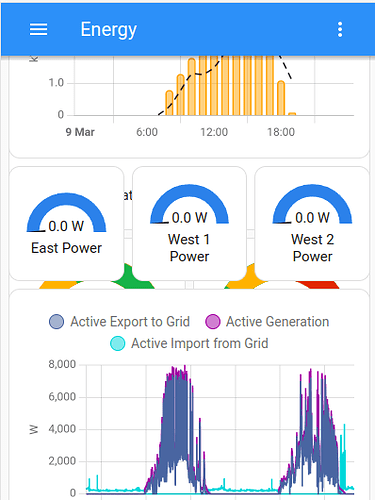
I have an issue when using the frontend integration lovelace-layout-card in grid-layout the sidebar items are appearing behind others when in the view for smaller screens:
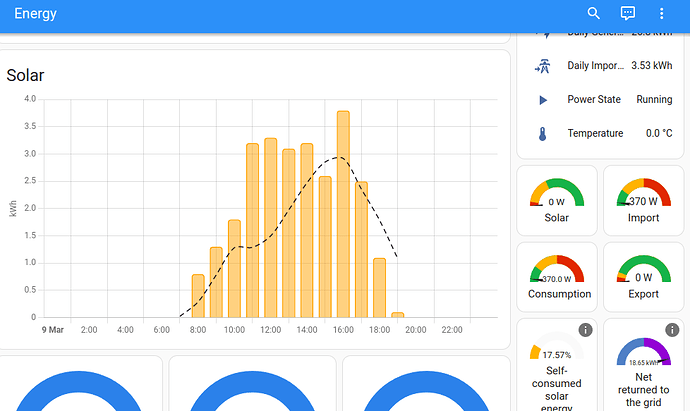
In a normal size screen this is ok:
Does anyone know how to force the sidebar grid items to start after the main items in the mediaquery narrow view?
My layout is below:
title: Energy
views:
- theme: Backend-selected
title: V3
path: v3
type: custom:grid-layout
layout:
grid-template-columns: auto 0px 25%
grid-template-rows: auto
grid-template-areas: |
"header header header"
"main main sidebar"
"footer footer footer"
mediaquery:
'(max-width: 600px)':
grid-template-columns: 100%
grid-template-rows: auto
grid-template-areas: |
"header"
"main"
"sidebar"
"footer"
badges: []
cards:
- type: energy-date-selection
view_layout:
grid-area: header
grid-row: 1
- type: vertical-stack
cards:
- type: custom:power-flow-card
entities:
grid:
consumption: sensor.active_import_from_grid
production: sensor.active_export_to_grid
solar: sensor.active_generation
kw_decimals: 2
w_decimals: 0
watt_threshold: 8000
- type: entities
entities:
- entity: sensor.daily_export_to_grid
- entity: sensor.daily_generation
- entity: sensor.daily_import_from_grid
- entity: binary_sensor.power_state
- entity: sensor.sungrow_temperature
title: Inverter
- type: horizontal-stack
cards:
- type: gauge
entity: sensor.active_generation
name: Solar
needle: true
max: 8300
min: 0
severity:
green: 3000
yellow: 400
red: 0
- type: gauge
entity: sensor.active_import_from_grid
name: Import
needle: true
max: 10000
min: 0
severity:
green: 0
yellow: 2000
red: 5000
- type: horizontal-stack
cards:
- type: gauge
entity: sensor.active_consumption
name: Consumption
needle: true
max: 10000
min: 0
severity:
green: 0
yellow: 2000
red: 5000
- type: gauge
entity: sensor.active_export_to_grid
name: Export
needle: true
max: 8300
min: 0
severity:
green: 1000
yellow: 500
red: 0
- type: horizontal-stack
cards:
- type: energy-solar-consumed-gauge
- type: energy-grid-neutrality-gauge
view_layout:
grid-area: sidebar
grid-row: 2
- type: vertical-stack
cards:
- type: energy-usage-graph
title: Hourly Usage
- type: energy-solar-graph
title: Solar
- type: horizontal-stack
cards:
- type: gauge
entity: sensor.mppt_2_power
name: East Power
unit: W
max: 3320
needle: true
- type: gauge
entity: sensor.mppt_1_power
name: West 1 Power
unit: W
max: 3321
needle: true
- type: gauge
entity: sensor.mppt_3_power
name: West 2 Power
unit: W
max: 3320
needle: true
- chart_type: line
type: history-graph
hours_to_show: 48
entities:
- sensor.active_export_to_grid
- sensor.active_generation
- sensor.active_import_from_grid
view_layout:
grid-area: main
grid-row: 2
- type: vertical-stack
cards:
- type: energy-sources-table
- type: energy-devices-graph
- type: history-graph
entities:
- entity: sensor.electricity_consumption_cost
hours_to_show: 48
view_layout:
grid-area: footer
grid-row: 3