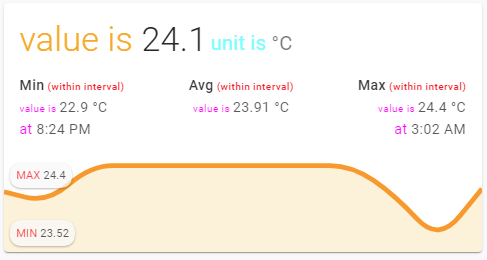
Last question: is there any way to add prefix or any text before value?
I removed title line, but I think about something indicating that on this graph is a sum of power from three phases. So instead of just 768W, could be: “Total: 768W” or “Σ 768W”
I tried to do it with “name” moved down, but unfortunately above of “min, value, max” line is left an empty space, regardless of moving this field.
Prefixes / suffixes for data:

code
type: custom:mini-graph-card
entities:
- sensor.cleargrass_1_temperature
show:
labels: true
average: true
extrema: true
name: false
icon: false
style: |
.states.flex .state .state__value.ellipsis::before {
content: "value is ";
color: orange;
}
.states.flex .state .state__uom.ellipsis::before {
content: "unit is ";
color: cyan;
}
.info.flex .info__item .info__item__type::after {
content: " (within interval)";
font-size: 10px;
text-transform : none;
color: red;
}
.info.flex .info__item .info__item__value::before {
content: "value is ";
font-size: 10px;
color: magenta;
}
.info.flex .info__item:nth-child(odd) .info__item__time::before {
content: "at ";
color: magenta;
}
.graph .graph__container .graph__labels .label--max::before {
content: "MAX ";
color: red;
}
.graph .graph__container .graph__labels .label--min::before {
content: "MIN ";
color: red;
}
For several entities:

code
type: custom:mini-graph-card
entities:
- entity: sensor.xiaomi_cg_1_temperature
- entity: sensor.xiaomi_cg_1_co2
show_state: true
y_axis: secondary
show:
name: false
icon: false
labels: true
labels_secondary: true
style: |
.states.flex > .state .state__value.ellipsis::before {
content: "v_1 ";
color: orange;
}
.states.flex > .state .state__uom.ellipsis::before {
content: "u_1 ";
color: cyan;
}
.states.flex > .states--secondary .state .state__value.ellipsis::before {
content: "v_2 ";
color: red;
}
.states.flex > .states--secondary .state .state__uom.ellipsis::before {
content: "u_2 ";
color: lightgreen;
}
.graph .graph__container .graph__labels.--primary .label--max::before {
content: "MAX_1 ";
color: red;
}
.graph .graph__container .graph__labels.--primary .label--min::before {
content: "MIN_1 ";
color: red;
}
.graph .graph__container .graph__labels.--secondary .label--max::before {
content: "MAX_2 ";
color: cyan;
}
.graph .graph__container .graph__labels.--secondary .label--min::before {
content: "MIN_2 ";
color: cyan;
}
There is a way based on this method:

You may place the sun.sun graph UNDER the 1st graph:

But compare to the 1st picture - the right scale is misaligned because it is 00:14 now and the NEW date is displayed.
Check the not-hidden graph:

Also, a similar misalignment may occur for the left scale.
So, this is not a PERFECT way.
Check GitHub for an issue for adding X-scale.
The code:
type: custom:stack-in-card
keep:
background: true
cards:
- type: custom:mini-graph-card
entities:
- entity: sensor.cleargrass_1_co2
name: CO2
hours_to_show: 48
points_per_hour: 60
line_width: 1
card_mod:
style: |
ha-card {
z-index: 9999;
opacity: 1;
}
- type: history-graph
entities:
- entity: sun.sun
name: Sun
hours_to_show: 48
refresh_interval: 0
card_mod:
style: |
.content {
padding-left: 0px !important;
padding-right: 0px !important;
padding-top: 0px !important;
}
ha-card {
margin-top: -28px;
z-index: 0;
}
Update 24.06.22:
Due to changes in HA 2022.6 in part of history-graph, this style should be revised:
type: custom:stack-in-card
...
keep:
outer_padding: true
background: true
...
- type: history-graph
entities:
- entity: sun.sun
name: ' '
...
ha-card {
z-index: 0;
margin-top: -31px;
margin-right: -4px;
margin-left: -9px;
}

And result is unstable…
Will try tomorrow, thx!
Amazing support, really appreciate! 

Very nice mod!
Added link to the post for card-mod.
- type: custom:mini-graph-card
entities:
- sensor.cleargrass_1_temperature
align_state: center
show:
average: false
extrema: true
card_mod:
style: |
.info.flex {
margin-top: -60px;
}

Thx a lot to both of you for help, finally I decided to not add X scale (too much details on card) and this is my final card for measuring home electricity 

Gents, I’d like to ask you about help for other story. I’m trying to make a card showing my current internet connection parameters. Here is my current result:

Left value is a current WAN RX throughput, right - ping answer to my external DNS server.
What I want to change:
- first of all this big icon in the center, I’d like to replace it by any graphics depending on the state of WAN connection. I tried to simply relace mdi icon definition by link to my locally stored png, but it doesn’t work. So this is my first question: how to replace mdi icon by own local graphics?
- second question: I’d like to rearrange Min and Max values: remove “min” at all, move the max value to the left and add max value from the second entity on the right - is it possible? I’m near sure that I saw somewhere here how to disable “min” value, but can’t find it now.
- and third question connected to previous: can I modify “Max” text on card to my own description? I found how to add any text before or after this text, but not instead.
Picture elements card + inserted any other cards overlapping each other.
Find my consolidation post for card-mod in this topic.
Probably by rewriting the card.
Add a new text and hide the initial one.
Thx for help. Generally I got what I wanted to have (only Icon I left for later, with picture elements card I should be able to do it without big problems), but last question: here is my current card, I hidden extrema for second value, hidden “Min” value for first one and moved “max” to the left:

Question: how to align value and date to the left? They are aligned to right, because right side is their native position, in my case I’d like to change it. Tried to do it by own:
ha-card .info.flex .info__item:nth-child(2) .info__item__value {
text-align: left;
color: green
}
but no reaction for text-align. Also I tried to put it in expected place manually by command left: 5% added into this section, but then the whole section starts to be ignored (green color disappearing, position without changes))
Try justify-xxxxxx properties for .info__item:nth-child(2)
Tried with justify-content: flex-start and justify-items: left, just no reaction.
Hi Everybody!
I could not deal with 2 things in the last some days. A tried to read everything about them but sadly without success so maybe anyone here can light me the reasons of them.
- I know that the official release not yet support
attributes, but in theory dev version 3 of unreleased 0.11 can handle it:
And the official manual also refer to it:
What could be the problem of my following setup as it give me justNaNresult if I’m on dev version 4 of 0.11?
The config:
type: custom:mini-graph-card
entities:
- entity: sensor.water_quality_fvm
name: Water hardness
attribute: water_hardness
font_size_header: 10
font_size: 66
hour24: true
height: 50
line_width: 1
hours_to_show: 168
show:
labels: false
And the corresponding sensor’s state attributes:
water_quality:
- name: Szabad aktív klór
value: 0,20
unit: mg/l
limit: '1000'
state: ok
...
- name: pH
value: 7,7
unit: ' '
limit: '8.5'
state: ok
location: Budapest - XI. kerület
water_hardness: közepesen kemény
provider: Data provided by vizmuvek.hu
icon: mdi:water
friendly_name: Water Quality FVM
And the result is:
- My second problem is about the coloring capability of sensors’s with non numerical values:
I have a config:
type: custom:mini-graph-card
entities:
- entity: sensor.u_s_air_pollution_level
name: Air quality
font_size_header: 10
font_size: 66
hour24: true
height: 50
line_width: 1
hours_to_show: 168
show:
labels: false
color_thresholds:
- value: hazardous
color: '#ff3d00'
- value: very unhealthy
color: '#ffff00'
- value: unhealthy
color: '#ffff00'
- value: unhealthy for sensitive groups
color: '#ffff00'
- value: moderate
color: '#ffff00'
- value: good
color: '#00ff00'
state_map:
- value: hazardous
label: Hazardous
- value: very unhealthy
label: Very unhealthy
- value: unhealthy
label: Unhealthy
- value: unhealthy for sensitive groups
label: Unhealthy for sensitive groups
- value: moderate
label: Moderate
- value: good
label: Good
But I simply could not get color coded states on the graph. It always shows me all the states in green (is it possible to use multiple colors?..):
Thanks for any efforts on these in advance!
Ok!
Now I’m on the hot fresh official stable 0.11.0 and figured out that for attributes I have to use state_map. With it - as the following config show - my problem solved. No think that this is the most intuitive and convenient but at least it works, so thanks for the developers.
The config:
type: custom:mini-graph-card
entities:
- entity: sensor.water_quality_fvm
name: Water hardness
attribute: water_hardness
font_size_header: 10
font_size: 66
hour24: true
height: 50
line_width: 1
hours_to_show: 168
show:
labels: false
state_map:
- value: nagyon lágy
label: Very soft
- value: lágy
label: Soft
- value: közepesen kemény
label: Moderately hard
- value: kemény
label: Hard
- value: nagyon kemény
label: Very hard
…and the result:
But my other problem still ‘active’, which is about the not properly used color_tresholds with the parallely used state_map.
I will drop an issue to Github about it.
It works on my setup (0.11.0):
Depends on what values does you attribute have.
If you have numericals - state_map not need.
Otherwise - surely yes.
Seems you are treating state_map in a wrong way.
It associates a real value with a displayed string.
But - how do you imagine a graph with non-numericals?
The only way to show a graph is to associate non-numericals with numericals:
- ugly=0
- unpleasant=1
- good=2
- very good=3
…
This may be done by some template sensor.
Most of the cases for state_map are like:
state_map:
- value: 'off' #### which is "0" - so this is a numerical
label: Bad ##(or Day, or Switched OFF)
- value: 'on' #### which is "1"
label: Good ##(or Night, or Switched ON)
@Ildar_Gabdullin what you wrote is not really ‘true’.
Both theoretically and practically you can define graphs without numerical value. State_map from one side could be used for such situations, when the original textual value is not your preferred one. Of course the numerical usage is the most common and basic, but it works without any problem with strings.
All different states are really different ‘states’, call them ‘levels’ in the graph. The order of them is what you define in the config from top to bottom as less to more.
For example:
Just try it, will work, I use it, and the original manual also mention such use case.
Also check this ‘official example’: GitHub - kalkih/mini-graph-card: Minimalistic graph card for Home Assistant Lovelace UI
And because of it I think textual attribute values could follow the same working method (as states already do)…
Try this case w/o interpolation.
These are binary sensors.
These are binary sensors.
It is absolutely true and maybe this could be the differences between the situations. But #1 anyway the card itself seems parse its values as string and this is why we can get usable results from them. But #2 seems you light the reason of the problem as it is really true, if the sensor has textual values I really have to use state_map to extract its data. In this case this is really not different in state or attribute examination. Both works in the same way, there is no need to consolidate them.
Thanks for the direction!
But as the summarizaton we can simply use the card for textual values if we already know the sensor’s value-set (which type is in this case indifferent… we can use strings, number, anything). The result is perfect with textual values also, just as the ‘topic’ says we have to use state_maps to define the discrete levels.
Honestly, that was a really new thing for me.
I tested with state_map some time ago - then stopped using it since I needed state_map only for a secondary graph and it flooded the browser with errors like “value not found in state_map”.
I tested with this code:
type: vertical-stack
cards:
- type: entities
entities:
- entity: input_select.persons_list
- type: custom:mini-graph-card
entities:
- entity: input_select.persons_list
hours_to_show: 0.183333
points_per_hour: 480
line_width: 1
smoothing: false
aggregate_func: last
state_map:
- value: Ильдар
label: ildar
- value: ...
label: ...
- value: ...
label: ...
- value: ...
label: ...
- value: ...
label: ...
- value: ...
label: ...
- value: ...
label: ...
color_thresholds_transition: hard
color_thresholds:
- value: Ильдар
color: red
- value: ...
color: orange
- value: ...
color: yellow
- value: ...
color: green
- value: ...
color: cyan
- value: ...
color: blue
- value: ...
color: violet

Color is always violet. Not sure that thresholds work with non-numericals…
Yes, the only problem is the constant color (what you mentioned, and I wrote it also before). From any other aspect the solution works fine. I already reported the color problem at Github. Of course not as a hard bug report just a question as a possibility…
Anyway here is my comment on your help:








