Hi, community.
I have MQTT sensor informing about battery level of my Renault Zoe.
What I’d like to have is to have icon based on the percentage (mdi icons available) and also change the icon color based on the value (e.g. red for under 20%, orange under 60%, …).
I’ve checked some icon_color examples, but it seems it’s not supported for MQTT.
I’ve also seen examples for is_state change of MQTT icon, but only for binary sensors and I am not sure how to do it for sensor value, not just “yes/no”.
Thanks for any hints!
You basically don’t change anything "on the Sensor) you change it in the Card where you present the Sensors.
There are dedicated cards for “battery level card” , but if you already have your “design” in place and just want to change the color’s as mentioned, you can either use “template” or “card_mod”
So what you should do, is “present” show your view/card, so people can SEE what/where you want to change, if you have made any attempt to change the colors on specific Card/Entity, the even show your code.
im sure you have seen above “requirements” in the examples" you mention, else SEARCH for the excact same phrase as you have in your Header " icon color based on state/value" or similar i.e “card_mod” “battery state card”
PS: MQTT has nothing to do with your Dashboard/Card Design
Hi
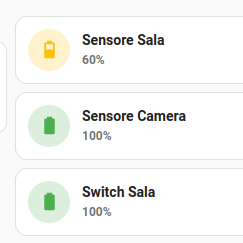
I don’t know if can help you but I used for this scope the custom “custom:mushroom-template-card”

I put them in vertical-stack, below the first:
type: custom:mushroom-template-card
primary: Sensore Sala
secondary: '{{states("sensor.sonoff_a48005c2b6_battery")}}%'
icon: |-
{% if states("sensor.sonoff_a48005c2b6_battery")|float > 91 %}
mdi:battery
{% elif states("sensor.sonoff_a48005c2b6_battery")|float > 81 %}
mdi:battery-90
{% elif states("sensor.sonoff_a48005c2b6_battery")|float > 71 %}
mdi:battery-80
{% elif states("sensor.sonoff_a48005c2b6_battery")|float > 61 %}
mdi:battery-70
{% elif states("sensor.sonoff_a48005c2b6_battery")|float > 51 %}
mdi:battery-60
{% elif states("sensor.sonoff_a48005c2b6_battery")|float > 41 %}
mdi:battery-50
{% elif states("sensor.sonoff_a48005c2b6_battery")|float > 31 %}
mdi:battery-40
{% elif states("sensor.sonoff_a48005c2b6_battery")|float > 21 %}
mdi:battery-30
{% elif states("sensor.sonoff_a48005c2b6_battery")|float > 11 %}
mdi:battery-20
{% else %}
mdi:battery-10
{% endif %}
entity: sensor.sonoff_a48005c2b6_battery
icon_color: |-
{% if states("sensor.sonoff_a48005c2b6_battery")|float > 61 %}
green
{% elif states("sensor.sonoff_a48005c2b6_battery")|float > 31 %}
amber
{% else %}
red
{% endif %}
badge_color: red
badge_icon: |-
{% if states("sensor.sonoff_a48005c2b6_battery")|float < 16 %}
mdi:alert
{% endif %}
tap_action:
action: more-info
hold_action:
action: none
double_tap_action:
action: none
It’s quite alot code for 1 entity/card, considered both default-entity.card and mushroom-entity-card shows the same , unless your after those specific "breakpoints/colors
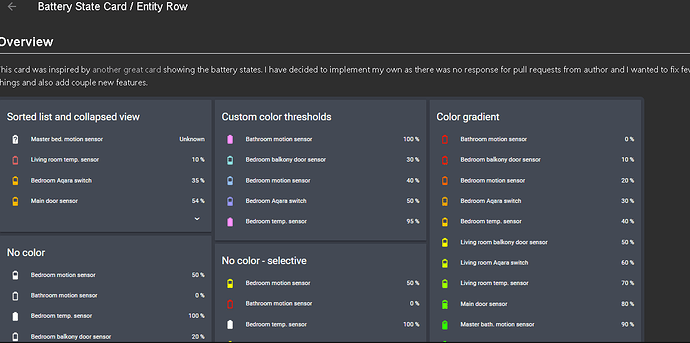
Placing “simple” entities/much.entities in entities-card, or vertical stack gives a “basic” list as you show ( which btw seems to be without “Sorting”
simple entities card, looks approx the same if you use muchroom-entities 
muchroom entity card
Battery StateCard
Battery state cards, deliver it all with much much less codes
And With “Autoentities” or conditional cards ( are even other card options ) then you can “specify” which entities/sensors you specifically want included
Yes, I agree with you, it is much less codes. But the aspect is not very nice … I used mushroom because I have only 6 batteries to monitorize and the graphical result is for my personal opinion much more beautiful.

In my case, I only have 2 EVs, so battery state card is a bit overkill for me.
Mushroom needs to have HACS, right? As I cannot find it in addons…
@fdpmatic Any idea what am I doing wrong here? The code produces no error, but also no output - there is no icon…
type: custom:mushroom-entity-card
entity: sensor.zoe_state_of_charge
name: State of charge
icon: |-
{% if states("sensor.zoe_state_of_charge")|float > 98 %}
mdi:battery
{% elif states("sensor.zoe_state_of_charge")|float > 91 %}
mdi:battery-90
{% elif states("sensor.zoe_state_of_charge")|float > 81 %}
mdi:battery-80
{% elif states("sensor.zoe_state_of_charge")|float > 71 %}
mdi:battery-70
{% elif states("sensor.zoe_state_of_charge")|float > 61 %}
mdi:battery-60
{% elif states("sensor.zoe_state_of_charge")|float > 51 %}
mdi:battery-50
{% elif states("sensor.zoe_state_of_charge")|float > 41 %}
mdi:battery-40
{% elif states("sensor.zoe_state_of_charge")|float > 31 %}
mdi:battery-30
{% elif states("sensor.zoe_state_of_charge")|float > 21 %}
mdi:battery-20
{% else %}
mdi:battery-10
primary_info: name
icon_type: icon
secondary_info: state
Yes, you can’t use template in muchroom-entity-card, use mushroom-template-card instead, and yes i think you “still” needs HACS, most “styled” cards Needs hacs, also card:mod
IF you only use ha-default cards you are “bound” to those defaults, as i showed with “entities card” above these colors/breakpoints are set in ha, can only be change with either templates or card_mod
Thanks, I’ve changed it to template, it did not helped, turns out I was missing {% endif %}.
@sanchosk you are right, i notice that the end was missing, now it is ok your configuration?
Maybe you can just edit in yaml and copy the entire conf replacing the name of entity.
In the code that I posted, there is also the nice secondary icon (badge_incon) that became red what the percentage is less than 16%, like this:

Sorry for late reply - yes, I fixed it, it now works perfectly, thanks for your help!
Good that your issue is solved!
Please take the time to mark the answer as solution, you do that by selecting the three dots under the post:
![]()
Then select the check box:
![]()
This can be useful to other users as well and prevents that someone else steps in to try to help you.