Anyone know if it’s possible (easily, without rewriting the entire card template!) to change one of the Room card widget entities from displaying an icon, to a label? Basically have a switch that activates a heater with a countdown timer, and would like the widget to show time remaining in minutes (when active)

… or even maybe more fun, the background of the heater icon would behave like a percentage bar 
Thank you very much for the inspiration. I’m still trying to follow many of your approaches.
I would love to know more about your washing machine/dryer entities and the function behind it as it would really like to copy it. Could you perhaps show us the config of the sensors?
Regards
Philipp
Could you share the code? I’m trying to create a popup but it doesn’t work.
Hi Nabil, for browser mod popups you need the following in your yaml.
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: "Name of card"
content:
type: vertical-stack
cards:
You can also have a hold_action if you wanted as well.
Do you wan’t to share your code please? Stuck with some options and buttons…
Thank you for the reply.
I think it isn’t the browser problem, because I have the same issue on Chrome, Opera and even mobile app.
When it comes to the mobile app I also see “rectangles” surrounding buttons while tapping them.
Could you please tell me how can I check CSS properties? I haven’t change any of these.
Regards,
Jakub
Thanks, it’s working now!
Hi,
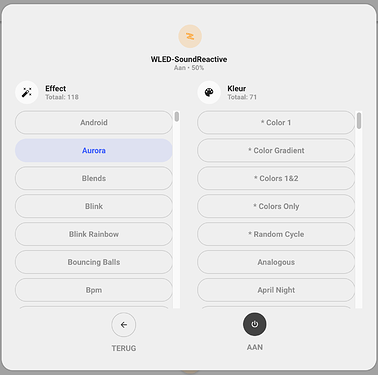
The next release will have a similar feature added to the popup cards where you can set the effect and color-palette. This also works for the mediaplayer as source selector
Some sneak-preview:
Desktop:
Mobile:
PS: If you want to have existing changes to official cards it’s best practice to copy the code over to your custom_cards directory, change the template name to something unique and use that to config your cards.
Thanks for these great news!
Btw, regarding this:
I already tried to copy default popup card to custom_cards directory, but I used default name for both - directory and the card, i.e. popup_light_brightness(.yaml) and this didn’t worked (of course). Now, from this point, I think I understand what you want to say, e.g. most probably I could copy default popup card to custom_cards directory, edit it as I wish, but need to rename it to something unique (not to leave it with default name), then probably from Light Card I should set long press (or double tap, etc.) to call that custom popup card via browser_mod.
Since I’m little lazy these days ![]() , and more because much better change is coming with next release, I will wait for update. ++Big thanks cause what I can see on screenshots, was made with WLED in mind
, and more because much better change is coming with next release, I will wait for update. ++Big thanks cause what I can see on screenshots, was made with WLED in mind ![]()
![]()
It is relatively easy. A smartplug to measure the energy consumption and a door sensor.
automation
`################
# Waschmachine #
################
## Waschmaschine fertig ##
- alias: waschmaschine_fertig
id: waschmaschine_fertig
trigger:
- below: 5
entity_id: sensor.waschkueche_waschmaschine_power
platform: numeric_state
for:
seconds: 30
condition:
condition: and
conditions:
- condition: state
entity_id: input_select.waschmaschinenstatus
state: Läuft
action:
- service: input_select.select_option
data:
entity_id: input_select.waschmaschinenstatus
option: Fertig
## Benachrichtigung ##
- alias: "waschmaschine_fertig_benachrichtigung"
id: waschmaschine_fertig_benachrichtigung
trigger:
- platform: state
entity_id: input_select.waschmaschinenstatus
to: Fertig
- platform: time
at: "07:00:01"
condition: "{{ states('input_select.waschmaschinenstatus') == 'Fertig' }}"
action:
- repeat:
while:
- "{{ states('input_select.waschmaschinenstatus') == 'Fertig' }}"
- "{{ 7 <= now().hour < 23 }}"
sequence:
- service: notify.alexa_media_esszimmer_alexa
data:
message: <audio src="soundbank://soundlibrary/musical/amzn_sfx_bell_timer_01"/><voice name='Vicki'><amazon:domain name='news'>Die Waschmaschine ist fertig.</amazon:domain></voice>
data:
type: tts
- service: notify.alexa_media_bad_alexa
data:
message: <audio src="soundbank://soundlibrary/musical/amzn_sfx_bell_timer_01"/><voice name='Vicki'><amazon:domain name='news'>Die Waschmaschine ist fertig.</amazon:domain></voice>
data:
type: tts
# - service: notify.wohnzimmer_firetv
# data:
# message: "Die Waschmaschine ist fertig"
# data:
# duration: 8
- delay: "00:30:00"
## Waschmaschine in Betrieb ##
- alias: waschmaschine_laeuft
id: waschmaschine_laeuft
trigger:
- above: 5
entity_id: sensor.waschkueche_waschmaschine_power
platform: numeric_state
action:
- service: input_select.select_option
data:
entity_id: input_select.waschmaschinenstatus
option: Läuft
## Waschmaschine leer ##
- alias: waschmaschine_leer
id: waschmaschine_leer
trigger:
- platform: state
entity_id: binary_sensor.waschkueche_waschmaschine_tuere_contact
to: "on"
condition:
- condition: state
entity_id: input_select.waschmaschinenstatus
state: Fertig
action:
- service: input_select.select_option
data:
entity_id: input_select.waschmaschinenstatus
option: Idle
`
input_select
name: Waschmaschinenstatus
options:
- Idle
- Läuft
- Finishing
- Fertig
initial: Idle
icon: mdi:washing-machine
it would be great if you can add a possibility to switch off the light after some time!
A timer function for the lights!
please consider it!
thanks for all your great work.
Madir
I installed the 2022.11.0b0 yesterday and since then my cards have been showing borders, I checked the CSS but couldn’t really find anything that could cause this let alone since an update. The only reference to a border I can find are those of the outside of the cards. Any suggestions what I need to change in the CSS?

Thanks for the mention.
Fix is just added to the upcoming release 
V1.1.6 
Changes
 Features
Features
- #1032 [popup_mediaplayer]Add auto-generated source selector @basbruss
- #1050 [popup_light] Add effect and option lists (WLED) @basbruss
- #1062 New weather card @schumijo
 Code enhancements
Code enhancements
- #1037 [Chip Mdi Icon State] Use entity attribute for unit of measurement if available @shogun160
- #1027 Add additional temperature devices @kepath
- #1046 [card_person] Exclude passive zones @freddanastrom
- #1039 [popup_thermostat] Adapt for mixed casing cases in preset mode @basbruss
- #1061 Styling for popup selectors @basbruss
 Bug Fixes
Bug Fixes
- #1048 Fixed depracated use of speedtestdotnet.speedtest service and added dutch language @delcara
- #1055 [Speedtest Custom-card] - Use homeassistant.update_entity @shogun160
- #1046 [card_person] Exclude passive zones @freddanastrom
- #1063 Bugfixes @basbruss
 Translations
Translations
 Documentation
Documentation
- #1029 Fix error in layout examples @TheLastFrame
- #1057 [Action] Update custom_cards docs @github-actions
- #1053 correct typo in variable @mdb17
- #1058 [Action] Update custom_cards docs @github-actions
 Thank you so much for helping out to keep this UI awesome
Thank you so much for helping out to keep this UI awesome
@TheLastFrame, @Yllelder, @basbruss, @delcara, @freddanastrom, @github-actions, @kepath, @mdb17, @schumijo and @shogun160
Big thanks for this. Just one question: On your screenshots, few posts before, there is also Color Palette list. I just updated minimalist ui, and I have Effects list in popup, but Color Palette is missing on my WLED instances. I can see there are popup_light_effect.yaml and popup_light_palette.yaml inside default installation directory, but Color Palette is not showing for me. Should I do something to enable it or where am I mistaking?
Just for note: I already have enabled Color Palette select entities (they were disabled in HA per default, as per documentation).
Many thanks.
The docs are now updated, how have to add the select entity into the variables part of the card.
https://ui-lovelace-minimalist.github.io/UI/usage/popups/popup_light/#card-compatibility
- type: "custom:button-card"
template:
- card_light
entity: light.cuisine
variables:
ulm_card_light_enable_popup: true
ulm_card_light_color_palette: select.wled_color_palette

am I the only one who has this problem after the system update? I mean that extra border.
using the generic swap card i would like to change the background of the card based on the state. Can you help me with a sample code please?
hi @basbrus,
the new 1.1.6 release is compatible with the 2022.10.5 HA stable version?
thank you for your effort