dubbfredda
November 11, 2022, 12:31pm
1
Hi,
But I can’t get it to work.
The syntax seems to be right, no error.
Do anyone see what I’m doing wrong ?
Heinz
November 11, 2022, 1:04pm
2
Maybe the path to your yaml-files is wrong. Did you try it (for testing purpose) with file(s) located directly in config-folder?
HasQT
November 11, 2022, 1:27pm
3
Is that error coming up when you try to edit your main dashboard or a yaml dashboard?
That image you linked says you can also use yaml dashboards.
It doesn’t say you can edit the yaml dashboards via the UI editor…
Why not just make UI dashboards via settings > dashboards?
dubbfredda
November 11, 2022, 2:09pm
4
Well the only message I get is the last picture I attached.
HasQT
November 11, 2022, 3:02pm
5
This works for me.
lovelace:
mode: storage
dashboards:
lovelace-switches:
mode: yaml
title: Switches
icon: mdi:dip-switch
show_in_sidebar: true
filename: /config/lovelace_views/lovelace-switches.yaml
dubbfredda
November 12, 2022, 3:49pm
6
@HasQT now I haven’t try to restart, will do that!
HasQT
November 12, 2022, 4:09pm
7
You mean an !include ?
!include file_for_lovelace.yaml
So that this wouldn’t be in configuration.yaml?
lovelace:
mode: storage
dashboards:
lovelace-switches:
mode: yaml
title: Switches
icon: mdi:dip-switch
show_in_sidebar: true
filename: /config/lovelace_views/lovelace-switches.yaml
Or do you mean a separate file for switches dash and sauna? It will currently be a separate file the way you have it set it. lovelace-sauna.yaml
dubbfredda
November 14, 2022, 7:48am
8
I started with one yaml-file, ui-lovelace.yaml in my config folder.
HasQT
November 14, 2022, 9:15am
9
Make a backup of your current setup.
Your old lovelace file should have been converted to UI and stored in the .storage as json
/config/.storage/lovelace
It would be best to confirm that.
That should make your existing ui-lovelace.yaml redundant. So you can delete that file.
The way you are setting it up currently is for splitting into separate files into lovelace_views folder
dubbfredda
November 14, 2022, 10:04am
10
I don’t have “/config/.starage/lovelace”.
But I did a local copy of the ui-lovelace.yaml file.
Not configured yet…but working
I can edit the dashboard by the “Edit dashboard” menu.
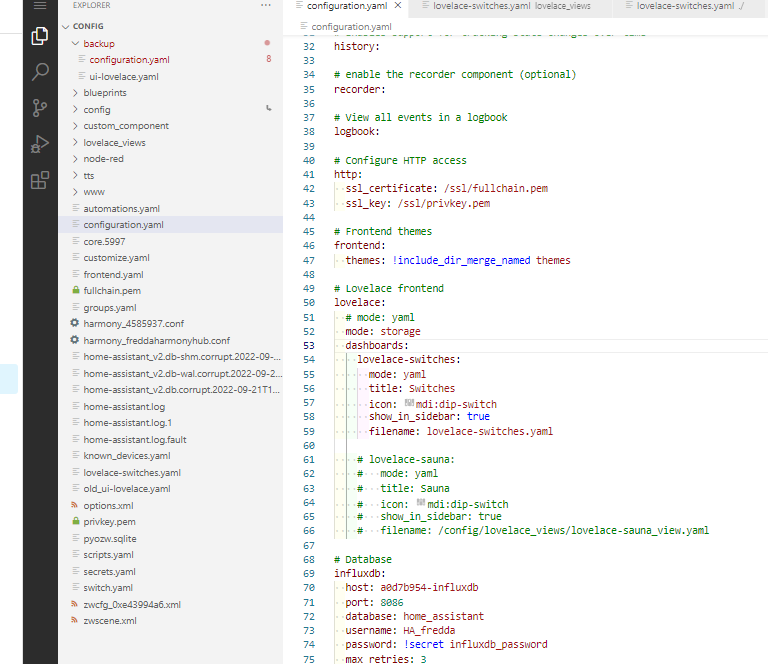
Moved my yaml dashboard (lovelace-switches.yaml) to the main config folder, see picture above from the configuration.yaml file.
HasQT
November 14, 2022, 10:45am
11
You haven’t made it visible.
.storage is a hidden directory
It is also easy to break HA if you mess around in .storage
Hard to say if your syntax is correct.
Try that and go from there.
title: Home
views:
- path: default_view
title: Home
cards:
- type: entities
entities:
- person.bob
- type: grid
square: false
columns: 1
cards:
- type: media-control
entity: media_player.family_room
- type: media-control
entity: media_player.home_group
- type: weather-forecast
entity: weather.forecast_home
show_forecast: false
- theme: Backend-selected
dubbfredda
November 14, 2022, 11:48am
12
Can’t see switches or sauna dashboards
# Lovelace frontend
lovelace:
# mode: yaml
mode: storage
dashboards:
lovelace-switches:
mode: yaml
title: Switches
icon: mdi:dip-switch
show_in_sidebar: true
filename: lovelace-switches.yaml
lovelace-sauna:
mode: yaml
title: Sauna
icon: mdi:dip-switch
show_in_sidebar: true
filename: lovelace-sauna_view.yaml
lovelace-switches.yaml
#########################################
#### Switches view ####
#########################################
title: Switches
views:
- icon: mdi:light-switch
#id: switch
title: Switches
cards:
- type: vertical-stack
cards:
- type: entities
title: Wall plugs 433MHz
show_header_toggle: true
entities:
- entity: switch.ac_1877bfe_16
name: Livingroom window light (wall plug1)
icon: mdi:power-socket-eu
state_color: true
- entity: switch.ac_1877bfe_15
name: Livingroom window light (wall plug2)
icon: mdi:power-socket-eu
state_color: true
- entity: switch.ac_1877bfe_14
name: Alva window light (wall plug3)
icon: mdi:power-socket-eu
state_color: true
- entity: switch.ac_1877bfe_13
name: TV light (wall plug4)
icon: mdi:power-socket-eu
state_color: true
- entity: switch.ac_1ababfe_16
name: Meja window light (wall plug5)
icon: mdi:power-socket-eu
state_color: true
- entity: switch.ac_1ababfe_15
name: Alva mirror light (wall plug6)
icon: mdi:power-socket-eu
state_color: true
- entity: switch.ac_1ababfe_14
name: Meja mirror light (wall plug7)
icon: mdi:power-socket-eu
state_color: true
- entity: switch.ac_1ababfe_13
name: Wall plug 8
icon: mdi:power-socket-eu
- entity: switch.ac_1646b2e_16
name: Wall plug 9
state_color: true
icon: mdi:power-socket-eu
- entity: switch.ac_1646b2e_15
name: Wall plug 10
icon: mdi:power-socket-eu
state_color: true
- entity: switch.ac_1646b2e_14
name: Wall plug 11
icon: mdi:power-socket-eu
state_color: true
- entity: switch.ac_1f5e6f6_3
name: Wall plug out 1
icon: mdi:power-socket-eu
state_color: true
- type: vertical-stack
cards:
- type: entities
title: Switches Zwave
show_header_toggle: true
entities:
- entity: switch.flush_2_relay_3
icon: mdi:track-light
state_color: true
- entity: switch.flush_2_relay_4
icon: mdi:track-light
state_color: true
# - entity: switch.fibaro_system_fgs223_double_relay_switch
# icon: mdi:track-light
# state_color: true
# - entity: switch.fibaro_system_fgs223_double_relay_switch_2
# icon: mdi:track-light
# state_color: true
# - entity: switch.fibaro_system_fgs223_double_relay_switch_3
# icon: mdi:outdoor-lamp
# state_color: true
# - entity: switch.fibaro_system_fgs223_double_relay_switch_4
# icon: mdi:track-light
# state_color: true
# - entity: switch.fibaro_system_fgs223_double_relay_switch_6
# icon: mdi:track-light
# state_color: true
# - entity: switch.fibaro_system_fgs223_double_relay_switch_9
# icon: mdi:track-light
# state_color: true
- type: entities
title: Wall plugs Zwave
show_header_toggle: true
entities:
- entity: switch.fibaro_system_fgwpe_f_wall_plug_switch
name: Computer wall plug
icon: mdi:power-socket-eu
state_color: true
- entity: sensor.fibaro_system_fgwpe_f_wall_plug_power
- entity: sensor.fibaro_system_fgwpe_f_wall_plug_energy
- entity: sensor.fibaro_system_fgwpe_f_wall_plug_exporting
- type: entities
title: Wall plugs Zigbee
show_header_toggle: true
entities:
- entity: switch.tvligtht_tradfrioutlet1
name: TV light (Zigbee wall plug1)
icon: mdi:power-socket-eu
state_color: true
- type: vertical-stack
cards:
- type: entities
title: Enable Automation
show_header_toggle: false
entities:
- entity: input_boolean.switch_at_home
- entity: input_boolean.switch_kitchen_win_light_en
- entity: input_boolean.switch_facade_light_en
- entity: input_boolean.switch_hallway_win_light_en
- entity: input_boolean.switch_stairs_win_light_en
- entity: input_boolean.switch_dining_win_light_en
- entity: input_boolean.switch_alva_win_light_en
- entity: input_boolean.switch_tv_light_en
- entity: input_boolean.switch_meja_win_light_en
- entity: input_boolean.switch_alva_mirror_light_en
- entity: input_boolean.switch_meja_mirror_light_en
- entity: input_boolean.switch_wallplug8_en
- entity: input_boolean.switch_wallplug9_en
- entity: input_boolean.switch_wallplug10_en
- entity: input_boolean.switch_wallplug11_en
- entity: input_boolean.switch_wallplug_out1_en
lovelace-sauna_view.yaml
title: Sauna
views:
- icon: mdi:light-switch
title: Sauna
cards:
- type: horizontal-stack
cards:
- type: vertical-stack
card:
type: entities
title: Sauna lights
show_header_toggle: false
entities:
- entity: switch.flush_2_relay_2_2
card:
type: entities
title: LED-light
show_header_toggle: false
entities:
- light.rgbw_controller
- light.rgbw_controller_2
- light.rgbw_controller_2_2
- light.rgbw_controller_3
- light.rgbw_controller_4
- light.rgbw_controller_5
- type: vertical-stack
card:
type: entities
title: Sauna control
show_header_toggle: false
entities:
- entity: input_boolean.switch_sauna_on_off
- entity: switch.flush_2_relay
- entity: switch.flush_2_relay_2
- entity: input_boolean.switch_sauna_auto_en
- entity: input_number.slider_sauna_hour
- entity: input_number.slider_sauna_minutes
card:
type: gauge
title: Sauna Temp
entity: sensor.flush_2_relay_air_temperature
min: 10
max: 100
theme: default
severity:
green: 0
yellow: 30
red: 50
dubbfredda
November 14, 2022, 11:59am
13
My mistake
I guess this mean that I don’t have the right configuration to enable the main UI dashboard.
HasQT
November 14, 2022, 12:01pm
14
Have you done a restart since you added this?
# Lovelace frontend
lovelace:
# mode: yaml
mode: storage
dashboards:
lovelace-switches:
mode: yaml
title: Switches
icon: mdi:dip-switch
show_in_sidebar: true
filename: lovelace-switches.yaml
lovelace-sauna:
mode: yaml
title: Sauna
icon: mdi:dip-switch
show_in_sidebar: true
filename: lovelace-sauna_view.yaml
This had some errors.
title: Sauna
views:
- icon: mdi:light-switch
title: Sauna
cards:
- type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: entities
title: Sauna lights
show_header_toggle: false
entities:
- entity: switch.flush_2_relay_2_2
- type: entities
title: LED-light
show_header_toggle: false
entities:
- light.rgbw_controller
- light.rgbw_controller_2
- light.rgbw_controller_2_2
- light.rgbw_controller_3
- light.rgbw_controller_4
- light.rgbw_controller_5
- type: vertical-stack
cards:
- type: entities
title: Sauna control
show_header_toggle: false
entities:
- entity: input_boolean.switch_sauna_on_off
- entity: switch.flush_2_relay
- entity: switch.flush_2_relay_2
- entity: input_boolean.switch_sauna_auto_en
- entity: input_number.slider_sauna_hour
- entity: input_number.slider_sauna_minutes
- type: gauge
title: Sauna Temp
entity: sensor.flush_2_relay_air_temperature
min: 10
max: 100
theme: default
severity:
green: 0
yellow: 30
red: 50
dubbfredda
November 14, 2022, 12:15pm
15
Okay, thanks.
I only restarted the HA, is that enough?
HasQT
November 14, 2022, 12:17pm
16
you can’t edit yaml dashboards in the ui.
you can have a UI main dashboard and yaml extra dashboards, only the UI one will be ui editable
dubbfredda
November 14, 2022, 12:23pm
17
I see, I hade the wrong dashboard selected when I tried
One other thing.
How can I remove this headers and add my new extra dashboard to the header?
HasQT
November 14, 2022, 12:26pm
18
Click the pencil on the view(not home, it will be on test in my image) and then delete view.
the 3 dots in the top right next to DONE and the ? will let you view the raw config… which is yaml…
dubbfredda
November 14, 2022, 12:39pm
19
Okay, good now I managed to delete the old headings.
One other thing.
dubbfredda
November 14, 2022, 12:43pm
20
I got it, just select the yaml dashboard then the refresh option is there…