Hi All,
I’ve got a rest sensor that scrapes the forecast from a website’s endpoints.
The only problem is that this comes out as a large blob of HTML:
<p><b>Nearby coastal warnings:</b> Gale warning for Raglan, Nil for Colville</p><p><b>Today: </b>Northeast 15 knots, rising to 20 knots gusting 30 knots this evening. Sea becoming moderate this evening, choppy when wind opposes tide. Fine.</p><p><b>Thursday: </b>Northeast 20 knots gusting 30 knots, rising to 25 knots gusting 35 knots in the morning and to 30 knots gusting 40 knots in the afternoon. Sea becoming rough in the morning. Poor visibility in morning showers, turning into rain later.</p><p><b>Friday: </b>Northerly 30 knots, easing to 25 knots early and to northwest 15 knots in the afternoon. Rain, turning to showers.</p><p><b>Saturday: </b>Northwest 15 knots, turning westerly 15 knots early. Partly cloudy, a few morning and afternoon showers.</p><p><b>Sunday: </b>Westerly 15 knots, turning southwest 15 knots early. Easing to southerly 10 knots later. Cloud clearing.</p>
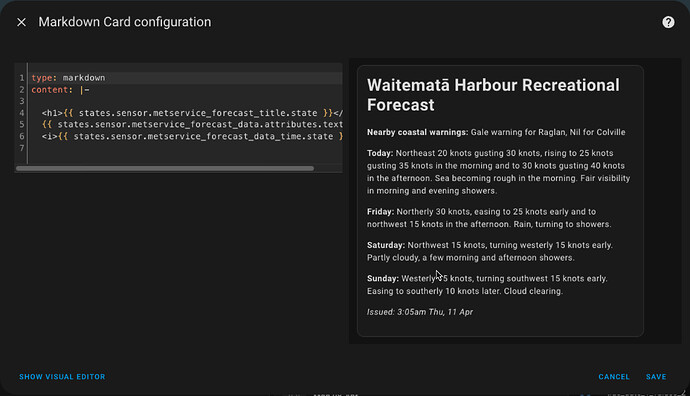
This currently displays in a markdown card like so:
I’m looking to format the “Today” line (either make it bold, change colours, etc) but to do so I need to either split the blob of text into parts, or inject some HTML into it.
I’ve been trying the latter by making a template with regex_replace.
Sop far I’ve tried the following:
{{ "--HTML-GOES-HERE--" |regex_replace(find='<p><b>Today\: <\/b>', replace='<span style="color:blue"><b>Today:</b></span>', ignorecase=False) }}
and
{{ "--HTML-GOES-HERE--" |regex_replace(find='.*?<p><b>.*?/K<p><b>', replace='XXXXXXXXXXXXXX', ignorecase=False) }}
But am having a bit of trouble. The top one allows me to wrap the “Today:” in a tag so that I can style it from there, but I really want to capture the entire “Today: Northeast 15 knots, rising to 20 knots gusting 30 knots this evening. Sea becoming moderate this evening, choppy when wind opposes tide. Fine.”.
To do this I know I might need two regex_replace expressions (one to add the before <p><b>Today: and another to add the </span> before the <p><b>Thursday:.
The problem is that “Thursday:” isn’t always the next day, so I’m trying to find the second occurrence in the string of </p><p><b> and put it before that. I understand that the .*?<p><b>.*?/K<p><b>, should work, if HA used perl’s implementation of \K (to ignore everything preceding it), but it doesn’t.
My question to everyone is:
- Is there a regex pattern and way to use regex_replace that can do this in one go so that I don’t need to have two regex statements? I’m thinking of something like "find the instance of
<p><b>Today:, then a wildcard, then find the next instance of</p><p><b>, wrap it with span tags and keep the content in the middle the same. - If no to the above, then is there a regex pattern that can find the second occurrence of those
</p><p><b>tags so that I can replace it with</span>at the end? - Finally, if there’s a better (hopefully simpler) way of doing this in HA - I’m all ears!
Cheers in advance.