Thanks for that hint, works great!
I have your mini mediaplayer now as a popup card when I click on the standard mediaplayer.
Actually, we do provide that parameter. I didn’t explicitly test it but the regular media player give a TTS option so I’m fairly positive we’re exposing it.
As mentioned in my earlier reply, we actually do have play_media but we’ve hijacked its service parameters to provide our music searching/playing functionality. We don’t use it to play local media because Echo devices can’t. This explain why we can’t exposed a custom TTS service. The standard way TTS works for other components is the TTS component (e.g., Google) will take the text and convert it to a .WAV or .MP3 and play it over the media_player.
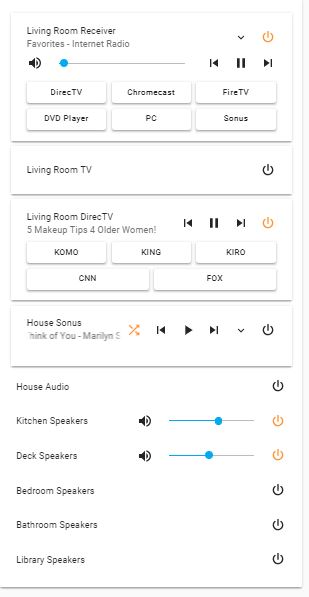
Really like this card. Using with Denon Receiver, Sharp TV, DirecTV, Sonus, and 6 channel house audio setup. Works just great.
One request: when “controls: false” is used, the volume control is made significantly shorter by the elimination of a line. See images below: In the short/narrow mode it is very difficult to adjust the volume without making (too) large volume increments. Thus, could there be a way to disable controls without the sideeffect of the resulting narrow layout. Maybe more than “false|true” value to control parameter. Thank you again for all the work on this !
Thanks, cool setup.
Potentially in the future when/if I ever redo the layout logic.
What you could do right now is to hide the mute button and/or source, this should allow for more space for the volume slider.
Another solution would be to have an additional card with only the volume visible.
- entity: media_player.example
type: custom:mini-media-player
hide:
controls: true
name: true
icon: true
info: true
power: true
source: true
add the group option and you’ll have a slim volume slider stretching the whole width.
Thank for the suggestions, just what the doctor ordered. See below.
Regarding shortcut buttons:
a: if the receiver is turned on using the power button, then no input is grayed out.
b: if receiver is turned on using a shortcut button, the it is grayed out.
c: additionally, if, for example, the “DirecTV” is pushed on the receiver, then when pushing “CNN” on the DirecTV entity, then the DirecTV shortcut under the receiver become “non-gray”
Thank you for your work and assistance !
Looks great, much better for those fine volume adjustments 
This is a really cool card. Thanks for it!
Is anyone using it with snapcast? If so did you manage to have multiple groups with clients running?
Right now I only can assign all my clients to on source.

The off button isn’t doing anything.
Not familiar with snapcast but I can answer this at least.
The snapcast component doesn’t seem to support turn on / off.
Taken from the source:
SUPPORT_SNAPCAST_CLIENT = SUPPORT_VOLUME_MUTE | SUPPORT_VOLUME_SET
SUPPORT_SNAPCAST_GROUP = SUPPORT_VOLUME_MUTE | SUPPORT_VOLUME_SET |\
SUPPORT_SELECT_SOURCE
You can hide the on/off button in the card through the hide option.
Ok so I cant seem to get this working , am i missing something .
I placed the latest mini-media-player-bundle.js file in /config/www directory , of which I didnt have so I created it.
I added
title: Harrison Home
resources:
- url: /local/mini-media-player-bundle.js?v=1.0.3
type: module
views:
to raw config editor and i cleared the browser cache and restarted hassio .
no card is available in the UI,
although I did see this in the configurator next to the mini-media-player-bundle.js file
I’m not sure if this helps at all , I’m running Hass.io - 0.89.1
thanks in advance
did you restart your instance of HA after creation? If you didn’t it won’t work straight away
Yes, I think I read somewhere that I should try restarting the instance , I could try it again just to be certain
What whole home audio system are you using?
Denon AVR-X2100W receiver, Monoprice 10761 -a 6 channel stereo amp (each channel have selectable input which is supported by HA, but I just use zone2 and select on the receiver), and Sonos Connect (no $onos speakers). Updating to AVR-X3400H shortly.
Works great!
Cool. I have two of the Monoprice 10761 for 12 zones and six inputs but I only use three inputs ( chrome cast audio x 2 and AirPort Express for AirPlay).
I really like the Monoprice amp. It does interface using RS-232, I use a USB - RS-232 dongle, connected directly from a PI 3+ to the Monoprice. Rock solid for me. The UI I posted had the input disabled/not shown in the mini player for the zones, but the HA interface does allow input selection on the Monoprice. Good luck!
So I restarted the instance again last night but still no avail , unfortunately i am away from home so I can check the configurator to see if it still wont load the .js file . what do think would cause the instance to think that the file is full of errors ?
one silly thing that I still do every so often is to right click on the github link and save as. This ends up saving an HTML view of the page where the code is displayed as opposed to the code itself so you may want to double check that the content of your js file is the same as the one on github
AS a rule of thumb, if first and last lines are identical and you have the same number of lines, you most likely have the same / right version…
The alexa media component changes from the service media_player.alexa_tts to the notify service to send tts message.
So the first option will be removed in the next update.
I’m asking my self if this will interfere with tts input of this component?
Will it still work or do we have to change sth?
Discussed here:
I’m changing to the new notify service in the next release, no config change needed. It will however require users to have updated the Alexa custom component to v1.2.0 or later for TTS to still work.
Also, the old tts method will be available until at least v1.3.0 of the Alexa component, so there’s no hurry.
@lolouk44
yes!!! I got it working I re- downloaded the .js file and now I can create manual card.
thanks for all your hard work @kalkih  great little custom card ,
great little custom card ,
could I make a cheeky feature request for a sleep timer if possible ? this would be perfect. or perhaps some help to implement this myself ?