Thanks and don’t worry about it, it’s not expected that you have all the know-how within a week, that’s why we have this amazing community forum 
One thing to note: you use card_mod with your horizontal-stack cards. This doesn’t do anything, since card-mod only works with cards that contain a ha-card element. This is also explained in the docus of card_mod:
NOTE: card-mod only works on cards that contain a ha-card element. This includes almost every card which can be seen, but not e.g. conditional, entity_filter, vertical-stack, horizontal-stack, grid.
Note, though that those cards often include other cards, which card-mod can work on.
See the manual for each card to see how to specify parameters for the included card(s).
GitHub - thomasloven/lovelace-card-mod: 🔹 Add CSS styles to (almost) any lovelace card
Using card_mod styling for cards without ha-card element is done differently (and a little hacky). This is also explained at the bottom of the docs page: GitHub - thomasloven/lovelace-card-mod: 🔹 Add CSS styles to (almost) any lovelace card. So if you really want to use it, follow that explanation, or leave it out entirely since it doesn’t do anything right now. I have deleted it to clean up the code.
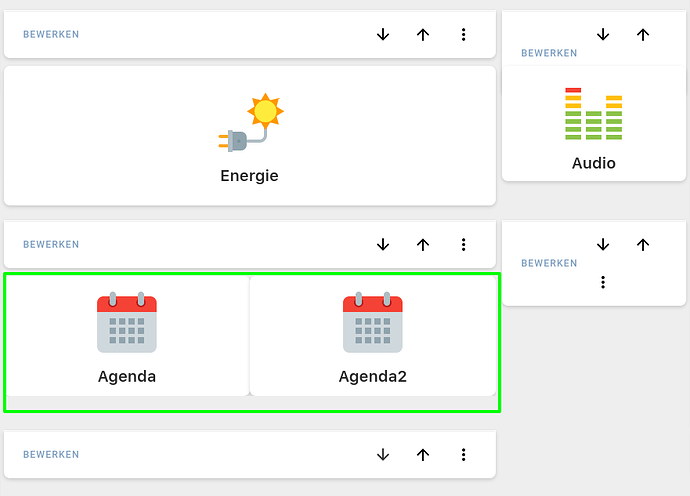
I have removed the horizontal-stack entirely and replaced it with grid card and used columns: 2 as variable. See here for more info about this card (it’s a core HA card): Grid Card - Home Assistant (home-assistant.io)
This automatically creates a grid with 2 cards side by side and then the next 2 under it and so on. So instead of using 3 horizontal-stacks you can just use one grid card. Changing the column variable, changes how many cards are next to each other, before going to the the column under it. So this allows you to change it flexibel to different layouts if you desire, without changing all your code.
So what I basically did is create one swiper card. And in there I created three vertical-stack cards. Each vertical stack consists of a title card and a grid card. So this should give you three slides, with each a block that slides entirely consisting of a title and a grid of buttons.
I can’t test it myself since I don’t use mushroom-cards. Let me know if it works or not.
- theme: neon
title: buttons
path: buttons
type: custom:vertical-layout
badges: []
cards:
- type: 'custom:swipe-card'
parameters:
spaceBetween: 20
pagination:
type: bullets
watchOverflow: true
cards:
- type: vertical-stack
cards:
- *ref_0
- type: grid
columns: 2
square: false
cards:
- type: custom:mushroom-template-card
view_layout:
grid-area: livingroom
primary: Living Room
secondary: '{{ states(''sensor.your_temperature_sensor'') }}°c '
icon: mdi:sofa
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: livingroom
hold_action:
action: toggle
badge_color: ''
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: custom:mushroom-template-card
view_layout:
grid-area: snug
primary: Snug
secondary: '{{ states(''sensor.your_temperature_sensor'') }}°c '
icon: mdi:sofa
tap_action:
action: navigate
navigation_path: office
hold_action:
action: toggle
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
teal
{% endif %}
layout: horizontal
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: custom:mushroom-template-card
view_layout:
grid-area: kitchen
primary: Kitchen
secondary: '{{ states(''sensor.your_temperature_sensor'') }}°c '
icon: mdi:silverware-fork-knife
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: kitchen
hold_action:
action: toggle
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: custom:mushroom-template-card
view_layout:
grid-area: utility
primary: Utility
secondary: '{{ states(''sensor.your_temperature_sensor'') }}°c '
icon: mdi:washing-machine
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: utility
hold_action:
action: toggle
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: custom:mushroom-template-card
view_layout:
grid-area: diningroom
primary: Dining Room
secondary: '{{ states(''sensor.your_temperature_sensor'') }}°c'
icon: mdi:seat
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: diningroom
hold_action:
action: toggle
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: custom:mushroom-template-card
view_layout:
grid-area: hallway
primary: Hallway
secondary: '{{ states(''sensor.your_temperature_sensor'') }}°c'
icon: mdi:stairs
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: hallway
hold_action:
action: toggle
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
view_layout:
grid-area: titleupstairs
title: Upstairs
- type: grid
columns: 2
square: false
cards:
- type: custom:mushroom-template-card
view_layout:
grid-area: hugoroom
primary: Hugo's Room
secondary: '{{ states(''sensor.your_temperature_sensor'') }}°c'
icon: mdi:bed-double
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: hugoroom
hold_action:
action: toggle
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: custom:mushroom-template-card
view_layout:
grid-area: masterroom
primary: Master Room
secondary: '{{ states(''sensor.your_temperature_sensor'') }}°c'
icon: mdi:bed-king
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: masterroom
hold_action:
action: toggle
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: custom:mushroom-template-card
view_layout:
grid-area: spareroom
primary: Spare Room
secondary: '{{ states(''sensor.your_temperature_sensor'') }}°c'
icon: mdi:bed-double
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: spareroom
hold_action:
action: toggle
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: custom:mushroom-template-card
view_layout:
grid-area: dressingroom
primary: Dressing Room
secondary: '{{ states(''sensor.your_temperature_sensor'') }}°c'
icon: mdi:tshirt-v
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: dressingroom
hold_action:
action: toggle
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: custom:mushroom-template-card
view_layout:
grid-area: bathroom
primary: Bathroom
secondary: '{{ states(''sensor.your_temperature_sensor'') }}°c '
icon: mdi:bathtub
tap_action:
action: navigate
navigation_path: bathroom
hold_action:
action: toggle
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: custom:mushroom-template-card
view_layout:
grid-area: ensuiteroom
primary: En-Suite
secondary: '{{ states(''sensor.your_temperature_sensor'') }}°c '
icon: mdi:shower-head
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: ensuite
hold_action:
action: toggle
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
view_layout:
grid-area: titleoutside
title: Outside
- type: grid
columns: 2
square: false
cards:
- type: custom:mushroom-template-card
primary: Garden
secondary: ''
icon: mdi:palm-tree
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: garden
hold_action:
action: toggle
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: custom:mushroom-template-card
primary: Garage
secondary: ''
icon: mdi:garage
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: garage
hold_action:
action: toggle
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
P.S. alternatively you can also delete the custom:mushroom-template-card you use for the titles. You can also set a title with grid card. This would also make the vertical-stack inside each slide redundant, since I only had to add that to make sure each title and grid were stack together.
This would make the code even smaller. But not sure if you like the way the titles look that grid card uses.
- theme: neon
title: buttons
path: buttons
type: custom:vertical-layout
badges: []
cards:
- type: 'custom:swipe-card'
parameters:
spaceBetween: 20
pagination:
type: bullets
watchOverflow: true
cards:
- type: grid
columns: 2
square: false
title: Downstairs
cards:
- type: custom:mushroom-template-card
view_layout:
grid-area: livingroom
primary: Living Room
secondary: '{{ states(''sensor.your_temperature_sensor'') }}°c '
icon: mdi:sofa
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: livingroom
hold_action:
action: toggle
badge_color: ''
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: custom:mushroom-template-card
view_layout:
grid-area: snug
primary: Snug
secondary: '{{ states(''sensor.your_temperature_sensor'') }}°c '
icon: mdi:sofa
tap_action:
action: navigate
navigation_path: office
hold_action:
action: toggle
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
teal
{% endif %}
layout: horizontal
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: custom:mushroom-template-card
view_layout:
grid-area: kitchen
primary: Kitchen
secondary: '{{ states(''sensor.your_temperature_sensor'') }}°c '
icon: mdi:silverware-fork-knife
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: kitchen
hold_action:
action: toggle
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: custom:mushroom-template-card
view_layout:
grid-area: utility
primary: Utility
secondary: '{{ states(''sensor.your_temperature_sensor'') }}°c '
icon: mdi:washing-machine
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: utility
hold_action:
action: toggle
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: custom:mushroom-template-card
view_layout:
grid-area: diningroom
primary: Dining Room
secondary: '{{ states(''sensor.your_temperature_sensor'') }}°c'
icon: mdi:seat
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: diningroom
hold_action:
action: toggle
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: custom:mushroom-template-card
view_layout:
grid-area: hallway
primary: Hallway
secondary: '{{ states(''sensor.your_temperature_sensor'') }}°c'
icon: mdi:stairs
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: hallway
hold_action:
action: toggle
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: grid
columns: 2
square: false
title: Upstairs
cards:
- type: custom:mushroom-template-card
view_layout:
grid-area: hugoroom
primary: Hugo's Room
secondary: '{{ states(''sensor.your_temperature_sensor'') }}°c'
icon: mdi:bed-double
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: hugoroom
hold_action:
action: toggle
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: custom:mushroom-template-card
view_layout:
grid-area: masterroom
primary: Master Room
secondary: '{{ states(''sensor.your_temperature_sensor'') }}°c'
icon: mdi:bed-king
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: masterroom
hold_action:
action: toggle
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: custom:mushroom-template-card
view_layout:
grid-area: spareroom
primary: Spare Room
secondary: '{{ states(''sensor.your_temperature_sensor'') }}°c'
icon: mdi:bed-double
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: spareroom
hold_action:
action: toggle
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: custom:mushroom-template-card
view_layout:
grid-area: dressingroom
primary: Dressing Room
secondary: '{{ states(''sensor.your_temperature_sensor'') }}°c'
icon: mdi:tshirt-v
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: dressingroom
hold_action:
action: toggle
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: custom:mushroom-template-card
view_layout:
grid-area: bathroom
primary: Bathroom
secondary: '{{ states(''sensor.your_temperature_sensor'') }}°c '
icon: mdi:bathtub
tap_action:
action: navigate
navigation_path: bathroom
hold_action:
action: toggle
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: custom:mushroom-template-card
view_layout:
grid-area: ensuiteroom
primary: En-Suite
secondary: '{{ states(''sensor.your_temperature_sensor'') }}°c '
icon: mdi:shower-head
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: ensuite
hold_action:
action: toggle
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: grid
columns: 2
square: false
title: Outside
cards:
- type: custom:mushroom-template-card
primary: Garden
secondary: ''
icon: mdi:palm-tree
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: garden
hold_action:
action: toggle
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}
- type: custom:mushroom-template-card
primary: Garage
secondary: ''
icon: mdi:garage
icon_color: |-
white
{% if is_state('light.your_light', 'on') %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: garage
hold_action:
action: toggle
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0, 0, 0, 0.2);
color: var(--primary-color);
}


 Card-mod - Add css styles to any lovelace card - Share your Projects! / Dashboards & Frontend - Home Assistant Community (home-assistant.io)
Card-mod - Add css styles to any lovelace card - Share your Projects! / Dashboards & Frontend - Home Assistant Community (home-assistant.io)

 I have set them in my theme like above now, so they would stand out, but they dont…
I have set them in my theme like above now, so they would stand out, but they dont…


 )
)