The repo seems to be abandoned.
Although the card works fine in most of cases, there are issues on GitHub and I do not observe any reaction from the Author.
Will be happy to be wrong here.
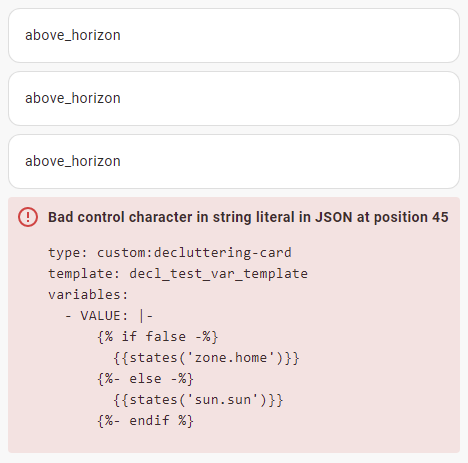
Found a new bug - Passing a jinjia template causes an error · Issue #60 · custom-cards/decluttering-card · GitHub
It is related to a “pass a template as a variable” case:
decl_test_var_template:
default:
- VALUE: xxx
card:
type: markdown
content: '[[VALUE]]'
type: vertical-stack
cards:
- type: custom:decluttering-card
template: decl_test_var_template
variables:
- VALUE: '{{ states(''sun.sun'') }}'
- type: custom:decluttering-card
template: decl_test_var_template
variables:
- VALUE: >-
{{ states('sun.sun') }}
- type: custom:decluttering-card
template: decl_test_var_template
variables:
- VALUE: >-
{% if false -%}
{{states('zone.home')}}
{%- else -%}
{{states('sun.sun')}}
{%- endif %}
- type: custom:decluttering-card
template: decl_test_var_template
variables:
- VALUE: >-
{% if false -%}
{{states('zone.home')}}
{%- else -%}
{{states('sun.sun')}}
{%- endif %}

Update:
found a solution / workaround:
type: custom:decluttering-card
template: decl_test_var_template
variables:
- VALUE: "
{% if false -%}
{{states('zone.home')}}
{%- else -%}
{{states('sun.sun')}}
{%- endif %}
"