ignacio82
September 6, 2022, 4:51pm
84
Hi everyone,
I’m trying to learn how to use custom:button-cardand struggling getting the layout right. This is the grid that I have in mind:
i
i
i
Availability [s]
i
i
i
Location
i
i
i
badge
personal phone battery
work phone battery
empty
wallet
This is what I’m getting:
and this is my code:
type: custom:button-card
entity: person.ignacio_martinez
aspect_ratio: 1/1
name: Ignacio
show_entity_picture: true
show_name: false
styles:
grid:
- grid-template-areas: ' "icon icon icon s" " icon icon icon loc" "icon icon icon s" "personal work l s " '
- grid-template-columns: 1fr 1fr 1fr 1fr
- grid-template-rows: 1fr 1fr 1fr 1fr
custom_fields:
icon:
- clip-path: circle()
- width: 25%
- pointer-events: none
- display: grid
- border: 5px solid
- border-color: gray
- border-radius: 500px
- margin: 0 0 0 +5%
- opacity: 1
loc:
- padding-right: px
personal:
- padding-right: px
work:
- padding-right: px
custom_fields:
icon: >
[[[ return entity === undefined ? null : `<img
src="${states[entity.entity_id].attributes.entity_picture}" width="100%">`;
]]]
loc: >
[[[
return `<ha-icon
icon="mdi:home"
style="width: 16px; height: 16px; color: black;">
</ha-icon>${entity.state}<span></span>`
]]]
personal: >
[[[
return `<ha-icon
icon="mdi:cellphone"
style="width: 16px; height: 16px; color: black;">
</ha-icon>${states['sensor.pixel_5_battery_level_2'].state}<span></span>`
]]]
work: >
[[[
return `<ha-icon
icon="mdi:cellphone-cog"
style="width: 16px; height: 16px; color: black;">
</ha-icon>${states['sensor.pixel_6_battery_level'].state}<span></span>`
]]]
What am I doing wrong?
VaReTaS
September 6, 2022, 9:56pm
85
I guess that the issue is here. I am no expert on the matter, but I would say the issue is here. Try some different values on this (would suggest that you check my initial post and see the code, you may try something different from there).
Hope it may help
VaReTaS
September 6, 2022, 10:00pm
86
Sorry, I missed this.
That was a mistake, my bad (I have 2 different phones and mixed it up). The sensor should be the same.
Cheers
1 Like
DrewXT
September 7, 2022, 5:52am
87
@VaReTaS
I love the way you’re using the button-card here - one question, which I’ve been banging my head against for quite some time - how do I add an extra field under the Distance From Home?
My card currently looks like this
and the YAML like this:
- type: custom:button-card
entity: person.andrew
aspect_ratio: 1/1
name: Person
show_entity_picture: true
show_name: false
hold_action:
action: none
state:
- value: home
styles:
custom_fields:
icon:
- border-color: '#77c66e'
- icon-color: green
- value: not_home
styles:
card: null
custom_fields:
icon:
- border-color: '#EF4F1A'
- value: Work
styles:
custom_fields:
icon:
- border-color: deepskyblue
styles:
card:
- border-radius: 5%
- padding: 5%
- color: gray
- font-size: 10px
- text-shadow: 0px 0px 0px black
- text-transform: capitalize
- justify-self: end
- align-self: middle
grid:
- grid-template-areas: '"icon status" "n n" "battery proximity" "wifi ss" "sd sd"'
- grid-template-columns: 2fr
- grid-template-rows: 1fr min-content min-content min-content min-content
name:
- font-size: 15px
- align-self: middle
- justify-self: start
- padding-bottom: 10px
custom_fields:
icon:
- clip-path: circle()
- width: 80%
- pointer-events: none
- display: grid
- border: 5px solid
- border-color: gray
- border-radius: 500px
- margin: 0 +10% 0 0
- justify-self: end
- opacity: 1
status:
- align-self: start
- justify-self: end
- color: white
proximity:
- padding: 0.5em 0px
- align-self: middle
- justify-self: start
- color: white
wifi:
- padding: 0.5em 0px
- align-self: middle
- justify-self: start
- color: white
- '--text-wifi-color-sensor': >-
[[[ if (states["sensor.pixel_3_xl_wifi_connection"].state == '<not
connected>') return "#aaaaaa"; ]]]
battery:
- padding: 0.5em 0px
- align-self: middle
- justify-self: start
- color: white
- '--text-color-sensor': >-
[[[ if (states["sensor.pixel_3_xl_battery_level"].state < 50)
return "#EF4F1A"; ]]]
custom_fields:
icon: >
[[[ return entity === undefined ? null : `<img
src="${states[entity.entity_id].attributes.entity_picture}"
width="100%">`; ]]]
status: |
[[[
if (states['person.andrew'].state =='not_home') {
return `<ha-icon icon="mdi:home-export-outline"
style="width: 20px; height: 20px; color: '#888888';">
</ha-icon><span> Away</span>`;
}
if (states['person.andrew'].state =='home') {
return `<ha-icon
icon="mdi:home"
style="width: 20px; height: 20px; color: 888888;">
</ha-icon><span> ${entity.state}</span>`;
} else {
return `<ha-icon
icon="mdi:map-marker-radius"
style="width: 20px; height: 20px; color: 888888;">
</ha-icon><span> ${entity.state}</span>`;
}
]]]
proximity: |
[[[
return `<ha-icon
icon="mdi:map-marker-distance"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span>\<span style="color: var(--text-color-sensor);">${states['proximity.andrew'].state} Kms</span></span>`
]]]
battery: |
[[[
if (states['sensor.pixel_3_xl_battery_state'].state =='charging') {
return `<ha-icon
icon="mdi:battery-charging"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.pixel_3_xl_battery_level'].state}% battery</span></span>`;
} else {
return `<ha-icon
icon="mdi:battery"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.pixel_3_xl_battery_level'].state}% battery</span></span>`;
}
]]]
wifi: |
[[[
if (states['sensor.pixel_3_xl_wifi_connection'].state =='<not connected>') {
return `<ha-icon
icon="mdi:wifi"
style="width: 20px; height: 20px; color: var(--text-wifi-color-sensor);">
</ha-icon> <span><span style="color: var(--text-wifi-color-sensor);">Disconnected</span></span>`;
} else {
return `<ha-icon
icon="mdi:wifi"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.pixel_3_xl_wifi_connection'].state}</span></span>`;
}
]]]
VaReTaS
September 7, 2022, 8:13am
88
Hi,
If you want to add a new sensor under proximity, you can use the ss area and follow to add the sensor code on the custom_fields section (i.e., same as wifi or proximity). You can/should also rename the section to match the sensor field.
Imagine that the grid-template area looks like this:
"icon status"
"n n"
"battery proximity"
"wifi ss"
"sd sd"'
So you also have room for additional sensors
TommyWelle
September 7, 2022, 9:32am
89
Cant get this to show my battery state.
Could you point out if you see some errors in my code?
type: custom:stack-in-card
mode: vertical
card_mod: null
style: |
ha-card {
background-color: rgba(255, 255, 255, .1);
}
cards:
- type: custom:stack-in-card
mode: horizontal
cards:
- type: custom:mushroom-person-card
entity: person.home_assistant
icon: ' '
icon_type: icon
primary_info: none
secondary_info: none
card_mod:
style: |
mushroom-card {
background: url( {{ state_attr('person.home_assistant', 'entity_picture') }} ) no-repeat 0px center;
background-size: 42px 42px;
}
ha-card {
background-color: rgba(255, 255, 255, .7);
margin-left: auto;
margin-right: auto;
width: 66px;
border-radius: 50%;
}
- type: conditional
conditions:
- entity: sensor.top9_battery_state
state: charging
card:
type: custom:mushroom-template-card
entity: sensor.top9_battery_level
layout: vertical
icon_color: yellow
fill_container: true
name: Fold3
icon: mdi:battery-charging-medium
hide_name: true
primary: Mobilen lader...
secondary: 'Battery Level: {{ states(''sensor.top9_battery_level'') }}%'
card_mod:
style: |
mushroom-shape-icon {
animation: blink 1s linear infinite;
}
@keyframes blink {
50% {opacity: 0;}
}
- type: conditional
conditions:
- entity: sensor.top9_battery_state
state: full
card:
type: custom:mushroom-template-card
entity: sensor.top9_battery_level
layout: vertical
icon: |2
{% set bl = states('sensor.top9_battery_level') | int %}
{% if bl < 10 %} mdi:battery-outline
{% elif bl < 20 %} mdi:battery-10
{% elif bl < 30 %} mdi:battery-20
{% elif bl < 40 %} mdi:battery-30
{% elif bl < 50 %} mdi:battery-40
{% elif bl < 60 %} mdi:battery-50
{% elif bl < 70 %} mdi:battery-60
{% elif bl < 80 %} mdi:battery-70
{% elif bl < 90 %} mdi:battery-80
{% elif bl < 100 %} mdi:battery-90
{% elif bl == 100 %} mdi:battery
{% else %} mdi:battery-unknown
{% endif %}
icon_color: |2-
{% set bl = states('sensor.top9_battery_level') | int %}
{% if bl < 10 %} "#cc0c16"
{% elif bl < 20 %} "#e61e28"
{% elif bl < 30 %} "#e3464e"
{% elif bl < 40 %} orange
{% elif bl < 50 %} "#f0b93a"
{% elif bl < 60 %} "#f3f56c"
{% elif bl < 70 %} "#f2f536"
{% elif bl < 80 %} "#69f095"
{% elif bl < 90 %} "#2ee669"
{% elif bl < 100 %} "#05ad3b"
{% elif bl == 100 %} "#03872d"
{% else %} grey
{% endif %}
primary: 'Battery Level: {{ states(''sensor.top9_battery_level'') }}%'
secondary: 'Battery Temp: {{ states(''sensor.top9_battery_temperature'') }}°'
tap_action:
action: more-info
fill_container: true
- type: conditional
conditions:
- entity: sensor.top9_battery_state
state: discharging
card:
type: custom:mushroom-template-card
entity: sensor.top9_battery_level
layout: vertical
icon: |2
{% set bl = states('sensor.top9_battery_level') | int %}
{% if bl < 10 %} mdi:battery-outline
{% elif bl < 20 %} mdi:battery-10
{% elif bl < 30 %} mdi:battery-20
{% elif bl < 40 %} mdi:battery-30
{% elif bl < 50 %} mdi:battery-40
{% elif bl < 60 %} mdi:battery-50
{% elif bl < 70 %} mdi:battery-60
{% elif bl < 80 %} mdi:battery-70
{% elif bl < 90 %} mdi:battery-80
{% elif bl < 100 %} mdi:battery-90
{% elif bl == 100 %} mdi:battery
{% else %} mdi:battery-unknown
{% endif %}
icon_color: |2-
{% set bl = states('sensor.top9_battery_level') | int %}
{% if bl < 10 %} "#cc0c16"
{% elif bl < 20 %} "#e61e28"
{% elif bl < 30 %} "#e3464e"
{% elif bl < 40 %} orange
{% elif bl < 50 %} "#f0b93a"
{% elif bl < 60 %} "#f3f56c"
{% elif bl < 70 %} "#f2f536"
{% elif bl < 80 %} "#69f095"
{% elif bl < 90 %} "#2ee669"
{% elif bl < 100 %} "#05ad3b"
{% elif bl == 100 %} "#03872d"
{% else %} grey
{% endif %}
primary: 'Battery Level: {{ states(''sensor.top9_battery_level'') }}%'
secondary: 'Battery Temp: {{ states(''sensor.top9_battery_temperature'') }}°'
tap_action:
action: more-info
fill_container: true
styles:
card:
height: 66px;
- type: custom:mushroom-template-card
entity: sensor.top9_geocoded_location
primary: >
{% if (state_attr('sensor.top9_geocoded_location', 'direction_of_travel')
== 'stationary') and
(state_attr('sensor.top9_geocoded_location','home_zone') == 'zone.home')
%} Tommy er hjemme: {% elif
(state_attr('sensor.top9_geocoded_location','direction_of_travel') ==
'stationary')%} Tommy er her: {% else %} Tommy er {% endif %}
secondary: >
{% if (state_attr('sensor.top9_geocoded_location','direction_of_travel')
== 'stationary') %} {{
state_attr('sensor.top9_geocoded_location','street_number') }} {{
state_attr('sensor.top9_geocoded_location','street') }}, {{
state_attr('sensor.top9_geocoded_location','city') }}, {{
state_attr('sensor.top9_geocoded_location','postal_code') }} {% else %}
reiser... {% endif %}
icon: >-
{% if (state_attr('sensor.top9_geocoded_locationn','direction_of_travel')
== 'stationary') and (states('device_tracker.top9') == 'home') %}
mdi:home-account {% elif
(state_attr('sensor.top9_geocoded_location','direction_of_travel') ==
'stationary') and (states('device_tracker.top9') == 'not_home') %}
mdi:domain {% else %} mdi:car {% endif %}
icon_color: >-
{% if (state_attr('sensor.top9_geocoded_location','direction_of_travel')
== 'stationary') and (states('device_tracker.top9') == 'home') %} green {%
elif (state_attr('sensor.top9_geocoded_location','direction_of_travel') ==
'stationary') and (states('device_tracker.top9') == 'not_home') %} blue {%
else %} cyan {% endif %}
tap_action:
action: fire-dom-event
browser_mod:
command: popup
title: Tommy's lokasjon
icon: mdi:car
card:
type: map
default_zoom: 15
entities:
- device_tracker.top9
aspect_ratio: '16:9'
hours_to_show: 4
deviceID:
- this
- dashboard
multiline_secondary: true
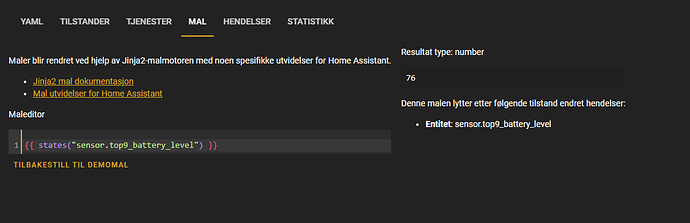
Put this in your Developers tool → templates to see what you get…
{{ states(‘sensor.top9_battery_level’) }}
Plus I see you have this →
secondary: 'Battery Level: {{ states(''sensor.top9_battery_level'') }}%'
Should be:
secondary: "Battery Level: {{ states('sensor.top9_battery_level') }}%"
You are using 2 single quotes instead of ", it’s showing you are using ’ ’ That will give you errors all day long.
There are several lines the same way… this will throw errors
TommyWelle
September 7, 2022, 11:43am
91
This happens:
The single quotes keeps coming back whenever i save the code.
TommyWelle
September 7, 2022, 12:18pm
92
Still dosnt work when i change to double quotes.
Ok well that’s a start
So I see by your template that it does read correctly, that’s good!
Lets keep looking…
I also see this… not sure if it’s the problem… but look at mine…
icon_color: |2-
{% set bl = states('sensor.sm_f926u1_battery_level') | int %}
{% if bl < 10 %} #cc0c16
{% elif bl < 20 %} #e61e28
{% elif bl < 30 %} #e3464e
{% elif bl < 40 %} orange
{% elif bl < 50 %} #f0b93a
{% elif bl < 60 %} #f3f56c
{% elif bl < 70 %} #f2f536
{% elif bl < 80 %} #69f095
{% elif bl < 90 %} #2ee669
{% elif bl < 100 %} #05ad3b
{% elif bl == 100 %} #03872d
{% else %} grey
{% endif %}
Look at yours… see the difference?
icon_color: |2-
{% set bl = states('sensor.top9_battery_level') | int %}
{% if bl < 10 %} "#cc0c16"
{% elif bl < 20 %} "#e61e28"
{% elif bl < 30 %} "#e3464e"
{% elif bl < 40 %} orange
{% elif bl < 50 %} "#f0b93a"
{% elif bl < 60 %} "#f3f56c"
{% elif bl < 70 %} "#f2f536"
{% elif bl < 80 %} "#69f095"
{% elif bl < 90 %} "#2ee669"
{% elif bl < 100 %} "#05ad3b"
{% elif bl == 100 %} "#03872d"
{% else %} grey
{% endif %}
DrewXT
September 8, 2022, 4:01am
94
Perfect, I hadn’t got my head around that bit!
code now looks like this, which is great - how would you conditionally show a value?
e.g. if you’re location is at home, not show the distance or time to get home?
entity: person.andrew
aspect_ratio: 1/1
name: Person
show_entity_picture: true
show_name: false
hold_action:
action: none
state:
- value: home
styles:
custom_fields:
icon:
- border-color: '#77c66e'
- icon-color: green
- value: not_home
styles:
card: null
custom_fields:
icon:
- border-color: '#EF4F1A'
- value: Work
styles:
custom_fields:
icon:
- border-color: deepskyblue
styles:
card:
- border-radius: 5%
- padding: 5%
- color: gray
- font-size: 10px
- text-shadow: 0px 0px 0px black
- text-transform: capitalize
- justify-self: end
- align-self: middle
grid:
- grid-template-areas: '"icon status" "n n" "battery proximity" "wifi timehome" "sd sd"'
- grid-template-columns: 2fr 1fr
- grid-template-rows: 1fr min-content min-content min-content min-content
name:
- font-size: 15px
- align-self: middle
- justify-self: start
- padding-bottom: 10px
custom_fields:
icon:
- clip-path: circle()
- width: 80%
- pointer-events: none
- display: grid
- border: 5px solid
- border-color: gray
- border-radius: 500px
- margin: 0 +10% 0 0
- justify-self: end
- opacity: 1
status:
- align-self: start
- justify-self: end
- color: white
proximity:
- padding: 0.5em 0px
- align-self: middle
- justify-self: start
- color: white
timehome:
- padding: 0.5em 0px
- align-self: middle
- justify-self: start
- color: white
wifi:
- padding: 0.5em 0px
- align-self: middle
- justify-self: start
- color: white
- '--text-wifi-color-sensor': >-
[[[ if (states["sensor.pixel_3_xl_wifi_connection"].state == '<not
connected>') return "#aaaaaa"; ]]]
battery:
- padding: 0.5em 0px
- align-self: middle
- justify-self: start
- color: white
- '--text-color-sensor': >-
[[[ if (states["sensor.pixel_3_xl_battery_level"].state < 50) return
"#EF4F1A"; ]]]
custom_fields:
icon: >
[[[ return entity === undefined ? null : `<img
src="${states[entity.entity_id].attributes.entity_picture}" width="100%">`;
]]]
status: |
[[[
if (states['person.andrew'].state =='not_home') {
return `<ha-icon icon="mdi:home-export-outline"
style="width: 20px; height: 20px; color: '#888888';">
</ha-icon><span> Away</span>`;
}
if (states['person.andrew'].state =='home') {
return `<ha-icon
icon="mdi:home"
style="width: 20px; height: 20px; color: 888888;">
</ha-icon><span> ${entity.state}</span>`;
} else {
return `<ha-icon
icon="mdi:map-marker-radius"
style="width: 20px; height: 20px; color: 888888;">
</ha-icon><span> ${entity.state}</span>`;
}
]]]
proximity: |
[[[
return `<ha-icon
icon="mdi:map-marker-distance"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span>\<span style="color: var(--text-color-sensor);">${states['proximity.andrew'].state} Kms</span></span>`
]]]
battery: |
[[[
if (states['sensor.pixel_3_xl_battery_state'].state =='charging') {
return `<ha-icon
icon="mdi:battery-charging"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.pixel_3_xl_battery_level'].state}% battery</span></span>`;
} else {
return `<ha-icon
icon="mdi:battery"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.pixel_3_xl_battery_level'].state}% battery</span></span>`;
}
]]]
wifi: |
[[[
if (states['sensor.pixel_3_xl_wifi_connection'].state =='<not connected>') {
return `<ha-icon
icon="mdi:wifi"
style="width: 20px; height: 20px; color: var(--text-wifi-color-sensor);">
</ha-icon> <span><span style="color: var(--text-wifi-color-sensor);">Disconnected</span></span>`;
} else {
return `<ha-icon
icon="mdi:wifi"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.pixel_3_xl_wifi_connection'].state}</span></span>`;
}
]]]
timehome: |
[[[
return `<ha-icon
icon="mdi:car"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span>\<span style="color: var(--text-color-sensor);">${states['sensor.andrew_travel_time'].state} Kms</span></span>`
]]]
1 Like
TommyWelle
September 8, 2022, 5:35am
95
Yeah, i tried correcting that, but didnt do anything.
But in your entity sensor.john, is that a sensor you have made? What value are you fetching from that sensor?
Ohhhhhhhhhh I sent you the original link to the post where I explained everything
You need to install places to get that sensor…https://github.com/custom-components/places
That’s how you create sensor.john [or whatever name you want
I’m thinking that’s your error… you aren’t able to get the tracking data because it’s not there…
TommyWelle
September 8, 2022, 10:36am
97
But isnt that the same sensor as: sensor.top9_geocoded_location?
ignacio82
September 9, 2022, 12:57am
98
I made a lot of progress but I cannot figure out how to use the icon of one of my entities that changes dynamically. For example:
There is no icon next to Emilie's office in the top left of my card. This is the code that I wrote:
type: custom:button-card
entity: person.ignacio_martinez
aspect_ratio: 1/1
name: Ignacio
show_entity_picture: true
show_name: false
state:
- value: home
styles:
custom_fields:
icon:
- border-color: '#77c66e'
- value: not_home
styles:
card:
- background-color: '#dedede'
custom_fields:
icon:
- border-color: '#EF4F1A'
- value: Work
styles:
custom_fields:
icon:
- border-color: deepskyblue
styles:
grid:
- grid-template-areas: >-
"icon icon loc loc" "icon icon avail avail" "icon icon badge badge"
"personal work wallet wallet"
- grid-template-columns: 1fr 1fr 1fr 1fr
- grid-template-rows: 1fr 1fr 1fr 1fr
custom_fields:
icon:
- clip-path: circle()
- width: 100%
- pointer-events: none
- display: grid
- border: 5px solid
- border-color: gray
- border-radius: 500px
- margin: 0 0 0 +5%
- opacity: 1
- align-self: start
- text-align: start
custom_fields:
icon: >
[[[ return entity === undefined ? null : `<img
src="${states[entity.entity_id].attributes.entity_picture}" width="100%">`;
]]]
avail: |
[[[
return `<ha-icon
icon="mdi:calendar"
style="width: 20px; height: 20px;">
</ha-icon>${states['sensor.ignacio_s_availability'].state}<span></span>`
]]]
loc: |
[[[
return `<ha-icon
icon={states[sensor.where_is_ignacio].attributes.icon}
style="width: 20px; height: 20px;">
</ha-icon>${states['sensor.where_is_ignacio'].state}<span></span>`
]]]
badge: |
[[[
return `<ha-icon
icon="mdi:badge-account-outline"
style="width: 20px; height: 20px;">
</ha-icon>${states['sensor.ignacio_s_badge'].state}<span></span>`
]]]
wallet: |
[[[
return `<ha-icon
icon="mdi:wallet"
style="width: 20px; height: 20px;">
</ha-icon>${states['sensor.ignacio_s_wallet'].state}<span></span>`
]]]
personal: |
[[[
return `<ha-icon
icon="mdi:cellphone"
style="width: 20px; height: 20px;">
</ha-icon>${states['sensor.pixel_5_battery_level_2'].state}%<span></span>`
]]]
work: |
[[[
return `<ha-icon
icon="mdi:cellphone-cog"
style="width: 20px; height: 20px;">
</ha-icon>${states['sensor.pixel_6_battery_level'].state}%<span></span>`
]]]
My guess is that my error is here:
loc: |
[[[
return `<ha-icon
icon={states[sensor.where_is_ignacio].attributes.icon}
style="width: 20px; height: 20px;">
</ha-icon>${states['sensor.where_is_ignacio'].state}<span></span>`
]]]
Can somebody point me to how to fix this?
sensor.john creates all these attributes…which are a result of installing places
street_number: 525Google Maps
TommyWelle
September 9, 2022, 5:36am
100
Off topic:
Oh cool, you are from the US. Always wanted to go there, and New York too
Im from Norway, it’s freaking booring here lol.
On topic:
1 Like
Yeah I’m from NY but it’s a funny thing when someone sees this they think NY City… I’m about 5 hours from NY City … called Upstate NY which is all rural country and no big cities
It’s okay it’s not a bad thing places has a lot more info in it so trust me… It took me a minute to get this going too. It was a card from another guy on here and I modified a bit
You’re welcome if you need anything else let me know!!!
VaReTaS
September 9, 2022, 9:27am
102
ignacio82:
My guess is that my error is here:
loc: |
[[[
return `<ha-icon
icon={states[sensor.where_is_ignacio].attributes.icon}
style="width: 20px; height: 20px;">
</ha-icon>${states['sensor.where_is_ignacio'].state}<span></span>`
]]]
Can somebody point me to how to fix this?
Hi, @ignacio82
The issue is that the icon does not change automatically based on your location. You have to build something that assigns an icon for each location, with conditions based on the location. Here is an example from my card:
status: |
[[[
if (states['person.xxx'].state =='not_home') {
return `<ha-icon icon="mdi:home-export-outline"
style="width: 20px; height: 20px; color: '#888888';">
</ha-icon><span> Away</span>`;
}
if (states['person.xxx'].state =='home') {
return `<ha-icon
icon="mdi:home"
style="width: 20px; height: 20px; color: 888888;">
</ha-icon><span> ${entity.state}</span>`;
} else {
return `<ha-icon
icon="mdi:map-marker-radius"
style="width: 20px; height: 20px; color: 888888;">
</ha-icon><span> ${entity.state}</span>`;
}
]]]
ignacio82
September 9, 2022, 3:37pm
103
Thanks @VaReTaS . I was hoping to be able to use the icon assigned to sensor.where_is_ignacio because that entity updates its icon depending based on location inside my house (living room, bedroom, etc). Is that possible or do I have to recreate the code for that sensor inside my card? That is why I wrote icon={states[sensor.where_is_ignacio].attributes.icon} but I’m clearly getting that syntax wrong. In developers tools {{state_attr('sensor.where_is_ignacio', 'icon')}} gets me the automagically updated icon.