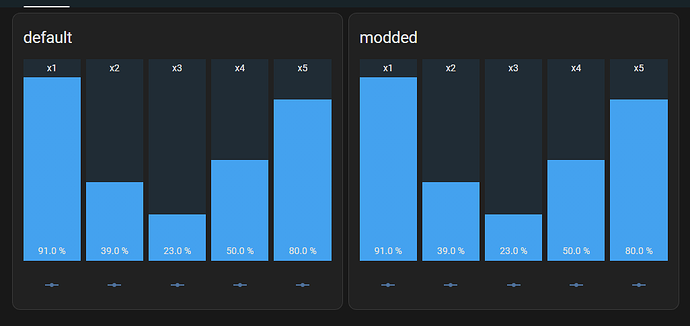
Updated version with day and date.
type: custom:config-template-card
variables:
- - Mo
- Tu
- We
- Th
- Fr
- Sa
- Su
- Mo
- Tu
- We
- Th
- Fr
- Sa
- Su
- ((new Date()).getDay())
- ((new Date()).getDate())
- ((new Date(Date.now() + 1*60*60*24*1000)).getDate())
- ((new Date(Date.now() + 2*60*60*24*1000)).getDate())
- ((new Date(Date.now() + 3*60*60*24*1000)).getDate())
- ((new Date(Date.now() + 4*60*60*24*1000)).getDate())
- ((new Date(Date.now() + 5*60*60*24*1000)).getDate())
- ((new Date(Date.now() + 6*60*60*24*1000)).getDate())
entities:
- entity: sensor.solcast_pv_forecast_forecast_today
- entity: sensor.solcast_pv_forecast_forecast_tomorrow
- entity: sensor.solcast_pv_forecast_forecast_day_3
- entity: sensor.solcast_pv_forecast_forecast_day_4
- entity: sensor.solcast_pv_forecast_forecast_day_5
- entity: sensor.solcast_pv_forecast_forecast_day_6
- entity: sensor.solcast_pv_forecast_forecast_day_7
card:
type: custom:bar-card
entities:
- entity: sensor.solcast_pv_forecast_forecast_today
name: ${vars[0][vars[1] +6 ] +"-"+ [vars[2]] }
- entity: sensor.solcast_pv_forecast_forecast_tomorrow
name: ${vars[0][vars[1]] +"-"+ [vars[3]] }
- entity: sensor.solcast_pv_forecast_forecast_day_3
name: ${vars[0][vars[1] + 1]+"-"+ [vars[4]]}
- entity: sensor.solcast_pv_forecast_forecast_day_4
name: ${vars[0][vars[1] + 2]+"-"+ [vars[5]]}
- entity: sensor.solcast_pv_forecast_forecast_day_5
name: ${vars[0][vars[1] + 3]+"-"+ [vars[6]]}
- entity: sensor.solcast_pv_forecast_forecast_day_6
name: ${vars[0][vars[1] + 4]+"-"+ [vars[7]]}
- entity: sensor.solcast_pv_forecast_forecast_day_7
name: ${vars[0][vars[1] + 5]+"-"+ [vars[8]]}
title: PV Forecast
direction: up
height: 100
stack: horizontal
max: 40
unit_of_measurement: ' '
positions:
icon: 'off'
name: outside
decimal: 1
card_mod:
style: |-
ha-card {
--ha-card-header-font-size: 14px;
transform-origin: 0 0;
}
bar-card-backgroundbar {
background: linear-gradient(green 35%, gold 65%, orange 75%, red 85%);
border-radius: 8px
}
bar-card-currentbar {
background: linear-gradient(green 35%, gold 65%, orange 75%, red 85%);
clip-path: polygon(0 100%, 100% 100%, 100% calc(100% - var(--bar-percent)), 0 calc(100% - var(--bar-percent)));
border-radius: 8px
}
bar-card-name {
text-shadow: 1px 1px black
}
bar-card-value {
text-shadow: 2px 2px black
}
}