If you install it through HACS you don’t have to put that anywhere.
Thank you for this card. It works flawlessly, looks great with my taste in dark mode themes, and was easy enough for a novice like me to implement. If you wouldn’t mind giving me a hand, one thing I tried to do but failed on was changing the font color. I don’t know if the code I used was wrong or if I just put it in the wrong place. The other thing I haven’t tried yet, but want to, is using my own images for the “icons” for the different channels. My question is do I need to resize the images to a particular size or do they size themselves and fit on their own?
Hi, can you please advise me how you got it working. I downloaded the roku card using HACS but idk how to access it on the dashboard because I do not see any cards.
EDIT: Looks like the custom card with the text risk1994 added above works. Still can’t see this card as an actual selectable card when using +Add card. Installed via HACS too.
i had to manually create ‘custom card’ in dashboard for it to work. I was confused too initially. Didn’t have to do ‘resource’ thing. I am sure instructions can be little bit more explicit.
Okay, so last I need is away to interact with a keyboard so we can use the search function…
type: vertical-stack
cards:
- type: custom:gap-card
height: 4
- cards:
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin-left: 40%;
margin-right: 4%;
border-radius: 70px 70px 70px 70px;
border-top: solid 4px;
border-right: solid 10px;
border-bottom: solid 10px;
border-left: solid 6px;
#border: double 8px;
#border: double;
background-color: #181718;
border-color: #070707;
}
card:
type: vertical-stack
cards:
- type: custom:gap-card
height: 30
- type: vertical-stack
cards:
- type: conditional
conditions:
- entity: select.g03harmonyhub01_activities
state: Watch Plex
card:
type: horizontal-stack
cards:
- type: custom:gap-card
height: 40
- type: custom:button-card
icon: mdi:power
size: 40px
color: darkred
styles:
card:
- height: 40px
- width: 40px
- border-radius: 100px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
service: remote.turn_off
service_data:
device_id: f8b25b98a4bf4375b8cb8c23c7e15fef
- type: custom:gap-card
height: 40
- type: conditional
conditions:
- entity: select.g03harmonyhub01_activities
state: power_off
card:
type: horizontal-stack
cards:
- type: custom:gap-card
- type: custom:button-card
icon: mdi:power
size: 40px
color: rgba(255, 255, 255, .15)
styles:
card:
- height: 40px
- width: 40px
- border-radius: 100px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
service: remote.turn_on
hapxics: medium
service_data:
entity_id: remote.g03harmonyhub01
activity: watch plex
- type: custom:gap-card
- type: custom:gap-card
height: 1
- type: horizontal-stack
cards:
- type: custom:gap-card
height: 20
- type: custom:button-card
size: 8%
styles:
card:
- height: 8px
- width: 8px
- border-radius: 100px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
- type: custom:gap-card
height: 20
- type: horizontal-stack
cards:
- type: custom:gap-card
height: 40
- type: custom:button-card
icon: mdi:arrow-left
size: 30px
styles:
card:
- height: 30px
- width: 70px
- margin-bottom: -10
- margin-left: '-10%'
- border-radius: 10px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.roku_ultra
command: back
- type: custom:button-card
icon: mdi:home-outline
size: 30%
styles:
card:
- height: 30px
- width: 70px
- margin-left: 10%
- border-radius: 10px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.roku_ultra
command: home
- type: custom:gap-card
height: 40
- type: horizontal-stack
cards:
- type: custom:button-card
styles:
plho1: null
card:
- height: 34px
- width: 18px
- border: solid 0px
- background-color: transparent
- type: custom:gap-card
- type: custom:button-card
icon: mdi:chevron-up
size: 34px
styles:
card:
- z-index: 1
- height: 50px
- width: 64px
- margin-top: 20px
- margin-right: 18px
- margin-bottom: '-10px'
- border-radius: 13px 13px 0px 0px
- border-top: solid 3px
- border-bottom: solid 0px
- border-right: solid 4px
- border-left: solid 2px
- border-color: '#070707'
- background-color: '#360d7c'
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.roku_ultra
command: up
haptics: light
- type: custom:gap-card
- type: custom:button-card
icon: mdi:volume-plus
size: 10px
styles:
card:
- height: 48px
- width: 21px
- margin-top: 15px
- margin-bottom: '-10px'
- margin-right: '-20px'
- border-radius: 0px 12px 10px 0px
- border-top: solid 3px
- border-bottom: solid 0px
- border-left: solid 3px
- border-right: solid 5px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.roku_ultra
command: volume_up
- type: horizontal-stack
cards:
- type: custom:button-card
styles:
plho2: null
card:
- height: 34px
- width: 10px
- border: solid 0px
- background-color: transparent
- type: custom:gap-card
- type: custom:button-card
icon: mdi:chevron-left
size: 34px
styles:
card:
- z-index: 1
- height: 60px
- width: 50px
- margin-right: '-10px'
- border: hidden 0px
- border-radius: 13px 0px 0px 13px
- border-top: solid 3px
- border-bottom: solid 3px
- border-left: solid 3px
- border-right: solid 0px
- border-color: '#070707'
- background: '#360d7c'
- outline: hidden
- box-shadow: none
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.roku_ultra
command: left
- type: custom:button-card
show_entity_picture: true
entity_picture: /local/icons/remote-roku-ok2.png
size: 60px
styles:
card:
- z-index: 2
- height: 60px
- width: 60px
- border-radius: 0px
- border: solid 0px
- background-color: transparent
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.roku_ultra
command: select
- type: custom:button-card
icon: mdi:chevron-right
size: 34px
styles:
card:
- z-index: 1
- height: 60px
- width: 50px
- margin-right: 11px
- margin-left: '-10px'
- border-radius: 0px 13px 13px 0px
- border-top: solid 3px
- border-bottom: solid 3px
- border-right: solid 3px
- border-left: solid 0px
- border-color: '#070707'
- background: '#360d7c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.roku_ultra
command: right
- type: custom:gap-card
- type: custom:button-card
icon: mdi:volume-minus
size: 10px
styles:
card:
- height: 48px
- width: 21px
- margin-top: '-6px'
- margin-bottom: '-10px'
- margin-right: '-20px'
- border-radius: 0px 10px 12px 0px
- border-top: solid 0px
- border-bottom: solid 3px
- border-left: solid 3px
- border-right: solid 5px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.roku_ultra
command: volume_down
- type: horizontal-stack
cards:
- type: custom:button-card
styles:
plho3: null
card:
- height: 34px
- width: 20px
- border: solid 0px
- background-color: transparent
- type: custom:gap-card
- type: custom:button-card
icon: mdi:chevron-down
size: 34px
styles:
card:
- z-index: 0
- height: 50px
- width: 64px
- margin-left: '-19px'
- margin-top: '-10px'
- border-radius: 0px 0px 13px 13px
- border-top: solid 0px
- border-bottom: solid 3px
- border-right: solid 3px
- border-left: solid 3px
- border-color: '#070707'
- background: '#360d7c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.roku_ultra
command: down
- type: custom:gap-card
- type: custom:button-card
icon: mdi:volume-mute
size: 10px
styles:
card:
- height: 34px
- width: 20px
- margin-right: '-20px'
- border-radius: 0px 8px 8px 0px
- border-top: solid 3px
- border-bottom: solid 3px
- border-left: solid 3px
- border-right: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.roku_ultra
command: volume_mute
- type: custom:gap-card
height: 20
- type: horizontal-stack
cards:
- type: custom:gap-card
- type: custom:button-card
icon: mdi:replay
size: 20px
styles:
card:
- height: 30px
- width: 50px
- margin-right: 8px
- border-radius: 10px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.roku_ultra
command: replay
- type: custom:button-card
icon: mdi:microphone
size: 30px
styles:
card:
- height: 30px
- width: 30px
- border-radius: 10px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.roku_ultra
command: play
- type: custom:button-card
icon: mdi:asterisk
size: 20px
styles:
card:
- height: 30px
- width: 50px
- margin-left: 8px
- border-radius: 10px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.roku_ultra
command: info
- type: custom:gap-card
- type: horizontal-stack
cards:
- type: custom:gap-card
- type: custom:button-card
icon: mdi:rewind
size: 20px
styles:
card:
- height: 50px
- width: 30px
- border-radius: 10px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.roku_ultra
command: reverse
- type: custom:button-card
icon: mdi:play-pause
size: 30px
styles:
card:
- height: 50px
- width: 80px
- border-radius: 10px
- border: solid 4px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.roku_ultra
command: play
- type: custom:button-card
icon: mdi:fast-forward
size: 20px
styles:
card:
- height: 50px
- width: 30px
- border-radius: 10px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.roku_ultra
command: forward
- type: custom:gap-card
- type: custom:gap-card
height: 10
- type: horizontal-stack
cards:
- type: custom:gap-card
- type: custom:button-card
show_entity_picture: true
entity_picture: /local/icons/button-N.png
size: 130%
styles:
card:
- height: 40px
- width: 74px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
service: media_player.select_source
service_data:
entity_id: media_player.roku_ultra
source: Netflix
- type: custom:button-card
show_entity_picture: true
entity_picture: /local/icons/button-plex.png
size: 50px
styles:
card:
- height: 40px
- width: 74px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
service: media_player.select_source
service_data:
entity_id: media_player.roku_ultra
source: Plex - Free Movies & TV
- type: custom:gap-card
- type: horizontal-stack
cards:
- type: custom:gap-card
- type: custom:button-card
show_entity_picture: true
entity_picture: /local/icons/hulu2.png
size: 100%
styles:
card:
- height: 40px
- width: 74px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
service: media_player.select_source
service_data:
entity_id: media_player.roku_ultra
source: Hulu
- type: custom:button-card
show_entity_picture: true
entity_picture: /local/icons/youtube1.png
size: 50%
styles:
card:
- height: 40px
- width: 74px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
service: media_player.select_source
service_data:
entity_id: media_player.roku_ultra
source: YouTube
- type: custom:gap-card
- type: custom:gap-card
height: 30
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin-left: 40%;
margin-right: 4%;
border-radius: 0px;
border: solid 0px;
background-color: transparent;
}
card:
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:gap-card
- type: custom:button-card
show_entity_picture: true
entity_picture: /local/icons/remote-roku-tab3.png
size: 100%
styles:
card:
- margin-top: '-12px'
- box-shadow: none
- border: solid 0px
- border-radius: 0px
- background-color: transparent
power:
tap_action:
action: call-service
haptic: success
service: remote.turn_off
service_data:
entity_id: remote.g03harmonyhub01
activity: power off
- type: custom:gap-card
- type: custom:button-card
show_entity_picture: true
entity_picture: /local/images/bg-127.0.0.1-5760x1080.webp
size: 200%
tap_action:
action: navigate
navigation_path: /lovelace/g3-home
hold_action:
action: none
styles:
card:
- height: 50px
- background-color: transparent
- border: solid 0
- margin-top: '-8%'
- margin-bottom: '-8%'
grid:
- grid-template-areas: auto
type: vertical-stack
Wow ! this looks amazing !
G3GhostTech can you please post the images too ?
Sorry, for slow response. Images as in what i used for the icons?
yes, the repo didn’t have the icons/images.
are you considering uploading the images ?
I may create one in html/css for use in a pop up card with browser_mod since his is out of order and missing images
I am a newbie, was have not played around with HA for a while. The remote looks great. I cannot find the custom: gap-card though, even in HACS. Is it under a different name?
Also is your code entry YouTube or YouTube TV?
Thanks in advance
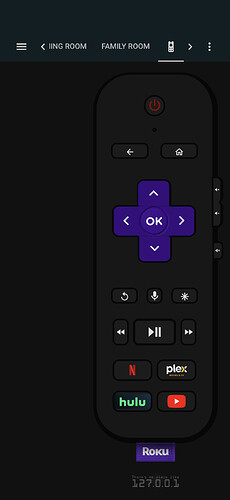
I’ve refactored his a bit. Here’s the outcome and code. Can probably be cleaned up some still, but it functions and looks good atm.
Do a find and replace search
Replace below with your remote entity
remote.65_tcl_roku_tv
Replace below with your media_player entity
media_player.65_tcl_roku_tv
type: custom:mod-card
card_mod:
style: |
ha-card {
max-width: 260px;
margin: 0 auto;
border-radius: 70px 70px 70px 70px;
border-top: solid 4px;
border-right: solid 10px;
border-bottom: solid 10px;
border-left: solid 6px;
#border: double 8px;
#border: double;
background-color: #181718;
border-color: #070707;
}
card:
type: vertical-stack
cards:
- type: custom:gap-card
height: 10
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:gap-card
- type: custom:button-card
entity: remote.65_tcl_roku_tv
tap_action:
action: call-service
service: |
[[[
if (entity.state == 'off') return 'remote.turn_on';
return 'remote.turn_off'
]]]
haptics: medium
service_data:
entity_id: remote.65_tcl_roku_tv
show_name: false
icon: mdi:power
size: 40px
styles:
icon:
- color: |
[[[
if (entity.state == 'on') return 'red';
return '#666666'
]]]
card:
- height: 40px
- width: 40px
- border-radius: 100px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
- type: custom:gap-card
- type: horizontal-stack
cards:
- type: custom:gap-card
height: 0
- type: custom:button-card
styles:
card:
- height: 8px
- width: 8px
- border-radius: 100px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
- type: custom:gap-card
height: 20
- type: horizontal-stack
cards:
- type: custom:gap-card
height: 40
- type: custom:button-card
icon: mdi:arrow-left
size: 24px
styles:
card:
- height: 40px
- width: 70px
- border-radius: 10px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.65_tcl_roku_tv
command: back
- type: custom:button-card
icon: mdi:home-outline
size: 24px
styles:
card:
- height: 40px
- width: 70px
- margin-left: 10%
- border-radius: 10px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.65_tcl_roku_tv
command: home
- type: custom:gap-card
height: 40
- type: horizontal-stack
cards:
- type: custom:gap-card
- type: custom:button-card
icon: mdi:chevron-up
size: 34px
styles:
card:
- z-index: 1
- height: 50px
- width: 64px
- margin-left: 28px
- margin-top: 24px
- border-radius: 13px 13px 0px 0px
- border-width: 3px 3px 0px 3px
- border-color: '#070707'
- background-color: '#360d7c'
- margin-bottom: '-8px'
- box-shadow: none
tap_action:
action: call-service
service: remote.send_command
service_data:
entity_id: remote.65_tcl_roku_tv
command: up
haptics: light
- type: custom:gap-card
- type: custom:button-card
icon: mdi:volume-plus
size: 12px
styles:
card:
- height: 48px
- width: 21px
- margin-left: 21px;
- margin-right: '-21px;'
- margin-top: 15px
- border-bottom-right-radius: 0px !important;
- border-radius: 0px 12px 10px 0px
- border-top: solid 3px
- border-left: solid 3px
- border-right: solid 5px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.65_tcl_roku_tv
command: volume_up
- type: horizontal-stack
cards:
- type: custom:gap-card
- type: custom:button-card
icon: mdi:chevron-left
size: 34px
styles:
card:
- z-index: 2
- height: 60px
- width: 50px
- margin-left: 28.5px
- margin-right: '-8px'
- border-radius: 13px 0px 0px 13px
- border-top: solid 3px
- border-bottom: solid 3px
- border-left: solid 3px
- border-color: '#070707'
- background: '#360d7c'
- outline: hidden
- box-shadow: none
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.65_tcl_roku_tv
command: left
- type: custom:button-card
show_entity_picture: true
entity_picture: https://i.ibb.co/bK5spRL/ok-button.png
size: 50px
styles:
card:
- z-index: 0
- height: 58px
- width: 60px
- border-radius: 0px
- background-color: '#360d7c'
- border-color: white'#070707'
- box-shadow: none
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.65_tcl_roku_tv
command: select
- type: custom:button-card
icon: mdi:chevron-right
size: 34px
styles:
card:
- z-index: 2
- height: 60px
- width: 50px
- margin-left: '-8.5px;'
- border-radius: 0px 13px 13px 0px
- border-top: solid 3px
- border-bottom: solid 3px
- border-right: solid 3px
- border-left: solid 0px
- border-color: '#070707'
- background: '#360d7c'
- box-shadow: none
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.65_tcl_roku_tv
command: right
- type: custom:gap-card
- type: custom:button-card
icon: mdi:volume-minus
size: 12px
styles:
card:
- height: 48px
- width: 21px
- margin-left: 21px;
- margin-right: '-21px;'
- margin-top: '-16px;'
- border-top-right-radius: 0px !important;
- border-radius: 0 10px 12px 0px
- border-bottom: solid 3px
- border-left: solid 3px
- border-right: solid 5px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.65_tcl_roku_tv
command: volume_down
- type: horizontal-stack
cards:
- type: custom:gap-card
- type: custom:button-card
icon: mdi:chevron-down
size: 34px
styles:
card:
- z-index: 2
- height: 50px
- width: 64px
- margin-top: '-10px'
- margin-left: 28px
- border-radius: 0px 0px 13px 13px
- border-top: solid 0px
- border-bottom: solid 3px
- border-right: solid 3px
- border-left: solid 3px
- border-color: '#070707'
- background: '#360d7c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.65_tcl_roku_tv
command: down
- type: custom:gap-card
- type: custom:button-card
icon: mdi:volume-mute
size: 12px
styles:
card:
- height: 34px
- width: 21px
- margin-left: 21px;
- margin-right: '-21px;'
- margin-top: '-16px;'
- border-radius: 0px 10px 10px 0px
- border-top: solid 3px
- border-bottom: solid 3px
- border-left: solid 3px
- border-right: solid 5px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.65_tcl_roku_tv
command: volume_mute
- type: custom:gap-card
height: 10
- type: horizontal-stack
cards:
- type: custom:gap-card
- type: custom:button-card
icon: mdi:replay
size: 24px
styles:
card:
- height: 40px
- width: 60px
- border-radius: 10px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.65_tcl_roku_tv
command: replay
- type: custom:button-card
icon: mdi:microphone
size: 24px
styles:
card:
- height: 40px
- width: 40px
- border-radius: 10px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.65_tcl_roku_tv
command: play
- type: custom:button-card
icon: mdi:asterisk
size: 24px
styles:
card:
- height: 40px
- width: 60px
- border-radius: 10px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.65_tcl_roku_tv
command: info
- type: custom:gap-card
- type: horizontal-stack
cards:
- type: custom:gap-card
- type: custom:button-card
icon: mdi:rewind
size: 24px
styles:
card:
- height: 50px
- width: 40px
- border-radius: 10px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.65_tcl_roku_tv
command: reverse
- type: custom:button-card
icon: mdi:play-pause
size: 30px
styles:
card:
- height: 50px
- width: 80px
- border-radius: 10px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.65_tcl_roku_tv
command: play
- type: custom:button-card
icon: mdi:fast-forward
size: 24px
styles:
card:
- height: 50px
- width: 40px
- border-radius: 10px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
hapxic: success
service: remote.send_command
service_data:
entity_id: remote.65_tcl_roku_tv
command: forward
- type: custom:gap-card
- type: custom:gap-card
height: 10
- type: horizontal-stack
cards:
- type: custom:gap-card
- type: custom:button-card
show_entity_picture: true
entity_picture: https://i.ibb.co/2n4ptXY/netflix-button.png
size: 50px
styles:
card:
- height: 40px
- width: 80px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
service: media_player.select_source
service_data:
entity_id: media_player.65_tcl_roku_tv
source: Netflix
- type: custom:button-card
show_entity_picture: true
entity_picture: https://i.ibb.co/NYRtJqm/plex-button.png
size: 50px
styles:
card:
- height: 40px
- width: 80px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
service: media_player.select_source
service_data:
entity_id: media_player.65_tcl_roku_tv
source: Plex - Free Movies & TV
- type: custom:gap-card
- type: horizontal-stack
cards:
- type: custom:gap-card
- type: custom:button-card
show_entity_picture: true
entity_picture: https://i.ibb.co/Ph92KYM/hulu-button.png
size: 50px
styles:
card:
- height: 40px
- width: 80px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
service: media_player.select_source
service_data:
entity_id: media_player.65_tcl_roku_tv
source: Hulu
- type: custom:button-card
show_entity_picture: true
entity_picture: https://i.ibb.co/JQzyVSz/yttv-button.png
size: 60px
styles:
card:
- height: 40px
- width: 80px
- border: solid 3px
- border-color: '#070707'
- background-color: '#1c1c1c'
tap_action:
action: call-service
service: media_player.select_source
service_data:
entity_id: media_player.65_tcl_roku_tv
source: YouTube TV
- type: custom:gap-card
- type: custom:gap-card
height: 30
Very nice. I’m having difficulty moving the images to my local HA instance. I need to replace a few of the source buttons. I’ve tried /local/www and a few others, but no luck so far.
Where do you have the images stored?
Example of mine. www folder is local
entity_picture: /local/images/roku-remote/yttv_button.png
I’ve been storing images in /local/www
Try
entity_picture: /local/yttv_button.png
Yes, /local works. Should I create an images directory under config? Already have an image directory located under config.