Well I still have a pending PR that adds some more stuff internally. I use it and it’s great with me, but the card sometimes is buggy.
If it doesn’t work, hard-refresh the page.
Make sure you add content to it when you hit save, or it’ll hide all of the cards in that view!
Hi, great to hear you like to use my scheduler integration!
I can tell you that i’m working on a new revision of the custom_component which will probably have quite some breaking changes, meaning that if you install it now, updating it can become a pain in the *ss. So perhaps better to wait a week or so.
The current custom_component is quite basic and uses MQTT topics to store the time schedules.
Over the past days I had some discussions with some of the developers behind HA.
They advised me to use use config entries instead and creating a true integration (which you can set up under ‘integrations’ in HA).
It took quite some changes, but I have the basics locally running. The storage is now internal in HA as well and automatically restored upon restart.
The next step is to add some provisions such that a single schedule entity can contain multiple time+actions, such that combined on+off actions or even week programs will be possible.
From there on I will focus on improving the functionalities of the UI (scheduler-card).
I will post an update when things are ready, keep checking for updates ![]()
Phantastic progress! Looking forward to install the integration. I was about to turn away from Home Assistant due to the lack of a decent scheduler. Thanks for taking the efforts to work on such an important component!
BTW, in case you are interested in ideas for a nice UI maybe you want to have a look here: https://community.home-assistant.io/t/week-scheduler-including-really-nice-example-ui/205620
Hi, thanks for supporting this initiative!
An update will be coming to facilitate making bundled schedules (combined start/stop actions and start-stop times).
I am also considering to implement a bar view, such that you can make a weekly schedule.
I looked at your UI and it looks similar to what i have in mind, the biggest consideration is that it needs to be mobile-friendly, i.e. it should be practical on a small screen (maybe in landscape orientation).
The Tado Smart Thermostat has a editor UI that looks quite clear to me:
I like the fact that the blue bar is made shorter, most schedules show an endless bar in the middle while nothing happens during the day.
The challenge will be to make such a view in a universal way, i think it should work for temperature of a thermostat, but also turning on lights (at variable brightness), open/close covers, etc.
If you have more some ideas, let me know

Update time! 
You can now set up the scheduler as integration:
Working great here, i’m curious who will give it a try.
Working fine!
- I sent in another CI-improving PR
- Sometimes it seems whenever I select a category, it redirects me back to the overview tab, and I need to reload.
- Mind adding a custom panel to the sidebar?
- Also it’d be nice if you could add it to the defaults (hacs/default repo)
You can accomplish this on your own with the following steps.
- Go to Configuration > Lovelace Dashboards.
- Click the Plus button in the lower right corner.
- Enter Scheduler for the Title and mdi:calendar for the Icon.
- Click the 3 dots in the upper right corner, then select Configure UI.
- Turn on Start with an empty dashboard, and click TAKE CONTROL.
- Click the Plus in the upper left corner to add your first page to this dashboard.
- Enter Scheduler for the Title and mdi:calendar for the Icon.
- Click the Plus button in the lower right corner.
- Search for “scheduler”, then click on Custom: Scheduler to add your Scheduler Card to this page!
Integration works fine, my problem is loading the custom card.
I cloned the repo into www folder
I added
resources:
- url: /local/scheduler-card/scheduler-card.js?v=0
type: module

I try to add card
I also tried extract the *.js files into www/scheduler-card
same result, any thoughts?
Hi Mark,
i think the URL for the card should become:
/local/scheduler-card/dist/scheduler-card.js?v=0
Recently the /dist/ folder was added, i guess this is not up-to-date yet with the documentation, sorry about that!
Please be aware that the “...” as configuration for the domains / entities / groups you shouldn’t take to literally, it would give a huge error if leave it like that 
The idea is that you tell the card which entities and actions you would like to control with schedules.
For a starting point you could try this:
type: custom:scheduler-card
domains:
light:
icon: lightbulb
actions:
- service: turn_on
icon: lightbulb-outline
- service: turn_off
icon: lightbulb-off-outline
With this little code, all your lights should show up and you will be able to turn them on and off automatically.
Documentation for configuring the card is a BIG work-in-progress still, so (for the time being) please ask if you need some assistance with this.
Good luck!
I tried adjusting the URL accordingly before and could not get it to work.
I have just copied / pasted your line and confirm it os working now.
Yes I understood that, just wanted to get the card loaded before progressing to that step.
Thanks for your help, looks good so far and yes fully understand it is a work in progress.
Regards,
The scheduler card is meant to be installed via HACS, HACS should automatically add the correct URL for you and let you know when updates are available.
Not what the docs say…
Installation
- Clone this repository into the
www-directory:git clone https://github.com/nielsfaber/scheduler-card.gitAlternatively, download this repository as a zip and extract the*.jsfiles intowww/scheduler-card. - Add a reference to the card in the resources section of
ui-lovelace.yaml:
Ooops, let send in a PR for that. I guess I thought when I sent in the HACS PR the HACS badge would be enough.
Deleted manual entry and installed via HACS, all Okay 
Personally I stopped using HACS, because i found it buggy at the time, and for me it is not that much of a job to put some files in the correct folders.
I can imagine that some people prefer HACS for maintaining their third-party addons, and that is fine with me, but it will never become mandatory.
Hope you can keep providing support for the HACS setup ![]()
Makes sense. I use it because when I have 30 addons and plugins installed I don’t want to bother to manually update each one.
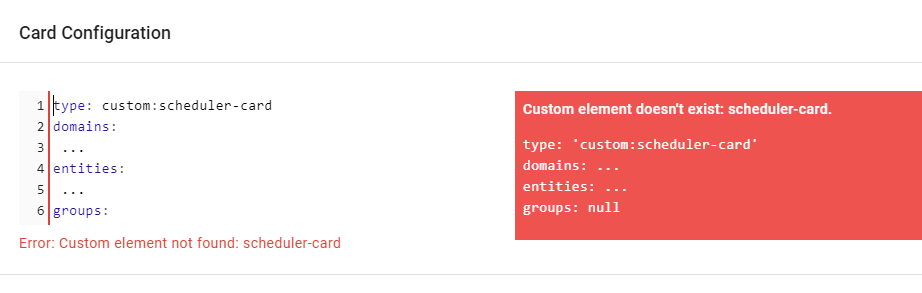
I installed via HACS but the card does not seem to be added:
Do I still need to installl the card manually?
Odd. You need to first add to the list of custom repos, then hit install on the thing. Try a refresh, sometimes the resources don’t get loaded on install click.
I tried to add your repo to HACS but I get: Repostitory structure for v1.1.0 is not compliant