The custom card repository.
Share the link here please.
I use this resource: type: custom:weather-chart-card
Not sure had to search it I think it was this link:
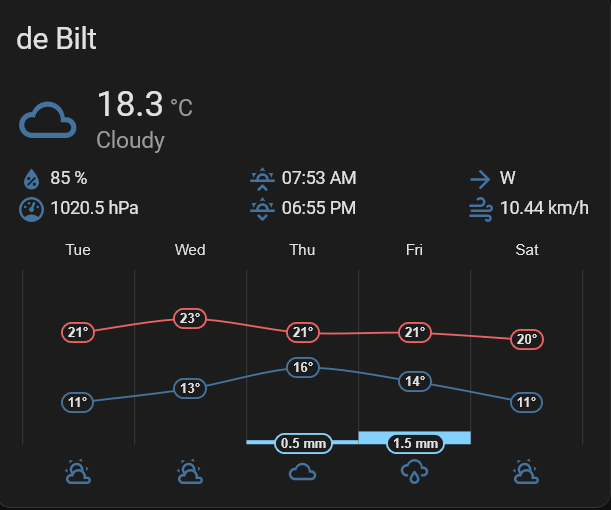
with this output:
And this one I tried with the same result, there was no longer forecast prediction only current weather:
type: custom:stack-in-card
mode: vertical
cards:
- show_current: true
show_forecast: true
type: weather-forecast
entity: weather.buienradar
- type: custom:mushroom-chips-card
chips:
- type: template
content: '{{ state_attr(''weather.buienradar'', ''forecast'') [0].precipitation}} mm'
card_mod:
style: |
ha-card {
--ha-card-border-width: 0;
--chip-background: none;
--chip-box-shadow:none;
--chip-border-width:0;
border-width: 0;
}
- type: template
content: '{{ state_attr(''weather.buienradar'', ''forecast'') [1].precipitation}} mm'
card_mod:
style: |
ha-card {
--ha-card-border-width: 0;
--chip-background: none;
--chip-box-shadow:none;
--chip-border-width:0;
border-width: 0;
}
- type: template
content: '{{ state_attr(''weather.buienradar'', ''forecast'') [2].precipitation}} mm'
card_mod:
style: |
ha-card {
--ha-card-border-width: 0;
--chip-background: none;
--chip-box-shadow:none;
--chip-border-width:0;
border-width: 0;
}
- type: template
content: '{{ state_attr(''weather.buienradar'', ''forecast'') [3].precipitation}} mm'
card_mod:
style: |
ha-card {
--ha-card-border-width: 0;
--chip-background: none;
--chip-box-shadow:none;
--chip-border-width:0;
border-width: 0;
}
- type: template
content: '{{ state_attr(''weather.buienradar'', ''forecast'') [4].precipitation}} mm'
card_mod:
style: |
ha-card {
--ha-card-border-width: 0;
--chip-background: none;
--chip-box-shadow:none;
--chip-border-width:0;
border-width: 0;
}
alignment: center
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.t_voordeur
card_mod:
style: |
ha-card {
--ha-card-border-width: 0;
--chip-background: none;
--chip-box-shadow:none;
--chip-border-width:0;
border-width: 0;
}
- type: entity
entity: sensor.h_voordeur
card_mod:
style: |
ha-card {
--ha-card-border-width: 0;
--chip-background: none;
--chip-box-shadow:none;
--chip-border-width:0;
border-width: 0;
}
- type: entity
entity: sensor.buienradar_wind_direction
card_mod:
style: |
ha-card {
--ha-card-border-width: 0;
--chip-background: none;
--chip-box-shadow:none;
--chip-border-width:0;
border-width: 0;
}
- type: entity
entity: sensor.buienradar_wind_force
icon: mdi:windsock
card_mod:
style: |
ha-card {
--ha-card-border-width: 0;
--chip-background: none;
--chip-box-shadow:none;
--chip-border-width:0;
border-width: 0;
}
- type: template
content: '{{ state_attr(''weather.buienradar'', ''visibility'') }} km'
icon: mdi:eye
card_mod:
style: |
ha-card {
--ha-card-border-width: 0;
--chip-background: none;
--chip-box-shadow:none;
--chip-border-width:0;
border-width: 0;
}
alignment: center
With this card as result:

No I do not use the card you mentioned! Petro.
Yeah that card has been abandoned for quite a while. Don’t expect it to be fixed.
I only wished it had not been broken by the latest update, that option were possible parallel to each other, for it worked flawless till update 2023.10.1.
And I have not the coding ability to change it into a new working one, I loved my weather page with all the weather options.
So how to precede from there.
Besides the second option stopped working too. Maybe that one for using a state_attr can be converted to a working solution???
you literally copy/paste the example that was linked to you. Then you point the templates at it instead of your original weather entity.
Actually it broke in another way a year ago. There’s a whole topic about it. https://community.home-assistant.io/t/lovelace-weather-card-with-chart/88816/290?u=tom_l
Funny enough, I could not find this topic in the forum, I used to react to that. It started back then that Firefox did not display the graph lines anymore. Although as some did see after a few updates of Firefox those lines came back. WHich luckely then for me solved that problem.
But thank you for finding this topic and spending time on the problem, I give the platinum weatherchart a go. IF and that is a big if, there is something wrong with buienradar as an add-on in HA, it show today data, as it should, but the add-in does not collect forecast weather, those are stuck in the buienradar official add-on, I see. So I think no matter which card I use… there will be no forecast!
See here, I did call the new weather forecast service via services and the outcome gives the error the forecast dates are in September!
Solved the problem:
The problem is the weather forecast gathering of the add-on Buienradar that has stopped!
By using weather.home for the forecast it all runs again, also the weather chart cards.
Hi @petro ,
did I understand correct, that you know a template how to make the old type: custom:weather-chart-card work again with updated DWD weather forecasts?
If yes, might you explain a bit more?
- type: custom:weather-chart-card
title: "local weatherstation name"
entity: weather.home
locale: nl
- show_state: false
show_name: false
camera_view: auto
entity: camera.buienradar
type: picture-entity
camera_image: camera.buienradar
Sorry, I don’t know whether to open a new topic or whether I can write here: I would like to create my own Weather entity by taking data from a local bulletin updated daily. Do you have any idea how to do it?
IMHO, I’d start a new topic. Also, maybe describe what mechanism is needed to get access to the local bulletin data…
Thanks, I tried, but they tell me it’s not possible. I didn’t want to believe it:face_with_monocle:![]()
(I post the link if anyone is interested, and here I will never disturb) How to create a forecast entity from a weather report in .xml? - #4 by Troon