Lovelace text divider row
Lovelace text divider row
Another great one, thanks!
Will go straight into my lovelace UI.
Would be cool with a text-align option in the future, like center, left, right…maybe?
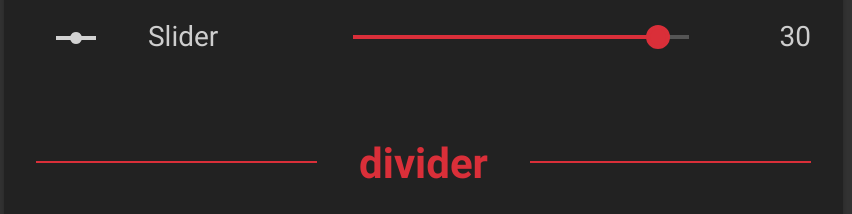
My divider is showing the line through it? Have I done something wrong?
- type: vertical-stack
cards:
- type: entities
#title: Doors
show_header_toggle: false
entities:
- type: 'custom:text-divider-row'
text: Doors
- binary_sensor.door_window_sensor_158d00022016b2
- binary_sensor.door_window_sensor_158d000225432d
- binary_sensor.door_window_sensor_158d0001e73c09
- binary_sensor.garage
- type: 'custom:text-divider-row'
text: Windows
- binary_sensor.door_window_sensor_158d0001e73af4
- binary_sensor.door_window_sensor_158d0001e73a73
- binary_sensor.door_window_sensor_158d0001e73aad
- binary_sensor.door_window_sensor_158d0001e74875You dont have to have text right?
The background uses --paper-card-background-color from the theme. Is that set in yours?
Opened a PR with a fix for the transparency issue
Awesome! Merged. Thank you.
always getting the error: “Custom element doesn’t exist: text-divider-row.”
dowloaded “text-divider-row.js” into “\config\www” and added the resource with raw-editor.
anyone knows what i´m missing?
Helps if you show your configuration; resources and the card
resources:
- type: module
url: >-
/local/custom-lovelace/compact-custom-header/compact-custom-header.js?v=1.0.2b9
- type: js
url: /local/xiaomi-vacuum-card.js?v=1.1.1
- type: module
url: /local/custom-lovelace/weather-card/weather-card.js
- type: js
url: /local/simple-weather-card.bundle.js?v=0.3.0
- type: module
url: /local/text-divider-row.js
do i have to add something to “configuration.yaml”?
card:
entities:
- entity: cover.ture
- entity: cover.fenster
- type: 'custom:text-divider-row'
text: Scenes
- entity: scene.window_nach_hause_kommen_david
- entity: scene.window_haus_verlassen_david
- entity: scene.window_bitte_nicht_storen_david
show_header_toggle: false
type: entitiesEverything looks fine in terms of config, so must be the file you grabbed. Anything in console log? Did you grab the raw version? Is the path correct?
looks like there is something wrong with the .js:
http://IP:PORT/local/text-divider-row.js:7:1 Uncaught SyntaxError: Unexpected token <
filepath: \HASSIO\config\www
That happens when you grab the HTML version of the file and not the raw JS
clicked on the .js, then changed to raw and copied it.
now i downloaded everything and still got the error 
Clear your cache
i´m stupid. thanks!
Awesome. Would be nice to be able to configure the colour…
Set via your theme
Yes but it’s using an element I don’t necessarily want to change for other things…