RTL + vertical bars:
Card:
- <<: &ref_card
type: custom:bar-card
entities:
- entity: input_number.test_level_1
name: x1
- entity: input_number.test_level_2
name: x2
- entity: input_number.test_level_3
name: x3
- entity: input_number.test_level_4
name: x4
- entity: input_number.test_level_5
name: x5
height: 300px
stack: horizontal
direction: up
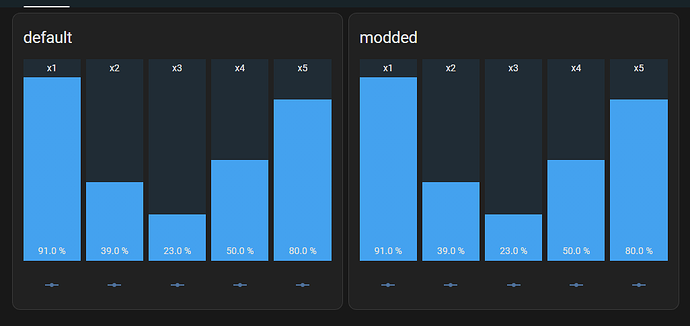
title: default
Displayed in English:

Displayed in RTL:

How to fix:
- <<: *ref_card
title: modded
card_mod:
style: |
:dir(rtl) bar-card-card:not(:last-child) {
margin-right: 0px;
margin-left: 8px;
}
Result in English - untouched:
Result in RTL - FIXED: