Hallo!
I’m trying to add some alerts for sensor within one markdown-card because I dont want gaps when there is no active alert
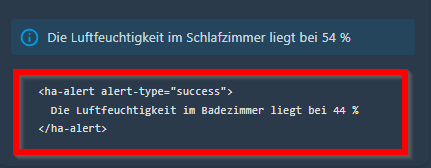
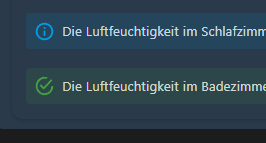
My problem is, that the first works well but the second is not rendered well:

That’s the code for it:
type: markdown
content: |-
{% if is_state('binary_sensor.status_schlafzimmer_esp8266_1_c2ea4d','on') %}
{% set schlafzimmer_humidity = states('sensor.luftfeuchtigkeit_schlafzimmer_esp8266_1_c2ea4d') | int %}
{% if schlafzimmer_humidity <= 50 %}
<ha-alert alert-type="success">
Die Luftfeuchtigkeit im Schlafzimmer liegt bei {{schlafzimmer_humidity}} %
</ha-alert>
{% elif schlafzimmer_humidity > 50 and schlafzimmer_humidity <= 55 %}
<ha-alert alert-type="info">
Die Luftfeuchtigkeit im Schlafzimmer liegt bei {{schlafzimmer_humidity}} %
</ha-alert>
{% elif schlafzimmer_humidity > 55 and schlafzimmer_humidity <= 60 %}
<ha-alert alert-type="warning">
Die Luftfeuchtigkeit im Schlafzimmer liegt bei {{schlafzimmer_humidity}} %
</ha-alert>
{% elif schlafzimmer_humidity > 60 %}
<ha-alert alert-type="error">
Die Luftfeuchtigkeit im Schlafzimmer liegt bei {{schlafzimmer_humidity}} %
</ha-alert>
{% else %} {% endif %}
{% else %} {% endif %}
{% if is_state('binary_sensor.status_badezimmer_esp32_2_28da54','on') %}
{% set badezimmer_humidity = states('sensor.luftfeuchtigkeit_badezimmer_esp32_2_28da54') | int %}
{% if badezimmer_humidity <= 50 %}
<ha-alert alert-type="success">
Die Luftfeuchtigkeit im Badezimmer liegt bei {{badezimmer_humidity}} %
</ha-alert>
{% elif badezimmer_humidity > 50 and badezimmer_humidity <= 55 %}
<ha-alert alert-type="info">
Die Luftfeuchtigkeit im Badezimmer liegt bei {{badezimmer_humidity}} %
</ha-alert>
{% elif badezimmer_humidity > 55 and badezimmer_humidity <= 60 %}
<ha-alert alert-type="warning">
Die Luftfeuchtigkeit im Badezimmer liegt bei {{badezimmer_humidity}} %
</ha-alert>
{% elif badezimmer_humidity > 60 %}
<ha-alert alert-type="error">
Die Luftfeuchtigkeit im Badezimmer liegt bei {{badezimmer_humidity}} %
</ha-alert>
{% else %} {% endif %}
{% else %} {% endif %}
title: Gesamt
Any idea why the second alert isnt rendered well?
Thanks in advance!
Jürgen




 →
→ 
 →
→ 