Hi All, not sure if I should be posting here, or in the auto-entities post, or to the author of the unavailable-entities post…but I’ll give it a try here first.
What I’m trying to achieve is a combination of using the auto-enties card, with a sensor template listing unavailable entities along with a mushroom card and card-mod formatting.
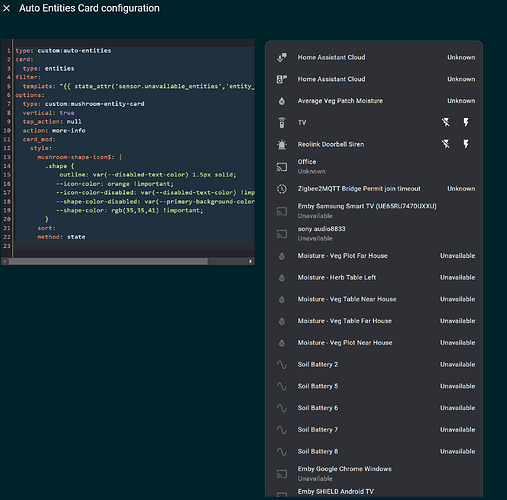
Here is the (current) code I’ve tried along with a screenshot of the result:
type: custom:auto-entities
card:
type: entities
filter:
template: "{{ state_attr('sensor.unavailable_entities','entity_id') }}"
options:
type: custom:mushroom-entity-card
vertical: true
tap_action: null
action: more-info
card_mod:
style:
mushroom-shape-icon$: |
.shape {
outline: var(--disabled-text-color) 1.5px solid;
--icon-color: orange !important;
--icon-color-disabled: var(--disabled-text-color) !important;
--shape-color-disabled: var(--primary-background-color) !important;
--shape-color: rgb(35,35,41) !important;
}
sort:
method: state
Any variation of code either results in the layout in the SS or an error saying no card configured…I’ve spent several hours looking at other posts on the various pages, some which have seemed relevant, but none that I could get to work…
I’d really apprecaiate if someone could point me in the right direction…
thanks in advance