Hello,
I’ve updated my system again for a long time (shame on my head). Now I have noticed that my popups no longer work properly and some of the content is missing. Does anyone see an error and the way I included the popups?
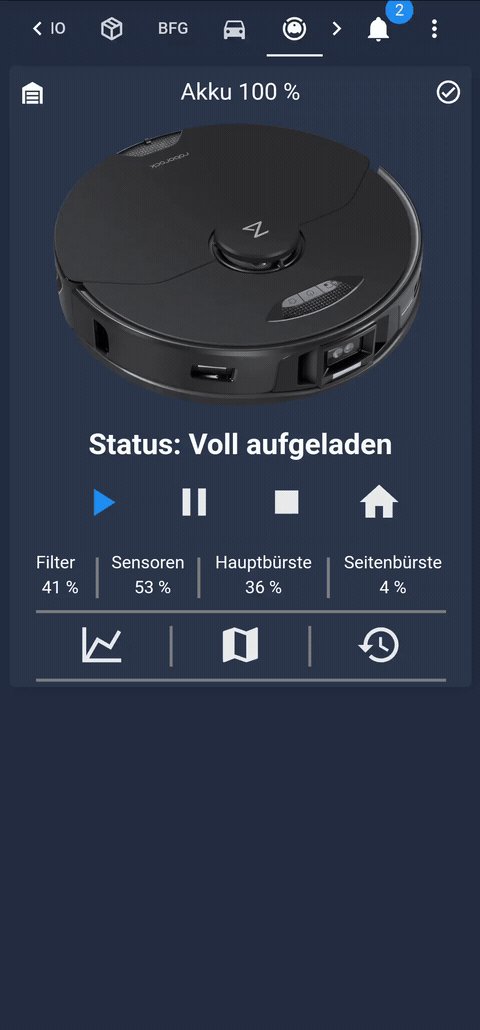
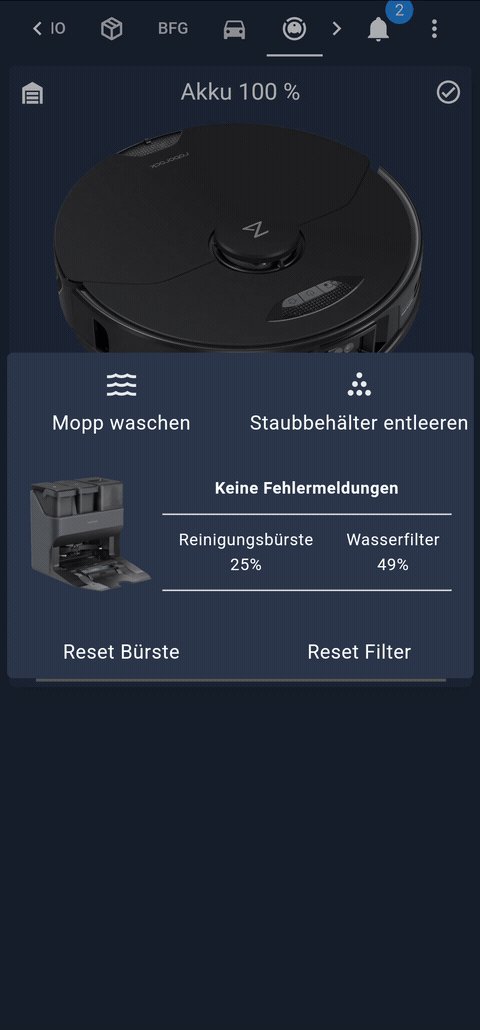
That’s how it used to be

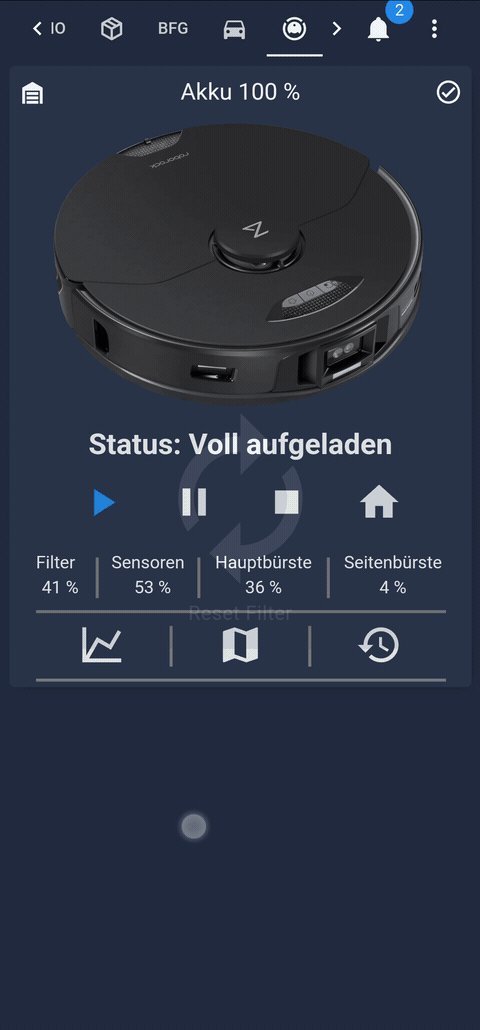
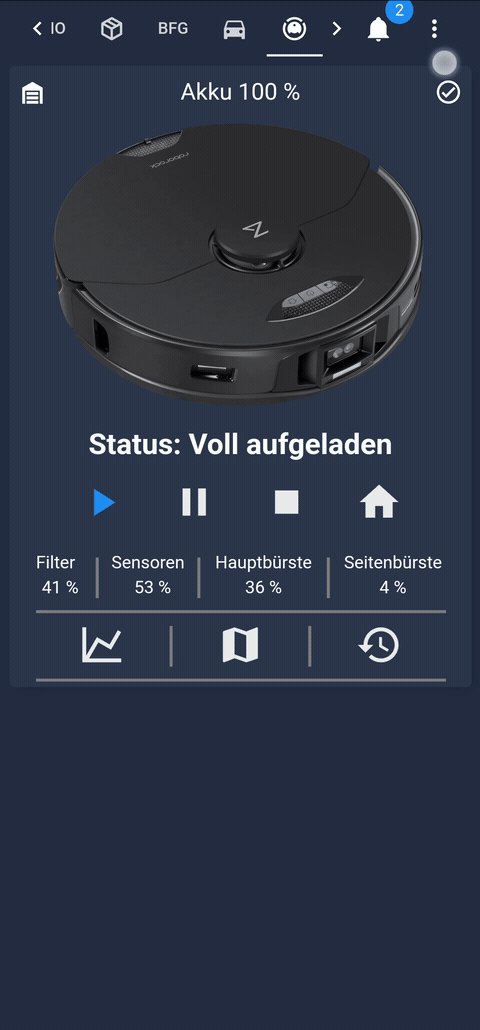
That’s how it is now

The Card:
type: picture-elements
elements:
- type: state-icon
entity: input_boolean.VIS_Mobbie_Fehlermeldung_Basis_bool
icon: mdi:garage
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
content:
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- show_name: true
show_icon: true
icon_height: 30px
icon: mdi:waves
type: button
tap_action:
action: toggle
entity: input_boolean.Roborock_mopp_waschen
name: Mopp waschen
- show_name: true
show_icon: true
icon_height: 30px
icon: mdi:dots-triangle
type: button
tap_action:
action: toggle
entity: input_boolean.Roborock_staubbehaelter_entleeren
name: Staubbehälter entleeren
- type: markdown
content: >-
<table width=100%> <tr> <td width=110 rowspan="4"><img
src="/cards/roborock_basis.png" height="100"></td> <td
colspan="3"><b><center>{0_userdata.0.VIS.Mobbie.Fehlermedlung_Basis}</td>
</tr> <tr> <td colspan="3"><hr></td> </tr> <tr>
<td><center>Reinigungsbürste<br>{0_userdata.0.Geraete.Mobbie.Zustand_reinigungsbuerste}%</td>
<td><center>Wasserfilter<br>{0_userdata.0.Geraete.Mobbie.Zustand_wasserfilter}%</td>
</tr> <tr><td colspan="3"><hr></td> </tr></table>
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- show_name: true
show_icon: false
type: button
tap_action:
action: toggle
entity: input_boolean.Roborock_Reset_waschbuerste
name: Reset Bürste
- show_name: true
show_icon: false
type: button
tap_action:
action: toggle
entity: input_boolean.Roborock_Reset_wasserfilter
name: Reset Filter
style:
top: 4%
left: 5%
'--mdc-icon-size': 30px
'--paper-item-icon-color': white
'--paper-item-icon-active-color': red
- type: state-icon
entity: input_boolean.roborock_0_alive
tap_action:
action: none
state_color: true
style:
top: 4%
left: 95%
'--paper-item-icon-active-color': white
'--paper-item-icon-color': red
- type: state-label
entity: input_text.Geraete_Mobbie_status
prefix: 'Status: '
tap_action:
action: none
style:
top: 61%
left: 50%
font-size: 25px
font-weight: bold
- type: state-label
entity: sensor.Devices_7UreppMhwYr4WlSbCtcsno_deviceStatus_battery
prefix: 'Akku '
tap_action:
action: none
style:
top: 22px
left: 50%
'--mdc-icon-size': 50px
font-size: 20px
- type: state-icon
entity: switch.Heizung_Wohnbereich_party
icon: mdi:play
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
content:
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: entities
entities:
- entity: input_boolean.Roborock_Wohnzimmer
- entity: input_boolean.Roborock_Kueche
- entity: input_boolean.Roborock_Esszimmer
- entity: input_boolean.Roborock_Flur_oben
- entity: input_boolean.Roborock_Bad_oben
title: OG
- type: entities
entities:
- entity: input_boolean.Roborock_KiZi_1
- entity: input_boolean.Roborock_KiZi_2
- entity: input_boolean.Roborock_Schlafzimmer
- entity: input_boolean.Roborock_Bad_unten
- entity: input_boolean.Roborock_HWS
- entity: input_boolean.Roborock_Flur_unten
- entity: input_boolean.Roborock_Eingang_unten
title: UG
- type: horizontal-stack
cards:
- type: entities
entities:
- entity: input_select.Roborock_saugen
icon: mdi:fan
- type: entities
entities:
- entity: input_select.Roborock_wischen
icon: mdi:water
- entity: input_select.Roborock_Wischroute
icon: mdi:floor-plan
- type: entities
entities:
- entity: input_number.Roborock_Anzahl_wiederholungen_raume
name: Wiederholungen
icon: mdi:animation-play
- show_name: false
show_icon: true
type: button
tap_action:
action: toggle
name: Start
entity: input_boolean.Geraete_Mobbie_Starte_reinigung
icon_height: 70px
icon: mdi:play
style:
top: 70%
left: 20%
'--mdc-icon-size': 40px
- type: state-icon
entity: input_boolean.Roborock_pause
icon: mdi:pause
tap_action:
action: toggle
style:
top: 70%
left: 40%
'--mdc-icon-size': 40px
- type: state-icon
entity: input_boolean.Roborock_stop
icon: mdi:stop
tap_action:
action: toggle
style:
top: 70%
left: 60%
'--mdc-icon-size': 40px
- type: state-icon
entity: input_boolean.Roborock_home
icon: mdi:home
tap_action:
action: toggle
style:
top: 70%
left: 80%
'--mdc-icon-size': 40px
- type: custom:text-element
text: Filter
style:
top: 80%
left: 10%
font-size: 15px
- type: state-label
entity: sensor.Geraete_Mobbie_Zustand_filter
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
content:
show_name: true
show_icon: true
icon: mdi:autorenew
type: button
tap_action:
action: toggle
entity: input_boolean.Roborock_Reset_filter
name: Reset Filter
style:
top: 84%
left: 11%
'--mdc-icon-size': 50px
font-size: 15px
- type: custom:text-element
text: Sensoren
style:
top: 80%
left: 30%
font-size: 15px
- type: state-label
entity: sensor.Geraete_Mobbie_Zustand_sensoren
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
content:
show_name: true
show_icon: true
icon: mdi:autorenew
type: button
tap_action:
action: toggle
entity: input_boolean.Roborock_Reset_sensor
name: Reset Sensoren
style:
top: 84%
left: 31%
'--mdc-icon-size': 50px
font-size: 15px
- type: custom:text-element
text: Hauptbürste
style:
top: 80%
left: 55%
font-size: 15px
- type: state-label
entity: sensor.Geraete_Mobbie_Zustand_Hauptbuerste
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
content:
show_name: true
show_icon: true
icon: mdi:autorenew
type: button
tap_action:
action: toggle
entity: input_boolean.Roborock_Reset_hauptbuerste
name: Reset Hauptbürste
style:
top: 84%
left: 55%
'--mdc-icon-size': 50px
font-size: 15px
- type: custom:text-element
text: Seitenbürste
style:
top: 80%
left: 83%
font-size: 15px
- type: state-label
entity: sensor.Geraete_Mobbie_Zustand_seitenbuerste
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
content:
show_name: true
show_icon: true
icon: mdi:autorenew
type: button
tap_action:
action: toggle
entity: input_boolean.Roborock_Reset_seitenbuerste
name: Reset Seitenbuerste
style:
top: 84%
left: 83%
'--mdc-icon-size': 50px
font-size: 15px
- type: custom:text-element
text: '|'
style:
top: 82%
left: 19%
font-size: 35px
color: grey
- type: custom:text-element
text: '|'
style:
top: 82%
left: 41%
font-size: 35px
color: grey
- type: custom:text-element
text: '|'
style:
top: 82%
left: 69%
font-size: 35px
color: grey
font-weight: normal
- type: custom:text-element
text: '|'
style:
top: 86%
left: 55%
font-size: 35px
color: grey
transform: rotate(0.25turn) scale(1,10.2)
- type: state-icon
entity: input_boolean.VIS_Mobbie_show_statistics
icon: mdi:chart-line
tap_action:
action: toggle
style:
top: 93%
left: 20%
'--mdc-icon-size': 40px
- type: state-icon
entity: switch.VIS_Mobbie_show_map
icon: mdi:map
tap_action:
action: toggle
style:
top: 93%
left: 50%
'--mdc-icon-size': 40px
- type: state-icon
entity: input_boolean.VIS_Mobbie_show_history
icon: mdi:history
tap_action:
action: toggle
style:
top: 93%
left: 80%
'--mdc-icon-size': 40px
- type: custom:text-element
text: '|'
style:
top: 93%
left: 35%
font-size: 35px
color: grey
- type: custom:text-element
text: '|'
style:
top: 93%
left: 65%
font-size: 35px
color: grey
- type: custom:text-element
text: '|'
style:
top: 97%
left: 55%
font-size: 35px
color: grey
transform: rotate(0.25turn) scale(1,10.2)
image: /cards/roborock.png