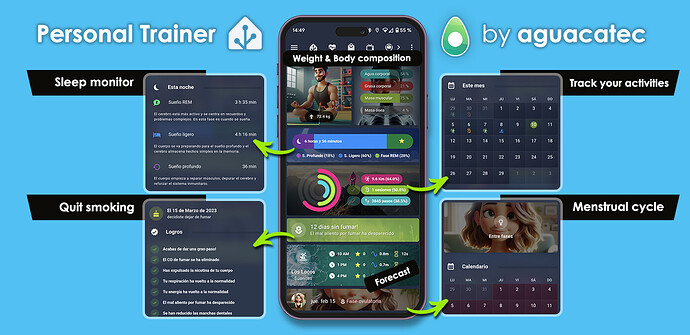
And here a little summary ![]()
When you say “easier to install” do you mean to set up? As it’s a manual process right?
Yes Mark, you are right!
It is not something to “install”, you can choose what cards suit your needs and copy the code ![]()
Awesome. It looks great! I’m going to set this up. Hoping it’ll be another motivator to eat healthy and exercise more!
I setup the auto export app last night to export my apple health info into HA so it should give me all I need ![]()
Hiya! Thanks so much for this. I’m using your cards example and they look great =)))))
Quick question - how do you use your mi scale? I’m intregating it with Xiaomi BLE and the sensors dont seem to be updating since I first got it installed. It doesn’t record the subsequent impedence and mass values thereafter. Also - do you know how to get more than one user info ?
Thanks in advance! Keep up the great work and work outs!
Thanks @Minniemie, i am glad you like it ![]()
I use a custom integration which is working great since i have it. It lets you keep data for more than one user (as long as they don’t weigth the same).
I wrote this guide that may help you (it is originally written in spanish, and autotranslated)
Thanks so much for your help TitoTB =) Much appreciated.
Am loving your homepage btw - been reading it for much tips and tricks on home assistant integrations (thumbs up) I am trying out the hyperion guide now haha. You should do a youtube channel as well! You’ve goot quite a few good ideas on the page already.
I got a follow up question too - i’m currently using the mi band 6 - do you know if its possible to download the steps count and other data from it into HA? Thanks!
Thanks a lot!! I am glad you like It ![]()
![]()
I am not sure, but i bet you can sync your data with Google fit and then send It to Home Assistant.
Also there are alternatives like notify app or gadgetbridge, you can make them work but maybe they are a little bit more tricky ![]()
Just came across this and it looks great! Looks like it’s in Spanish, is it available in English??
Not yet.
But if you find It usefull i can translate It!
Well I’m not sure if I’d be able to, I don’t really speak Spanish
Hi @TiToTB,
amazing cards that you created! Thank you so much! ![]()
I have just an issue doing the sleep card, this is how I see it:

And here is the code, I just changed the sensors with mine:
EDIT: never mind, I’ve done it by myself ![]() here is the correct code if someone needs it
here is the correct code if someone needs it ![]()
type: custom:stack-in-card
card_mod:
style: |
ha-card {
background: linear-gradient(150deg,rgba(42, 66, 105, 0.8), rgba(6, 14, 56, 0.8) ), url('/local/image/night.jpg');
background-position: center;
background-size: cover;
}
cards:
- type: custom:bar-card
card_mod:
style: |-
ha-card {
border: 0px;
}
bar-card-currentbar {
border-radius: 50px !important;
}
bar-card-backgroundbar {
background: #08f570;
border-radius: 50px !important;
opacity: 1;
}
entities:
- entity: sensor.light_sleep_stefano
attribute: graph
color: dodgerblue
height: 40px
positions:
icon: 'off'
value: 'off'
name: 'off'
- type: custom:bar-card
card_mod:
style: |-
ha-card {
margin-top: -80px;
margin-left: -1px;
border: 0px;
}
bar-card-currentbar {
border-radius: 50px !important;
}
bar-card-backgroundbar {
opacity: 0;
}
entities:
- entity: sensor.deep_sleep_stefano
attribute: graph
color: rebeccapurple
height: 40px
positions:
icon: 'off'
value: 'off'
name: 'off'
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
margin-top: -68px;
margin-left: 16px;
--primary-text-color: white;
}
chips:
- type: template
icon: mdi:power-sleep
icon_color: white
tap_action:
action: navigate
navigation_path: '#sleep_stefano'
content: >
{% set sonno = states('sensor.stefano_sonno_totale') | int / 60%} {%
if sonno == 0 %} Nessuna informazione {% else %}
{% if (sonno | int // 60) > 0 %}
{{ sonno | int // 60}} ore e
{% endif %}
{{ sonno | int % 60}} minuti {% endif %}
card_mod:
style: |
ha-card {
border: 0px;
background: transparent!important;
box-shadow: none!important;
}
- type: custom:mushroom-chips-card
alignment: end
card_mod:
style: |
ha-card {
margin-top: -78px;
margin-right: 30px;
--chip-box-shadow: 0px;
--chip-spacing: 0px !important;
--chip-padding: 0px !important;
}
chips:
- type: template
icon: mdi:star
icon_color: yellow
tap_action:
action: navigate
navigation_path: '#sleep_stefano'
card_mod:
style: |
ha-card {
border: 0px;
{% set sonno = states('sensor.stefano_sonno_totale') | int / 60%}
{% if (sonno | int // 60) < 7 %}
display: none !important;
{% endif %}
background-color: transparent !important;
}
- type: template
icon: mdi:star
icon_color: yellow
tap_action:
action: navigate
navigation_path: '#sleep_stefano'
card_mod:
style: |
ha-card {
border: 0px;
{% set sonno = states('sensor.stefano_sonno_totale') | int / 60%}
{% if (sonno | int // 60) < 8 %}
display: none !important;
{% endif %}
background-color: transparent !important;
}
- type: template
icon: mdi:star
icon_color: yellow
tap_action:
action: navigate
navigation_path: '#sleep_stefano'
card_mod:
style: |
ha-card {
border: 0px;
{% set sonno = states('sensor.stefano_sonno_profondo') | int / 60%}
{% if (sonno | int // 60) < 1 %}
display: none !important;
{% endif %}
background-color: transparent !important;
}
- type: template
icon: mdi:star
icon_color: yellow
tap_action:
action: navigate
navigation_path: '#sleep_stefano'
card_mod:
style: |
ha-card {
border: 0px;
{% set sonno = states('sensor.stefano_sonno_profondo') | int / 60%}
{% if (sonno | int // 60) < 2 %}
display: none !important;
{% endif %}
background-color: transparent !important;
}
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
margin-top: -15px;
border: 0px !important;
--chip-box-shadow: 0px;
--chip-spacing: 0px;
--chip-padding: 5px;
--primary-text-color: white;
}
chips:
- type: template
content: |
🟣 Sonno Profondo ({{ states('sensor.deep_sleep_stefano') | int }}%)
card_mod:
style: |
ha-card {
background: transparent!important;
box-shadow: none!important;
border: 0px;
}
tap_action:
action: navigate
navigation_path: '#sleep_stefano'
- type: template
content: |
🔵 Sonno Leggero ({{ states('sensor.light_sleep_stefano') | int }}%)
card_mod:
style: |
ha-card {
background: transparent!important;
box-shadow: none!important;
border: 0px;
}
tap_action:
action: navigate
navigation_path: '#sleep_stefano'
- type: template
content: |
🟢 Fase REM ({{ states('sensor.rem_sleep_stefano') | int }}%)
card_mod:
style: |
ha-card {
background: transparent!important;
box-shadow: none!important;
border: 0px;
}
tap_action:
action: navigate
navigation_path: '#sleep_stefano'
alignment: center
Could you please help me?
Thanks! ![]()
I hear Google is shutting down GFit.
“Google Fit APIs, including the Google Fit REST API, will be discontinued on June 30, 2025. As of May 1, 2024, developers are no longer able to sign up for these APIs, but existing apps will be able to continue using them until mid-2025. Google recommends migrating to Health Connect, another Google product, as the replacement for Google Fit”
Any update about Gadgetbridge compatibility ? Thanks
Hi there!
To be honest, i tried once but i didnt get very depp.
I have to tey again ![]()
ahah oki thanks for the update and if you need a tester I’m your man ![]()
Hi,
Anyone have success getting Apple sleep data into Home Assistant?
Just came across this fitness dashboard, it looks like what i have been looking for.
Going to test it out
Have you any other plans for it?
I like to evolve the ideas that people most like. Always open to suggestions ![]()
Might be interested now I have something more powerful running HA, but I can’t see the download link or instructions how to download it, am I just being dumb?