
RTL + vertical bars:
Card:
- <<: &ref_card
type: custom:bar-card
entities:
- entity: input_number.test_level_1
name: x1
- entity: input_number.test_level_2
name: x2
- entity: input_number.test_level_3
name: x3
- entity: input_number.test_level_4
name: x4
- entity: input_number.test_level_5
name: x5
height: 300px
stack: horizontal
direction: up
title: default
Displayed in English:

Displayed in RTL:

How to fix:
- <<: *ref_card
title: modded
card_mod:
style: |
:dir(rtl) bar-card-card:not(:last-child) {
margin-right: 0px;
margin-left: 8px;
}
Result in English - untouched:
Result in RTL - FIXED:
Thanks man its working!!