Yes that’s me on the other forum LOL
Nice to see you here!!
can you post all of your card so I can see it? Thank you!
Yes that’s me on the other forum LOL
Nice to see you here!!
can you post all of your card so I can see it? Thank you!
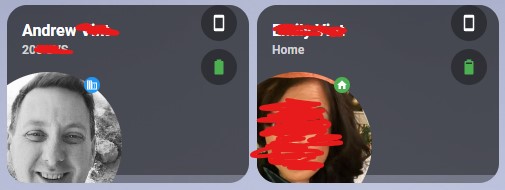
I have been in the process of rebuilding my mobile dashboard using the mushroom cards, so with getting inspiration from the community i have come up with the following person cards that follows the theme i am using across my dashboard.

*Excuse the amateurish scribbles lol
It uses the following components from HACS
HACS - Mushroom Cards
HACS - Vertical Stack In Card
Now this is just my first attempt and im considering what chips to put across the right hand side, at the moment its just the battery state and the battery level of our mobiles but as its an icon and not text not sure about what to do with waze travel times or anything else.
The picture itself is in colour when at home and grayscale when away from home and the icon and icon colour will change based on the state,
Below is my code;
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-person-card
entity: person.andrew
use_entity_picture: true
icon: mdi:account
icon_color: |
{% if is_state(config.entity, 'home') %}
#03A9F4
{% else %}
grey
{% endif %}
layout: horizontal
tap_action:
action: navigate
navigation_path: /dashboard-mobile/andrew
double_tap_action:
action: navigate
navigation_path: /dashboard-mobile/andrew
hold_action:
action: none
card_mod:
style:
mushroom-state-info$: |
.primary {
font-size: 16px !important;
position: relative;
top: -50px;
left: -155px;
width: 130px;
overflow: visible !important;
white-space: normal !important;
}
.secondary {
position: relative;
overflow: visible !important;
top: -52px;
left: -155px;
}
mushroom-shape-icon$: |
.shape {
position: relative;
left: -43px;
top: 55px;
}
mushroom-shape-avatar$: |
.picture {
position: relative;
left: -43px;
top: 55px;
{% if is_state(config.entity, 'home') %}
{% else %}
filter: grayscale(100%);
{% endif %}
}
.: |
:host {
--mush-icon-size: 146px;
}
style: |
mushroom-badge-icon {
left: 65px;
top: 60px;
}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.andrews_iphone_12_pro_max_battery_state
icon: >-
{% set
state=states('sensor.andrews_iphone_12_pro_max_battery_state')
%} {% if state=='Charging' %}
mdi:cellphone-charging
{% else %}
mdi:cellphone
{% endif %}
icon_color: >-
{% set
state=states('sensor.andrews_iphone_12_pro_max_battery_state')
%} {% if state=='Charging' %}
green
{% else %}
white
{% endif %}
tap_action:
action: none
hold_action:
action: none
- type: template
entity: sensor.andrews_iphone_12_pro_max_battery_level
icon: >-
{% set bl = states('sensor.andrews_iphone_12_pro_max_battery_level') | int %}
{% if bl < 10 %} mdi:battery-outline
{% elif bl < 20 %} mdi:battery-10
{% elif bl < 30 %} mdi:battery-20
{% elif bl < 40 %} mdi:battery-30
{% elif bl < 50 %} mdi:battery-40
{% elif bl < 60 %} mdi:battery-50
{% elif bl < 70 %} mdi:battery-60
{% elif bl < 80 %} mdi:battery-70
{% elif bl < 90 %} mdi:battery-80
{% elif bl < 100 %} mdi:battery-90
{% elif bl == 100 %} mdi:battery
{% else %} mdi:battery-unknown
{% endif %}
icon_color: >-
{% set bl = states('sensor.andrews_iphone_12_pro_max_battery_level') | int %}
{% if bl < 10 %} red
{% elif bl < 20 %} red
{% elif bl < 30 %} red
{% elif bl < 40 %} orange
{% elif bl < 50 %} orange
{% elif bl < 60 %} orange
{% elif bl < 70 %} green
{% elif bl < 80 %} green
{% elif bl < 90 %} green
{% elif bl < 100 %} green
{% elif bl == 100 %} green
{% else %} grey
{% endif %}
tap_action:
action: none
hold_action:
action: none
card_mod:
style:
.: |
ha-card {
width: 66px;
margin-left: 80%;
top: -170px;
background: none;
--chip-border-width: 0;
}
card_mod:
style: |
ha-card:active {
transform: scale(0.9);
transition: 0s;
}
ha-card {
height: 178px ;
margin-left: auto;
margin-right: auto;
}
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-person-card
entity: person.emily
use_entity_picture: true
icon: mdi:account
icon_color: |
{% if is_state(config.entity, 'home') %}
#03A9F4
{% else %}
grey
{% endif %}
layout: horizontal
tap_action:
action: navigate
navigation_path: /dashboard-mobile/emily
double_tap_action:
action: navigate
navigation_path: /dashboard-mobile/emily
hold_action:
action: none
card_mod:
style:
mushroom-state-info$: |
.primary {
font-size: 16px !important;
position: relative;
top: -50px;
left: -155px;
width: 130px;
overflow: visible !important;
white-space: normal !important;
}
.secondary {
position: relative;
overflow: visible !important;
top: -52px;
left: -155px;
}
mushroom-shape-icon$: |
.shape {
position: relative;
left: -43px;
top: 55px;
}
mushroom-shape-avatar$: |
.picture {
position: relative;
left: -43px;
top: 55px;
{% if is_state(config.entity, 'home') %}
{% else %}
filter: grayscale(100%);
{% endif %}
}
.: |
:host {
--mush-icon-size: 146px;
}
style: |
mushroom-badge-icon {
left: 65px;
top: 60px;
}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.emilys_iphone_12_pro_max_battery_state
icon: >-
{% set
state=states('sensor.andrews_iphone_12_pro_max_battery_state')
%} {% if state=='Charging' %}
mdi:cellphone-charging
{% else %}
mdi:cellphone
{% endif %}
icon_color: >-
{% set
state=states('sensor.emilys_iphone_12_pro_max_battery_state')
%} {% if state=='Charging' %}
green
{% else %}
white
{% endif %}
tap_action:
action: none
hold_action:
action: none
- type: template
entity: sensor.emilys_iphone_12_pro_max_battery_level
icon: >-
{% set bl = states('sensor.emilys_iphone_12_pro_max_battery_level') | int %}
{% if bl < 10 %} mdi:battery-outline
{% elif bl < 20 %} mdi:battery-10
{% elif bl < 30 %} mdi:battery-20
{% elif bl < 40 %} mdi:battery-30
{% elif bl < 50 %} mdi:battery-40
{% elif bl < 60 %} mdi:battery-50
{% elif bl < 70 %} mdi:battery-60
{% elif bl < 80 %} mdi:battery-70
{% elif bl < 90 %} mdi:battery-80
{% elif bl < 100 %} mdi:battery-90
{% elif bl == 100 %} mdi:battery
{% else %} mdi:battery-unknown
{% endif %}
icon_color: >-
{% set bl = states('sensor.emilys_iphone_12_pro_max_battery_level') | int %}
{% if bl < 10 %} red
{% elif bl < 20 %} red
{% elif bl < 30 %} red
{% elif bl < 40 %} orange
{% elif bl < 50 %} orange
{% elif bl < 60 %} orange
{% elif bl < 70 %} green
{% elif bl < 80 %} green
{% elif bl < 90 %} green
{% elif bl < 100 %} green
{% elif bl == 100 %} green
{% else %} grey
{% endif %}
tap_action:
action: none
hold_action:
action: none
card_mod:
style:
.: |
ha-card {
width: 66px;
margin-left: 80%;
top: -170px;
background: none;
--chip-border-width: 0;
}
card_mod:
style: |
ha-card:active {
transform: scale(0.9);
transition: 0s;
}
ha-card {
height: 178px ;
margin-left: auto;
margin-right: auto;
}
Any suggestions / comments welcome
Here is what I have.
It seems that my troubles might stem from the last component where it fails to call service on the pop up.
Do I need to do something in the HA setup to allow it.
Thank you so much.
type: custom:stack-in-card
title: Carlton
mode: vertical
card_mod:
style: |
ha-card {
background-color: rgba(255, 255, 255, .1);
}
cards:
- type: custom:stack-in-card
mode: horizontal
cards:
- type: custom:mushroom-person-card
entity: person.carlton_brooks
icon: ' '
icon_type: icon
primary_info: none
secondary_info: none
card_mod:
style: |
mushroom-card {
background: url( {{ state_attr('person.carlton_brooks', 'entity_picture') }} ) no-repeat 0px center;
background-size: 42px 42px;
}
ha-card {
background-color: rgba(255, 255, 255, .7);
margin-left: auto;
margin-right: auto;
width: 66px;
border-radius: 50%;
}
- type: conditional
conditions:
- entity: sensor.cwb_phone_battery_state
state: charging
card:
type: custom:mushroom-template-card
entity: sensor.cwb_phone_battery_level
layout: vertical
icon_color: yellow
fill_container: true
name: Fold3
icon: mdi:battery-charging-medium
hide_name: true
primary: Phone is charging...
secondary: 'Battery Level: {{ states(''sensor.cwb_phone_battery_level'') }}%'
card_mod:
style: |
mushroom-shape-icon {
animation: blink 1s linear infinite;
}
@keyframes blink {
50% {opacity: 0;}
}
- type: conditional
conditions:
- entity: sensor.cwb_phone_battery_state
state: full
card:
type: custom:mushroom-template-card
entity: sensor.cwb_phone_battery_level
layout: vertical
icon: |2
{% set bl = states('sensor.cwb_phone_battery_level') | int %}
{% if bl < 10 %} mdi:battery-outline
{% elif bl < 20 %} mdi:battery-10
{% elif bl < 30 %} mdi:battery-20
{% elif bl < 40 %} mdi:battery-30
{% elif bl < 50 %} mdi:battery-40
{% elif bl < 60 %} mdi:battery-50
{% elif bl < 70 %} mdi:battery-60
{% elif bl < 80 %} mdi:battery-70
{% elif bl < 90 %} mdi:battery-80
{% elif bl < 100 %} mdi:battery-90
{% elif bl == 100 %} mdi:battery
{% else %} mdi:battery-unknown
{% endif %}
icon_color: |2-
{% set bl = states('sensor.cwb_phone_battery_level') | int %}
{% if bl < 10 %} #cc0c16
{% elif bl < 20 %} #e61e28
{% elif bl < 30 %} #e3464e
{% elif bl < 40 %} orange
{% elif bl < 50 %} #f0b93a
{% elif bl < 60 %} #f3f56c
{% elif bl < 70 %} #f2f536
{% elif bl < 80 %} #69f095
{% elif bl < 90 %} #2ee669
{% elif bl < 100 %} #05ad3b
{% elif bl == 100 %} #03872d
{% else %} grey
{% endif %}
primary: 'Battery Level: {{ states(''sensor.cwb_phone_battery_level'') }}%'
secondary: 'Battery Temp: {{ states(''sensor.cwb_phone_battery_temperature'') }}°'
tap_action:
action: more-info
fill_container: true
styles: null
card: null
height: 66px;
- type: custom:mushroom-template-card
entity: sensor.carlton
primary: >
{% if (state_attr('sensor.carlton', 'direction_of_travel') ==
'stationary') and (state_attr('sensor.carlton','home_zone') ==
'zone.home') %} Carlton is Home: {% elif (state_attr('sensor.carlton',
'direction_of_travel') == 'stationary')%} Carlton is Here: {% else %}
Carlton is {% endif %}
secondary: >
{% if (state_attr('sensor.carlton','direction_of_travel') == 'stationary')
%} {{ state_attr('sensor.carlton','street_number') }} {{
state_attr('sensor.carlton','street') }}, {{
state_attr('sensor.carlton','city') }}, {{
state_attr('sensor.carlton','postal_code') }} {% else %} Traveling... {%
endif %}
icon: >-
{% if (state_attr('sensor.carlton','direction_of_travel') == 'stationary')
and (states('device_tracker.carlton_brooks') == 'home') %}
mdi:home-account {% elif
(state_attr('sensor.carlton','direction_of_travel') == 'stationary') and
(states('device_tracker.carlton_brooks') == 'not_home') %} mdi:domain {%
else %} mdi:car {% endif %}
icon_color: >-
{% if (state_attr('sensor.carlton','direction_of_travel') == 'stationary')
and (states('device_tracker.carlton_brooks') == 'home') %} green {% elif
(state_attr('sensor.carlton','direction_of_travel') == 'stationary') and
(states('device_tracker.carlton_brooks') == 'not_home') %} blue {% else %}
cyan {% endif %} tap_action:
action: fire-dom-event
browser_mod:
command: popup
title: Carlton's Location
icon: mdi:car
card:
type: map
default_zoom: 15
entities:
- device_tracker.carlton_brooks
aspect_ratio: 16:9
hours_to_show: 4
deviceID:
- this
- dashboard
multiline_secondary: true
Here is my entire card 
################################################
# person card - John
######################################
- type: custom:stack-in-card
mode: vertical
card_mod:
style: |
ha-card {
background-color: rgba(255, 255, 255, .1);
border: 0 !important;
}
cards:
- type: custom:stack-in-card
mode: horizontal
card_mod:
style: |
ha-card {
border: 0 !important;
background-color: rgb(105,105,105);
border-radius: 0;
}
cards:
- type: custom:mushroom-person-card
entity: person.john
icon: " "
icon_type: icon
primary_info: none
secondary_info: none
card_mod:
style: |
mushroom-card {
background: url( {{ state_attr('person.john', 'entity_picture') }} ) no-repeat 0px center;
margin-top: 25px;
background-size: 42px 42px;
border: 0 !important;
}
ha-card {
background-color: rgba(255, 255, 255, .7);
margin-left: auto;
margin-right: auto;
width: 66px;
border: 0 !important;
}
- type: conditional
card_mod:
style: |
ha-card {
border: 0 !important;
}
conditions:
- entity: sensor.john_s_fold_4_battery_state
state: "charging"
card:
type: custom:mushroom-template-card
entity: sensor.john_s_fold_4_battery_level
layout: vertical
icon_color: yellow
fill_container: true
name: Fold3
icon: mdi:battery-charging-medium
hide_name: true
primary: "Phone is charging..."
secondary: "Battery Level: {{ states('sensor.john_s_fold_4_battery_level') }}%"
card_mod:
style: |
mushroom-shape-icon {
animation: blink 1s linear infinite;
}
@keyframes blink {
50% {opacity: 0;}
}
ha-card {
border: 0 !important;
}
- type: conditional
conditions:
- entity: sensor.john_s_fold_4_battery_state
state: "full"
card:
type: custom:mushroom-template-card
card_mod:
style: |
ha-card {
border: 0 !important;
}
entity: sensor.john_s_fold_4_battery_level
layout: vertical
icon: |2
{% set bl = states('sensor.john_s_fold_4_battery_level') | int %}
{% if bl < 10 %} mdi:battery-outline
{% elif bl < 20 %} mdi:battery-10
{% elif bl < 30 %} mdi:battery-20
{% elif bl < 40 %} mdi:battery-30
{% elif bl < 50 %} mdi:battery-40
{% elif bl < 60 %} mdi:battery-50
{% elif bl < 70 %} mdi:battery-60
{% elif bl < 80 %} mdi:battery-70
{% elif bl < 90 %} mdi:battery-80
{% elif bl < 100 %} mdi:battery-90
{% elif bl == 100 %} mdi:battery
{% else %} mdi:battery-unknown
{% endif %}
icon_color: |2-
{% set bl = states('sensor.john_s_fold_4_battery_level') | int %}
{% if bl < 10 %} #cc0c16
{% elif bl < 20 %} #e61e28
{% elif bl < 30 %} #e3464e
{% elif bl < 40 %} orange
{% elif bl < 50 %} #f0b93a
{% elif bl < 60 %} #f3f56c
{% elif bl < 70 %} #f2f536
{% elif bl < 80 %} #69f095
{% elif bl < 90 %} #2ee669
{% elif bl < 100 %} #05ad3b
{% elif bl == 100 %} #03872d
{% else %} grey
{% endif %}
primary: "Battery Level: {{ states('sensor.john_s_fold_4_battery_level') }}%"
secondary: "Battery Temp: {{ states('sensor.fold4_battery_temperature') | round }}°"
tap_action:
action: more-info
fill_container: true
- type: conditional
card_mod:
style: |
ha-card {
border: 0 !important;
}
conditions:
- entity: sensor.john_s_fold_4_battery_state
state: "discharging"
card:
type: custom:mushroom-template-card
card_mod:
style: |
ha-card {
border: 0 !important;
}
entity: sensor.john_s_fold_4_battery_level
layout: vertical
icon: |2
{% set bl = states('sensor.john_s_fold_4_battery_level') | int %}
{% if bl < 10 %} mdi:battery-outline
{% elif bl < 20 %} mdi:battery-10
{% elif bl < 30 %} mdi:battery-20
{% elif bl < 40 %} mdi:battery-30
{% elif bl < 50 %} mdi:battery-40
{% elif bl < 60 %} mdi:battery-50
{% elif bl < 70 %} mdi:battery-60
{% elif bl < 80 %} mdi:battery-70
{% elif bl < 90 %} mdi:battery-80
{% elif bl < 100 %} mdi:battery-90
{% elif bl == 100 %} mdi:battery
{% else %} mdi:battery-unknown
{% endif %}
icon_color: |2-
{% set bl = states('sensor.john_s_fold_4_battery_level') | int %}
{% if bl < 10 %} #cc0c16
{% elif bl < 20 %} #e61e28
{% elif bl < 30 %} #e3464e
{% elif bl < 40 %} orange
{% elif bl < 50 %} #f0b93a
{% elif bl < 60 %} #f3f56c
{% elif bl < 70 %} #f2f536
{% elif bl < 80 %} #69f095
{% elif bl < 90 %} #2ee669
{% elif bl < 100 %} #05ad3b
{% elif bl == 100 %} #03872d
{% else %} grey
{% endif %}
primary: "Battery Level: {{ states('sensor.john_s_fold_4_battery_level') }}%"
secondary: "Battery Temp: {{ states('sensor.fold4_battery_temperature') | round }}°"
tap_action:
action: more-info
fill_container: true
styles:
card:
height: 66px;
- type: custom:mushroom-template-card
entity: sensor.john
card_mod:
style: |
ha-card {
border: 0 !important;
background: gray;
}
primary: >
{% if (state_attr('sensor.john','devicetracker_zone') == 'Home') %}
John is Home [Click here to see map]:
{% elif (state_attr('sensor.john', 'direction_of_travel') == 'stationary')%}
John is Here:
{% else %}
John is
{% endif %}
secondary: >
{% if (state_attr('sensor.john','direction_of_travel') == 'stationary') %}
{{ state_attr('sensor.john','street_number') }} {{
state_attr('sensor.john','street') }}, {{
state_attr('sensor.john','city') }}, {{
state_attr('sensor.john','postal_code') }}
{% else %}
Traveling...
{% endif %}
icon: >-
{% if (state_attr('sensor.john','direction_of_travel') == 'stationary') and (states('device_tracker.sm_f936u1') == 'home') %} mdi:home-account
{% elif (state_attr('sensor.john','direction_of_travel') == 'stationary') and (states('device_tracker.sm_f936u1') == 'not_home') %} mdi:domain
{% else %} mdi:car
{% endif %}
icon_color: >-
{% if (state_attr('sensor.john','direction_of_travel') == 'stationary') and (states('device_tracker.sm_f936u1') == 'home') %} green
{% elif (state_attr('sensor.john','direction_of_travel') == 'stationary') and (states('device_tracker.sm_f936u1') == 'not_home') %} blue
{% else %} cyan
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
title: John's Location
icon: mdi:car
service: browser_mod.popup
data:
size: normal
title: Where is John?
style: |-
--popup-min-width: 500px; --popup-max-width: 670px;
--popup-border-radius: 0 !important;
--popup-background-color: #B33B00;
--popup-border-width: 0 !important;
content:
type: map
default_zoom: 15
entities:
- device_tracker.sm_f936u1
aspect_ratio: 16:9
hours_to_show: 4
browser_id:
- this
- dashboard
multiline_secondary: true
Thank you.
I will take a look and ee what differs.
Finally got it working.
The code that you earlier posted in this discussion was somewhat different than what you sent me.
More than likely because of HA upgrades and terminology changes.
@cowboysdude Keep up the good work and again much appreciated.
I’m glad you got it working!!! I’m not sure how much help I was but Thank you LOL
If you don’t mind one more question please.
- type: custom:mushroom-template-card
entity: sensor.john
card_mod:
I got it all up and running for me. I then created a duplicate for my wife. Worked fine.
Then I must have done something because I lost the “sensor.john” entity.
Can you tell me if you know what creates that sensor.
For the life of me I do not know what I did to create it and then eventually loose it.
Many thanks
Don’t mind a bit… here is how I didi it…
Here’s a copy that in the config.yaml
sensor places_john:
- platform: places
name: john
devicetracker_id: device_tracker.sm_f936u1
options: zone,place
map_provider: google
map_zoom: 12
home_zone: zone.home
api_key: !secret email_john
That is done by using a thing called ‘places’ here >
It may be done differently because I haven’t updated any of mine so go read that on github I think they may even create the sensor for you now…
![]() Let me know if you have ANY problems!!!
Let me know if you have ANY problems!!!
Thank you.
For the life of me I could not figure out how I created my sensor.
Until you said the word places and then it clicked. I thought I had looked through all my integrations and such, bit I missed it.
All is now back to “normal”.
Appreciate it.
I have seen this question many times now with people only saying “Oh, I figured it out” and not explaining what they figured out for the rest of us. I am now there where I figured it out and wanted to share: GitHub - custom-cards/button-card: ❇️ Lovelace button-card for home assistant
Hope this helps!
Are you still using these or similar? I’ve been using them for a while, and something changed on a recent update. My person cards now show “not_home” instead of “Away”. Something has broken the translation somewhere, but I haven’t been able to find it or correct the issue. Have you noticed anything similar? The code for my cards hasn’t changed in ages, so its something with an update. I’m up to date on the decluttering card, custom button card, and HA.
I think this is a bug, but I’m not sure if its in the decluttering card or the custom button card. In any case, I worked around it by using state_display in the custom button card under the decluttering template.
state:
- value: not_home
styles:
card:
- opacity: 0.6
entity_picture:
- border: 2px solid yellow
state_display: Away
Fantastic job! I also have the problem to do not understand where to place the template code. Whatever I try, I get errors. Placing it in templates: section in configuration.yaml i get error like hell and do not find the way to fix it 
yeah i know lol … but feck it too late wasnt it.
Besides i did the scribbles for the wifes benefit not mine
I really like what you have done here! Do you know of a way to increase the size of the badge that indicates home or away? Thank you.
Hi All, i am very new to HA so i thought i would set up my person cards i have the cards set up using some tips and tricks from here but when i want to add like the battery and the WIFI connection, home and away etc etc they seem to all stack on top of each other i have been trying for a few days with styles but the items don’t seem to move when i put in the different numbers they stay stacked. this is what i am currently working with. i can’t seem to get any templates working with this either
thanks
type: custom:button-card
entity: person.tom_smith
aspect_ratio: 4/4
show_name: false
show_icon: false
styles:
card:
- padding: 4%
- background-image: url("/local/tom-bitmoji.png")
- background-size: 65%
- background-repeat: no-repeat
- background-position: left middle
- . .keep-background: 'true'
custom_fields:
battery: |
[[[
if (states['sensor.toms_phone_battery_state'].state =='charging') {
return `<ha-icon
icon="mdi:battery-charging"
style="width: 20px; height: 20px; color: #6BF10B;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.toms_phone_battery_level'].state}% battery</span></span>`;
} else {
return `<ha-icon
icon="mdi:battery"
style="width: 20px; height: 20px; color: #F30C0C;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.toms_phone_battery_level'].state}% battery</span></span>`;
}
]]]
status: |
[[[
if (states['person.tom_smith'].state =='not_home') {
return `<ha-icon icon="mdi:home-export-outline"
style="width: 20px; height: 20px; color: '#888888';">
</ha-icon><span> Away</span>`;
}
if (states['person.tom_smith'].state =='home') {
return `<ha-icon
icon="mdi:home"
style="width: 20px; height: 20px; color: 888888;">
</ha-icon><span> ${entity.state}</span>`;
} else {
return `<ha-icon
icon="mdi:map-marker-radius"
style="width: 20px; height: 20px; color: 888888;">
</ha-icon><span> ${entity.state}</span>`;
}
]]]
Hi there
I need a help with moving the proximity intity under the sensor inttity like this:

The code id from VaReTaS:
type: custom:button-card
entity: person.tomas
aspect_ratio: 1/1
name: Person
show_entity_picture: true
show_name: false
hold_action:
action: none
state:
- value: home
styles:
custom_fields:
icon:
- border-color: '#77c66e'
- value: not_home
styles:
card:
- background-color: '#dedede'
custom_fields:
icon:
- border-color: '#EF4F1A'
- value: Work
styles:
custom_fields:
icon:
- border-color: deepskyblue
styles:
card:
- background-color: white
- border-radius: 5%
- padding: 5%
- color: gray
- font-size: 10px
- text-shadow: 0px 0px 0px black
- text-transform: capitalize
- justify-self: end
- align-self: middle
grid:
- grid-template-areas: '"icon status" "n n" "battery proximity" "wifi ss" "sd sd"'
- grid-template-columns: 2fr 1fr
- grid-template-rows: 1fr min-content min-content min-content min-content
name:
- font-size: 15px
- align-self: middle
- justify-self: start
- padding-bottom: 10px
custom_fields:
icon:
- clip-path: circle()
- width: 75%
- pointer-events: none
- display: grid
- border: 3px solid
- border-color: gray
- border-radius: 500px
- margin: 0% 20% 5% 0
- justify-self: end
- opacity: 1
status:
- align-self: start
- justify-self: end
- color: gray
proximity:
- padding: 0.5em 0px
- align-self: middle
- justify-self: start
- color: gray
wifi:
- padding: 0.1em 0px
- align-self: middle
- justify-self: start
- color: gray
- '--text-wifi-color-sensor': >-
[[[ if (states["sensor.iphone_uzivatela_tomas_ssid"].state == '<not
connected>') return "#aaaaaa"; ]]]
battery:
- padding: 0.5em 0px
- align-self: middle
- justify-self: start
- color: gray
- '--text-color-sensor': >-
[[[ if (states["sensor.iphone_uzivatela_tomas_battery_level"].state <
10) return "#EF4F1A"; ]]]
custom_fields:
icon: >
[[[ return entity === undefined ? null : `<img
src="${states[entity.entity_id].attributes.entity_picture}" width="100%">`;
]]]
status: |
[[[
if (states['person.tomas'].state =='not_home') {
return `<ha-icon icon="mdi:home-export-outline"
style="width: 20px; height: 20px; color: '#888888';">
</ha-icon><span> Away</span>`;
}
if (states['person.tomas'].state =='home') {
return `<ha-icon
icon="mdi:home"
style="width: 20px; height: 20px; color: 888888;">
</ha-icon><span> ${entity.state}</span>`;
} else {
return `<ha-icon
icon="mdi:map-marker-radius"
style="width: 20px; height: 20px; color: 888888;">
</ha-icon><span> ${entity.state}</span>`;
}
]]]
proximity: |
[[[
return `<ha-icon
icon="mdi:map-marker-distance"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span>\<span style="color: var(--text-color-sensor);">${states['proximity.tomas'].state} Km</span></span>`
]]]
battery: |
[[[
if (states['sensor.iphone_uzivatela_tomas_battery_state'].state =='Charging') {
return `<ha-icon
icon="mdi:battery-charging"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.iphone_uzivatela_tomas_battery_level'].state}% battery</span></span>`;
} else {
return `<ha-icon
icon="mdi:battery"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.iphone_uzivatela_tomas_battery_level'].state}% battery</span></span>`;
}
]]]
wifi: |
[[[
if (states['sensor.iphone_uzivatela_tomas_ssid'].state =='<not connected>') {
return `<ha-icon
icon="mdi:wifi"
style="width: 20px; height: 20px; color: var(--text-wifi-color-sensor);">
</ha-icon> <span><span style="color: var(--text-wifi-color-sensor);">Disconnected</span></span>`;
} else {
return `<ha-icon
icon="mdi:wifi"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.iphone_uzivatela_tomas_ssid'].state}</span></span>`;
}
]]]
can someone look at it?
Nobody  ?
?
I think, i need to edit only this part
grid:
- grid-template-areas: '"icon status" "n n" "battery proximity" "wifi ss" "sd sd"'
- grid-template-columns: 2fr 1fr
- grid-template-rows: 1fr min-content min-content min-content min-conten