Start learning card-mod & CSS.
Go to card-mod thread → 1st post → link at the bottom → styles for m-e-r
Learning means LEARNING, nobody provides a ready code for your particular case…
Yes, I have seen that page.
I try to read, understand and learn, but it’s not that easy with limited code skills/experience. I could start from very basics and only learn by myself and have a nice dashboard in 2028 or 2029…or probably I would give up. Or, I can ask at forums, get help with particular cases and learn faster. It has worked before and taken me from zero to making quite a lot in just a few month.
If you don’t want to help it’s fine. I have got plenty of help from other enthusiastic and friendly users in other threads and if you browse back this thread you will find many examples where less experienced users get very friendly help from more experienced and/or experts.
You wrote too much - but it is a bit unrelated.
You got a droplet of info - but made lots of conclusions.
Sorry for my broken English.
P.S. I gave you a link - “Go to card-mod thread → 1st post → link at the bottom → styles for m-e-r” to LOTS of examples specially prepared for inexperienced users like you.
And yet you are so ungrateful.
Disgrace.
I don’t think the solution is card-mod for my last question. Multiple entity row takes templates and I can’t figure out how to format time from last-updated to be minutes as {{ relative_time( states.sensor.ute_last_seen.last_updated ) }} gives first seconds, then minutes and after that hours.
Templates are not supported by m-e-r
mixed it up…it was mushroom-template I tried last and gave up…
M-e-r is probably what I need to use, but I want to compare towards last-seen/last-updated and need that time in seconds or minutes so I can say one color if last-seen/last-updated is <X sec or min and another color for <Y sec or min…and I can’t figure that out, so I asked here as I thought that was what forums was for…
Let’s make a reboot.
Do you need to color secondary-info in m-e-r dependingly on some conditions?
Tanks!
Yes, I need help to color secondary text according to conditions:
Let’s take this M-E R for my fridge as an example:

I use the main entity last_seen for that sensor to get time since it was last seen as secondary text and then I present the temperature entity for the same sensor as the entity to the far right to see the temperature.
I have managed to get the icon to be.
- Orange >6°C
- Red >8°C
- Green otherwise
(took me some time and a lot of reading, but I managed )
)
(I also tried to get it pink if unknown, but I’m not sure this code is correct as I haven’t removed batteries from sensor to try yet…)
Code looks like this:
type: entities
entities:
- entity: sensor.kyl_inne_last_seen
type: custom:multiple-entity-row
name: Kyl Inne
icon: mdi:fridge-variant
show_state: false
secondary_info: last-updated
entities:
- entity: sensor.kyl_inne_temperature
name: false
card_mod:
style: |
:host {
--paper-item-icon-color:
{% if (states('sensor.kyl_inne_temperature')) == unknown %}
pink
{% elif (states('sensor.kyl_inne_temperature') | int) > 8 %}
red
{% elif (states('sensor.kyl_inne_temperature') | int) > 6 %}
orange
{% else %}
green
{% endif %}
;
I have managed to change color on the secondary text (time since last updated):

by adding “–secondary-text-color:”:
type: entities
entities:
- entity: sensor.kyl_inne_last_seen
type: custom:multiple-entity-row
name: Kyl Inne
icon: mdi:fridge-variant
show_state: false
secondary_info: last-updated
entities:
- entity: sensor.kyl_inne_temperature
name: false
card_mod:
style: |
:host {
--paper-item-icon-color:
{% if (states('sensor.kyl_inne_temperature')) == unknown %}
pink
{% elif (states('sensor.kyl_inne_temperature') | int) > 8 %}
red
{% elif (states('sensor.kyl_inne_temperature') | int) > 6 %}
orange
{% else %}
green
{% endif %}
;
--secondary-text-color:
red
}
But, now I would like to add that the secondary text (time since last updated) to:
- stay default/grey when <30 min (or 1800s or 1800000ms or something like that)
- become orange if >= 30 min
- become red if > 120 min
relative_time gives time since last changed in first seconds, then minutes and later hours, so I guess that would make it complicated.
For a Node-Red flow I’m using the code blow get an alarm if a sensor is not seen for 8h, instead of relative_time
$entity(sensor.kyl_inne_last_seen).timeSinceChangedMs > 28800000
But I can’t figure out how to reformat this code to work with card-mod in a condition.
I have googled A LOT, and read numerous threads but not been able to find out how to do.
Better use
if (states('sensor.kyl_inne_temperature')) in ['unknown','unavailable']
In my tutorial it is described how to access directly to the “secondary” element w/o using a variable (which may be replaced one day as it already happened with some other variables).
Since you managed to style elements, the only thing which is left - writing a jinja template to convert a relative time into some value.
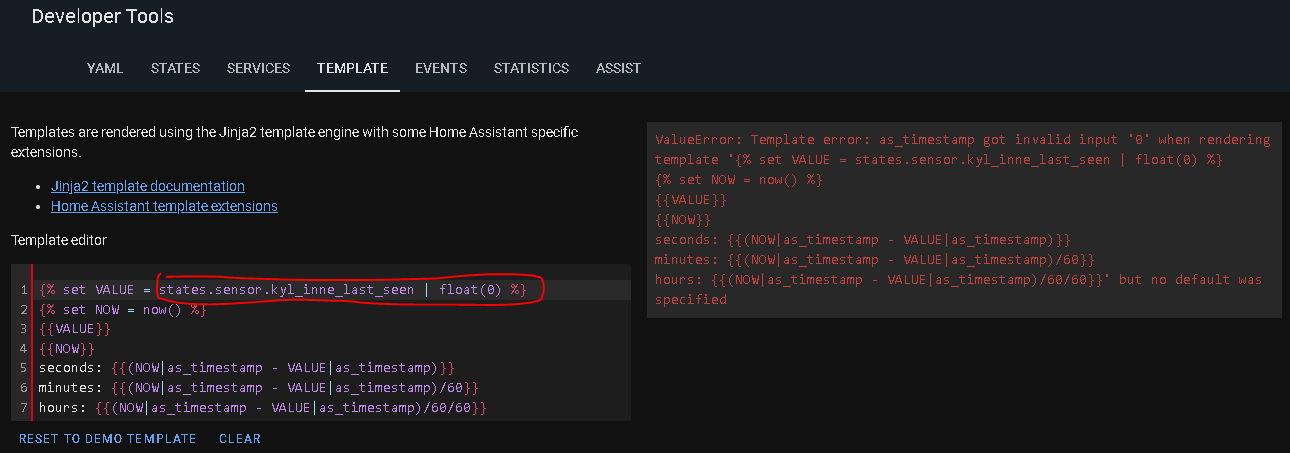
{% set VALUE = states.sun.sun.last_changed %}
{% set NOW = now() %}
{{VALUE}}
{{NOW}}
seconds: {{(NOW|as_timestamp - VALUE|as_timestamp)}}
minutes: {{(NOW|as_timestamp - VALUE|as_timestamp)/60}}
hours: {{(NOW|as_timestamp - VALUE|as_timestamp)/60/60}}
Can’t still get the template to read the sensor…
Have tried several options and found this syntax in another thread with float(0) but still it doesn’t work…
states.DOMAIN.ENTITY_ID.last_changed
aha! I mixed up last_seen that is a part of the entity_id with last_chaged!
Now the template works - now I just have to figure out how to apply it!
Thanks!
I have been using a multiple entity row card for my dryer and washing machine for some time now.
type: entities
entities:
- entity: select.siemens_wm14veh7nl_68a40e70a493_bsh_common_setting_powerstate
type: custom:multiple-entity-row
show_state: false
state_color: true
name: Wasmachine
secondary_info:
entity: sensor.wasmachine_operation_state
name: 'Status:'
icon: mdi:washing-machine
entities:
- entity: >-
sensor.siemens_wm14veh7nl_68a40e70a493_bsh_common_option_programprogress
name: Voortgang
- entity: >-
sensor.siemens_wm14veh7nl_68a40e70a493_bsh_common_option_remainingprogramtime
name: Klaar
format: relative
- entity: >-
binary_sensor.siemens_wm14veh7nl_68a40e70a493_bsh_common_status_doorstate
name: false
icon: true
state_color: true
The entities have a state of unavailable when the whashing or dryer don’t have an active program running.

How do I re write ‘unavailabe’ to something like just a dash. I’ve been trying to add card_mod but in realitity i just haven’t got an idea of what i’m doing. I guess the card_mod only makes colors templated.
I am struggling to find a way to replace the Set Point Temp (here 75 °F) with a ‘-’ (or any other text for that matter) when the mode is Off.
I am sure this is possible and probably so easy to do.
Any help is appreciated.
I have the following config:
type: entities
entities:
- type: custom:multiple-entity-row
entity: climate.upstairs
show_state: false
icon: mdi:heating-coil
name: Upstairs
style: |
:host {
{% if states(config.entity).hvac_action == 'heating' %}
--paper-item-icon-color: red;
{% else %};
--paper-item-icon-color: white;
{% endif %};
}
secondary_info:
entity: climate.upstairs
name: Mode
entities:
- entity: climate.upstairs
attribute: temperature
name: Set Point
unit: °F
styles:
text-align: center
- entity: climate.upstairs
attribute: current_humidity
name: Humidty
unit: '%'
styles:
text-align: center
- entity: climate.upstairs
attribute: current_temperature
name: Temperature
unit: °F
styles:
text-align: center
I just realized we both have pretty much the same question.
Read about using “hide_unavailable”, “hide_if” and “default”.
Thanks. Adding:
hide_unavailable: true
default: "-"
works great.
I guess that does not apply to me. My values are always available. So none of those would work.
hide_if - for any values.
my goal is NOT to hide a value but to replace it under certain conditions.