Hi guys,
anyone maybe knows how to change the purple color of the cover popup window?
Thank you
Please make a seperate post. this question is not related to mushroom cards.
thanks again! you have helped me heaps! apparently i misunderstood the child(x) part but it’s fixed now.
i have but one question left. the
justify-content: center;
does not seem to work, i.e. it does not align the chips centered. i can verify this by changing “center” to anything like “space-evenly” , “flex-end” or whatever. the chips’ alignment does not change ![]()
if i haven’t overstayed my welcome already i’d appreciate if you/anybody could help
thanks!
No need to change chip alignment with card mod.
You can use the built in:
type: custom:mushroom-chips-card
alignment: center
chips:
- type: template
icon: mdi:test-tube
- type: template
icon: mdi:test-tube
perfect! i have learned a lot here thanks to you ![]()
Whew, I’ve spent the last two weeks reading through this entire thread and trying to learn. I’ve also been through the awesome guides that @dimitri.landerloos put together. Thank you for all your contributions.
I have a functional card outside of mushroom…that worked, but the styling wasn’t great. I’ve been trying to reproduce in mushroom using snippets I’ve gathered along the way, but can’t quite get it.
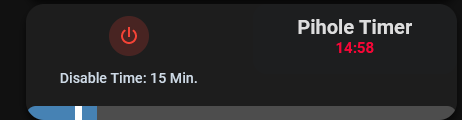
I use pihole on my network. Occasionally, pihole will block something that it shouldn’t and I need to disable pihole network wide. I have the disable portion working through helpers, automations etc. I want to be able to push a button which disables pihole, but also initiates a timer (this automation is already sorted), but I want to view the countdown on the card. But I also want a slider where I can select the amount of time for the disable (this is also working, but I can’t get the formatting).
Here is my working card (outside of mushroom):


and here is the code for that card:
type: custom:stack-in-card
cards:
- square: false
type: grid
columns: 1
cards:
- square: false
type: grid
columns: 2
cards:
- type: custom:mushroom-template-card
entity: input_boolean.pi_hole_timer
primary: >-
Disable Time: {{ states('input_number.pi_hole_timer')|round|int }}
Min.
secondary: ''
icon: mdi:power
icon_color: |
{% set state=states('input_boolean.pi_hole_timer') %}
{% if state=='on' %}red
{% elif state=='off' %}green
{% endif %}
card_mod:
style: |
ha-card {
--ha-card-border-width: 0;
}
layout: vertical
- type: custom:button-card
entity: timer.pi_hole_timer
show_state: true
show_label: false
show_icon: false
height: 40px
styles:
img_cell:
- background-color: rgba(var(--color-theme),0,05)
- border-radius: 50%
- place-self: center
- width: 42px
- height: 42px
card:
- background-color: '#3d5afe02'
- border: none
- border-radius: 14px
- font-size: 15px
- font-weight: bold
- height: 70px
- color: |
[[[
if(states['input_boolean.pi_hole_timer'].state == 'on') return 'rgb(245,6,54)'
else return 'gray';
]]]
- align_self: middle
name:
- font-size: 20px
- color: '#DDDDDD'
- font-weight: bold
- type: custom:my-slider
entity: input_number.pi_hole_timer
step: '5'
height: 20px
radius: 10px
mainSliderColor: steelblue
thumbHorizontalPadding: 15px
styles:
card:
- border: none
In my attempt to convert to mushroom, I’ve had varying success but can’t quite get it.
Here is just a number card (I haven’t added the toggle on the icon yet)

code is here:
type: custom:mushroom-number-card
entity: input_number.pi_hole_timer
layout: horizontal
display_mode: slider
card_mod:
style:
mushroom-number-value-control$:
mushroom-slider$: |
.slider {
position: absolute !important;
width: calc(100% - 76px) !important;
right: 12px;
height: 42px !important;
}
mushroom-state-info$: |
.container {
flex-direction: row !important;
position: absolute;
width: 79%;
top: 17px;
align-items: baseline;
}
.primary {
color: transparent !important;
position: relative;
width: max-content !important;
flex-shrink: 1;
flex-grow: 1;
}
.primary:after {
content: '{{states('input_boolean.pi_hole_timer')}}';
position: absolute;
color: var(--primary-text-color);
left: 0px;
width: max-content !important;
}
.secondary {
color: transparent !important;
position: relative;
flex-shrink: 1;
flex-grow: 0;
}
.secondary:after {
content: '{{states('input_boolean.pi_hole_timer') | round(0)}}';
position: absolute;
color: var(--secondary-text-color);
left: 0px;
}
.: |
mushroom-state-info {
padding-left: 6px;
width: max-content;
pointer-events: none;
z-index: 1;
display: flex;
}
But this one doesn’t have the time remaining countdown as I’d like
I have this one also:

The formatting of the primary info is weird and although I was able to get the secondary info in the “tail” of the slider…it doesn’t change to countdown.
code:
type: custom:mushroom-number-card
entity: input_number.pi_hole_timer
layout: horizontal
display_mode: slider
card_mod:
style:
mushroom-number-value-control$:
mushroom-slider$: |
.slider {
position: absolute !important;
width: calc(100% - 76px) !important;
right: 12px;
height: 42px !important;
border: gray !important;
--bg-colr: #1d1d1d !important;
}
mushroom-state-info$: |
.container {
flex-direction: row !important;
position: absolute;
width: 79%;
top: 17px;
align-items: baseline;
}
.primary {
color: transparent !important;
position: relative;
width: max-content !important;
flex-shrink: 1;
flex-grow: 1;
}
.primary:after {
content: '{{states('input_number.pi_hole_timer')}}';
position: absolute;
color: var(--primary-text-color);
left: 5px;
width: max-content !important;
}
.secondary {
color: transparent !important;
position: relative;
flex-shrink: 1;
flex-grow: 0;
}
.secondary:after {
content: '{{states('timer.pi_hole_timer')}}';
position: absolute;
color: var(--secondary-text-color);
right: 0px;
padding-right: 10px;
}
.: |
mushroom-state-info {
padding-left: 15px;
pointer-events: none;
z-index: 1;
display: flex;
}
mushroom-shape-icon {
--icon-size: 34px;
position: relative;
top: 4px;
}
ha-card {
height: 58px !important;
}
There is probably a lot of unnecessary stuff in my code(s) also because I have been “playing” with different options.
Any help is greatly appreciated. Sorry for the long post.
First thanks a lot for all the awesome ressources in this thread, it’s absolutely stunning what all you guys did.
Then comes my problem, i’m trying to make the icon of a mushroom chip rotate. Search for a way to do it all day but didn’t manage to make it work. The dumb idea was that :
type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.pinas_fan_speed
icon: mdi:fan
icon_color: blue
card-mod:
style: |
ha-state-icon {
animation: spin 1s linear infinite;
}
alignment: end
Obviously it doesn’t work, if you guys have any idea, that would be awesome
This would be the simplest way.
type: custom:mushroom-chips-card
chips:
- type: template
entity: fan.bedroom_fan
icon: mdi:fan
icon_color: blue
card_mod:
style: |
.content {
animation: spin 1s linear infinite;
}
read through this for additional information page 7726
specifically this section
Thanks a lot for your response
Works like a charm, but maybe too much ![]()
It makes the text also spin. I should have precised it a bit, but i just want the icon to spin. I’ll try to find a way thanks to the information you provided
EDIT: found a way :
type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.pinas_fan_speed
icon: mdi:fan
icon_color: blue
card_mod:
style:
mushroom-entity-chip:nth-child(1)$: |
ha-state-icon {
animation: spin 1s linear infinite;
}
@PetitSphincter Yes sir, That is why I wanted you to read through that specific section. The nth-child(1)$: | method is a great way of splitting CSS elements apart for different mods. Good job!
Mushroom has some animations built in now. Spin is one of them, for one that are preprogrammed you’ll have to use @keyframes.
A keyframes example to spin the fan in reverse.
type: custom:mushroom-chips-card
chips:
- type: template
content: Mushroom
icon: mdi:fan
icon_color: red
- type: entity
content_info: name
card_mod:
style:
mushroom-template-chip:nth-child(1)$: |
ha-state-icon {
animation: spin 1s linear infinite;
}
@keyframes spin {
100% { transform: rotate(-360deg); }
}
To add:
The built in animations dont tend to work on all browsers when applied through shadow roots.
So to be safe, when using any $ in your path to the element i would always add keyframes. Just to ensure it has broad browser support.
Hello I have this card:
type: custom:mushroom-chips-card
chips:
- type: entity
entity: person.pupetti
content_info: none
use_entity_picture: true
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Federico
content:
type: vertical-stack
cards:
- type: custom:mushroom-entity-card
entity: person.pupetti
layout: horizontal
icon_type: entity-picture
primary_info: state
secondary_info: last-changed
tap_action:
action: none
hold_action:
action: none
card_mod:
style:
mushroom-shape-avatar$: |
.picture {
/* Style shadow ring around person avatar */
box-shadow: 0px 0px 4px 2px var(--state-person);
margin-right: var(--mush-title-spacing, 12px);
}
.: |
ha-card {
/* Remove default card styling */
--ha-card-background: none;
box-shadow: none;
--ha-card-border-width: 0;
/* Increase icon size */
--icon-size: 72px;
/* Center card */
margin: auto;
width: fit-content;
/* Add padding to bottom of card */
padding: 0px 0px var(--mush-title-spacing, 12px) 0px !important;
/* Make card non-responsive to select and pointer */
user-select: none;
pointer-events: none;
transition: all 0s;
}
:host {
/* Define Person State colors. Can be added to theme */
--state-person-home: var(--green-color);
--state-person-not-home: var(--red-color);
--state-person-zone: var(--blue-color);
--state-person-unknown: var(--grey-color);
/* Set Person State color */
--state-person:
{% if is_state(config.entity, ['home', 'not_home', 'unknown']) %}
var(--state-person-{{ states(config.entity) | replace('_', '-') }})
{% else %}
var(--state-person-zone)
{% endif %};
/* Match styling to Mushroom Title */
--mush-card-primary-font-size: var(--mush-title-font-size, 24px);
--mush-card-primary-font-weight: var(--mush-title-font-weight, normal);
--mush-card-primary-line-height: var(--ush-title-line-height, 1.2);
--mush-card-secondary-font-size: var(--mush-title-font-size, 16px);
--mush-card-secondary-font-weight: var(--mush-title-font-weight, normal);
--mush-card-secondary-line-height: var(--ush-title-line-height, 1.2);
}
- type: history-graph
entities:
- entity: person.pupetti
name: ' '
hours_to_show: 24
title: Timeline
card_mod:
style:
$: |
.card-header {
/* Style timeline title */
padding: 0px 24px !important;
font-size: var(--mush-card-primary-font-size, 14px) !important;
font-weight: var(--mush-card-primary-font-weight, bold) !important;
line-height: var(--mush-card-primary-line-height, 1.5) !important;
color: var(--primary-text-color) !important;
}
.: |
ha-card {
/* Remove default card styling */
--ha-card-box-shadow: none;
--ha-card-background: none;
--ha-card-border-width: 0;
user-select: none;
}
.content {
/* Add padding on right */
padding: 0px 24px !important;
}
- type: horizontal-stack
cards:
- type: conditional
conditions:
- entity: sensor.fede_l_16_average_active_pace_3
state_not: '0'
card:
type: custom:mushroom-template-card
primary: >-
{{ states(entity) }} {{ state_attr(entity,
'unit_of_measurement') }}
secondary: '{{ state_attr(entity, ''distance'') | round(1) }} km'
icon: mdi:map-marker-path
entity: sensor.fede_l_16_distance_3
layout: vertical
icon_color: purple
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
card_mod:
style:
mushroom-state-info$: |
.primary:after {
/* Add destination details */
content: "\Ato Home";
white-space: pre;
text-overflow: ellipsis;
}
.: |
ha-card {
/* Remove default card styling */
--ha-card-background: none;
--ha-card-box-shadow: none;
--ha-card-border-width: 0;
/* Center card on row */
width: fit-content;
margin: auto;
/* Make card non-responsive to select and pointer */
user-select: none;
pointer-events: none;
}
- type: horizontal-stack
cards:
- type: conditional
conditions:
- entity: sensor.fede_l_16_geocoded_location_3
state_not: '0'
card:
type: custom:mushroom-template-card
primary: >-
{{ states(entity) }} {{ state_attr(entity,
'unit_of_measurement') }}
secondary: '{{ state_attr(entity, ''distance'') | round(1) }} km'
icon: mdi:map-marker-path
entity: sensor.fede_l_16_distance_3
layout: vertical
icon_color: purple
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
card_mod:
style:
mushroom-state-info$: |
.primary:after {
/* Add destination details */
content: "\Ato Work";
white-space: pre;
text-overflow: ellipsis;
}
.: |
ha-card {
/* Remove default card styling */
--ha-card-background: none;
--ha-card-box-shadow: none;
--ha-card-border-width: 0;
/* Center card on row */
width: fit-content;
margin: auto;
/* Make card non-responsive to select and pointer */
user-select: none;
pointer-events: none;
}
- type: custom:mushroom-template-card
primary: '{{ states(entity) }}%'
secondary: >
{{ 'charging' if
is_state('sensor.fede_l_16_battery_state', 'on' ) else
'discharging' }}
icon: >
{% set battery_level = (states(entity) | int / 10) |
round(0) | int * 10 %}
{% if battery_level == 100 %}
mdi:battery
{% elif battery_level > 0 %}
mdi:battery-{{ battery_level }}
{% else %}
mdi:battery-alert-variant-outline
{% endif %}
icon_color: |-
{% set battery_level = states(entity) | int %}
{% if battery_level > 90 %}
green
{% elif battery_level > 60 %}
light-green
{% elif battery_level > 50 %}
lime
{% elif battery_level > 40 %}
yellow
{% elif battery_level > 30 %}
amber
{% elif battery_level > 20 %}
orange
{% elif battery_level > 10 %}
deep-orange
{% else %}
red
{% endif %}
entity: sensor.fede_l_16_battery_level_3
layout: vertical
badge_icon: >-
{% if is_state('sensor.fede_l_16_battery_state_3', 'on')
%}
mdi:lightning-bolt
{% elif states(entity) | int < 10 %}
mdi:exclamation-thick
{% endif %}
badge_color: '{{ ''red'' if states(entity) | int < 10 else ''light-blue'' }}'
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
/* Radial progress bar */
background: radial-gradient(var(--card-background-color) 60%,
transparent calc(60% + 1px)),
conic-gradient(var(--icon-color) {{ states(config.entity) }}% 0%,
var(--card-background-color) 0% 100%);
}
.shape:after {
/* Add back icon shape */
content: "";
height: 100%;
width: 100%;
position: absolute;
border-radius: var(--icon-border-radius);
background: var(--shape-color);
}
ha-icon {
/* Icon charging animation */
{{ '--icon-animation: charge 3s linear infinite;' if is_state('binary_sensor.rhys_phone_is_charging', 'on') }}
}
@keyframes charge {
0%, 80% { clip-path: inset(0 0 0 0); }
10% { clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 24%, 67% 24%, 67% 84%, 34% 84%, 34% 100%, 100% 100%, 100% 0%); }
20% { clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 24%, 67% 24%, 67% 74%, 34% 74%, 34% 100%, 100% 100%, 100% 0%); }
30% { clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 24%, 67% 24%, 67% 64%, 34% 64%, 34% 100%, 100% 100%, 100% 0%); }
40% { clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 24%, 67% 24%, 67% 54%, 34% 54%, 34% 100%, 100% 100%, 100% 0%); }
50% { clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 24%, 67% 24%, 67% 44%, 34% 44%, 34% 100%, 100% 100%, 100% 0%); }
60% { clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 24%, 67% 24%, 67% 34%, 34% 34%, 34% 100%, 100% 100%, 100% 0%); }
70% { clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 24%, 67% 24%, 67% 24%, 34% 24%, 34% 100%, 100% 100%, 100% 0%); }
}
.: |
ha-card {
/* Remove default card styling */
--ha-card-background: none;
--ha-card-box-shadow: none;
--ha-card-border-width: 0;
/* Center card on row */
width: fit-content;
margin: auto;
/* Make card non-responsive to select and pointer */
user-select: none;
pointer-events: none;
}
- type: conditional
conditions:
- entity: sensor.fede_l_16_connection_type_3
state_not: <not connected>
card:
type: custom:mushroom-template-card
primary: '{{ states(''sensor.fede_l_16_connection_type_3'') }}'
secondary: >-
{% set signal_level = states(entity) | int %} {% if
signal_level != -1 %}
{{ signal_level }} dBm
{% endif %}
icon: >-
{% set signal_level = states(entity) | int | abs %} {%
if signal_level > 90 %}
mdi:wifi-strength-outline
{% elif signal_level > 80 %}
mdi:wifi-strength-1
{% elif signal_level > 70 %}
mdi:wifi-strength-2
{% elif signal_level > 60 %}
mdi:wifi-strength-3
{% elif signal_level > 1 %}
mdi:wifi-strength-4
{% else %}
mdi:wifi-strength-off
{% endif %}
entity: sensor.fede_l_16_connection_type
layout: vertical
fill_container: false
icon_color: cyan
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
card_mod:
style: |
ha-card {
/* Remove default card styling */
--ha-card-background: none;
--ha-card-box-shadow: none;
--ha-card-border-width: 0;
/* Center card on row */
width: fit-content;
margin: auto;
/* Make card non-responsive to select and pointer */
user-select: none;
pointer-events: none;
}
- type: custom:mushroom-chips-card
chips:
- type: template
tap_action:
action: none;
hold_action:
action: call-service
service: notify.mobile_app_fede_l_16
data:
message: Ringing phone...
title: Find Phone
data:
ttl: 0
importance: high
priority: high
tag: Find
channel: alarm_stream
icon: mdi:target
icon_color: red
content: Find Phone
alignment: center
card_mod:
style: |
ha-card {
/* Style Chip like Mushroom button */
--chip-background: rgba(var(--rgb-red), 0.2);
--chip-border-radius: var(--mush-control-border-radius, 12px);
--chip-height: var(--mush-control-height, 42px);
--chip-box-shadow: none;
user-select: none;
}
ha-card:active {
/* Add effect to give feedback on button press */
--chip-background: rgba(var(--rgb-red), 0.4);
}
- type: map
entities:
- entity: person.pupetti
dark_mode: false
hours_to_show: 24
aspect_ratio: '4:3'
card_mod:
style:
ha-map $ ha-entity-marker $: |
.marker {
/* Style person marker & adjust position to avoid blocking waypoints */
border: 3px solid var(--state-person) !important;
border-radius: 50% 50% 50% 0px !important;
transform: rotate(-45deg) translate(50%, -50%);
overflow: visible !important;
background: var(--state-person) !important;
}
.entity-picture {
/* Correct orientation of person avatar */
transform: rotate(45deg);
border-radius: 50%;
}
ha-map $: |
path:first-child {
/* Style accuracy radius */
stroke: var(--state-person);
fill: color-mix(in srgb, var(--state-person) 50%, transparent);
stroke-width: 0px;
}
path:nth-child(even) {
/* Styling for waypoints */
stroke: var(--purple-color);
stroke-width: 4px;
}
path:nth-child(odd):not(:first-child) {
/* Styling for lines */
stroke: var(--purple-color);
stroke-width: 4px;
}
.leaflet-control-attribution {
/* Style attribution text */
background: rgba(var(--rgb-card-background-color), 0.4) !important;
font-size: 10px;
}
.leaflet-container a {
/* Set color of zoom icons & attribution text */
color: var(--secondary-text-color);
}
.leaflet-control-zoom-in,
.leaflet-control-zoom-out {
/* Style zoom buttons like Chips */
border-radius: var(--mush-chip-border-radius, 19px) !important;
padding: 3px;
background: rgb(var(--rgb-secondary-text-color), 0.2) !important;
margin: 8px 12px 0px;
border: var(--ha-card-border-width, 1px) solid var(--ha-card-border-color, var(--divider-color, #e0e0e0)) !important;
}
.leaflet-top {
/* Move zoom buttons to bottom of map */
bottom: 0px !important;
}
.leaflet-control-zoom {
/* Allow buttons to be moved */
position: absolute !important;
/* Adjust spacing for border */
bottom: calc(2 * var(--ha-card-border-width, 1px) + 56px);
/* Remove extra margin */
margin: 0px !important;
/* Remove zoom control border */
border: none !important;
}
.leaflet-container:after {
/* Fade out map at top */
content: "";
position: absolute;
height: 100%;
width: 100%;
background: linear-gradient(to top, transparent 65%, var(--card-background-color));
}
ha-icon-button $ mwc-icon-button $: |
button {
/* Size center button to match Chip */
height: var(--mush-chip-height, 36px) !important;
width: var(--mush-chip-height, 36px) !important;
--mdc-icon-size: 22px;
}
.: |
ha-card {
/* Remove default card styling without affecting child elements */
box-shadow: none;
border-width: 0;
border-radius: 0px 0px var(--ha-card-border-radius, 12px) var(--ha-card-border-radius, 12px);
transition: all 0s;
}
:host {
/* Define Person State colors. Can be added to theme */
--state-person-home: var(--green-color);
--state-person-not-home: var(--red-color);
--state-person-zone: var(--blue-color);
--state-person-unknown: var(--grey-color);
/* Set person state color */
--state-person:
{% if is_state(config.entities[0].entity, ['home', 'not_home', 'unknown']) %}
var(--state-person-{{ states(config.entities[0].entity) | replace('_', '-') }})
{% else %}
var(--state-person-zone)
{% endif %};
}
ha-icon-button {
/* Position center button */
bottom: 12px;
left: 12px !important;
top: auto !important;
/* Style center button to match Chip */
color: var(--deep-orange-color) !important;
background: color-mix(in srgb, var(--deep-orange-color) 20%, transparent);
border-radius: var(--mush-chip-border-radius, 19px);
border: var(--ha-card-border-width, 1px) solid var(--ha-card-border-color, var(--divider-color, #e0e0e0)) !important;
}
card_mod:
style: |
:host {
/* Remove border from poup */
--popup-padding-x: 0px;
--popup-padding-y: 0px;
--popup-min-width: 450px;
}
.content {
/* Remove extra bottom border */
margin: -18px -24px -24px !important;
}
card_mod:
style: |
/* Color border around avatar to show person status */
ha-card {
--chip-background:
{% if is_state(config.entity, ['home', 'not_home', 'unknown']) %}
rgb(var(--rgb-state-person-{{ states(config.entity) | replace('_', '-') }} ))
{% else %}
rgb(var(--rgb-state-person-zone))
{% endif %};
}
/* Slightly enlarge & bring to front on hover */
ha-card:hover {
transform: scale(1.2);
transform-origin: top center;
z-index: 1;
transition: all 1s;
}
But the problem is when im in my office. My zone.work creates this situation in my pop up:
I have both conditions home/not_home by my iPhone device tracker …. Could you help me to solve it? Thank you
Cn you please you be more specific what this situation in my pop up: means? Just we are on the same page.
Yes in my photo I have 2 cards with “Lavoro” but it should appear one only. “Casa” when im at home, “Fuori Casa” when im not_home and “Lavoro” when im working in my office.
Now im working and I have two card with “Lavoro”- “Casa” and “Lavoro”-“Fuori Casa”
I hope to have explained better
Understood! Thank you!
Here is my card:
- type: custom:mushroom-template-card
icon: |-
{% if is_state('binary_sensor.bathroom_washing_machine_door_contact', 'on') %}
mdi:tumble-dryer
{% else %}
mdi:washing-machine
{% endif %}
icon_color: |-
{% if is_state('binary_sensor.washing_machine', 'on') %}
amber
{% elif is_state('switch.bathroom_washing_machine_socket','on') %}
orange
{% else %}
{% endif %}
primary: |-
{% if is_state('input_select.washing_machine_state','Washing') %}
Washing
{% elif is_state('input_select.washing_machine_state','Drying') %}
Drying
{% elif is_state('input_select.washing_machine_state','Error') %}
ERROR!
{% elif is_state('switch.bathroom_washing_machine_socket','on') %}
Power On
{% else %}
Power Off
{% endif %}
secondary: |-
{% if is_state('binary_sensor.bathroom_washing_machine_door_contact', 'on') %}
Opened
{% else %}
{% endif %}
layout: vertical
card_mod:
style: |
ha-card {
{% if is_state('input_select.washing_machine_state','Washing') %}
--card-primary-color: red;
{% elif is_state('input_select.washing_machine_state','Drying') %}
--card-primary-color: green;
{% elif is_state('input_select.washing_machine_state','Error') %}
--card-primary-color: red;
{% elif is_state('switch.bathroom_washing_machine_socket','on') %}
--card-primary-color: orange;
{% else %}
--card-primary-color: black;
{% endif %}
border: none !important;
}
:host {
--icon-size: 64px !important;
}
ha-state-icon {
{% if states('binary_sensor.washing_machine') == 'on' %}
animation: shake 400ms ease-in-out infinite, drum 2s ease infinite;
transform-origin: 50% 110%;
{%- else -%}
{%- endif %}
}
@keyframes shake {
0%, 100% { transform: translate(0, 0) rotate(0); }
20% { transform: translate(0.4px, -0.4px) rotate(-4deg); }
40% { transform: translate(-0.4px, 0.4px) rotate(4deg); }
60% { transform: translate(0.4px, 0.4px) rotate(-4deg); }
80% { transform: translate(-0.4px, -0.4px) rotate(4deg); }
}
@keyframes drum {
50% { clip-path: polygon(0 0, 0 100%, 35% 100%, 34% 68%, 60% 41%, 71% 56%, 65% 74%, 47% 79%, 32% 69%, 35% 100%, 100% 100%, 100% 0); }
}
I would like to insert an electrical connection icon as an overlay, is this possible?
Did you figure out the chip animation without the words animated?
I meant to answer you on that.
I am confused about what you are describing. Can you explain it better and/or provide an edited picture of what you want?
hi all,
can somebody my help me,
the code is again broke,
style: |
ha-state-icon {
{{'animation: cloudy 10s ease-in-out infinite, rain 1.5s infinite;' if is_state(config.entity, 'on') }}
}
@keyframes cloudy {
0%, 100% { transform: translateX(3px); }
30% { transform: translateX(-1px); }
45% { transform: translateX(1.5px); }
75% { transform: translateX(-3.2px); }
}
@keyframes rain {
50% { clip-path: polygon(0 0, 100% 0, 100% 73%, 71% 73%, 50% 39%, 29% 73%, 0 73%); }
}
what its wrong he do not animated, thank you for helping
code is working fine, but it seems the colors are defined incorrectly




